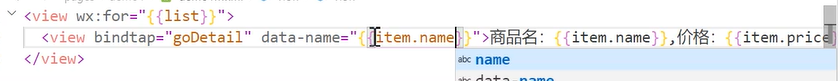
把同名文件的前端数据(wxml)传送到后端(js)
{{list}}是后端(js)拿到前端的数据,这里经过for循环遍历每个item(子项),然后把他们的name和price拿出来用
data-name中,“data-” 是固定写法,name可以任意写,但貌似不支持大写字母
比如你可以写
data-hello
data-i
data-you
data-it

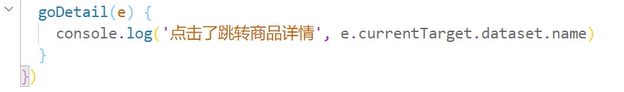
然后我们就可以在js文件的goDetail方法中这么拿到被点击的项的name数据

这里的e可以自己任意取名,比如可以叫event,最后的name是前面data-后边指定的名称(具体可以打印e来看)
这里如果传过来的数据不止一个用这种“data-set”方式进行传输的数据,都可以通过e.currentTarget.dataset.xx来获取。
如果使用e.currentTarget.dataset也可以直接获取传过来的所有数据的一个对象。






















 3889
3889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








