Webpack的安装和使用
打开cmd,使用指令npm i webpack webpack-cli -g进行下载即可。

在Webpack中,万物皆模块,js、css、图片等等在webpack中,我们都可以看成是一个模块。
现在我们来简单地使用我们的webpack。
写代码前,我们先看一下最终的目录结构吧:

首先我们写一个要被引用的hello.js文件:
exports.sayHello = function(){
document.write("<div>Hello Webpack!</div>");
}
然后我们写我们的main.js
// 导入hello文件
const hello = require("./hello");
//调用hello.js文件的sayHello()方法
hello.sayHello();
再写我们webpack的配置文件
webpack.config.js
module.exports = {
// 入口文件
entry: "./src/main.js",
//打包
output:{
filename: "./js/bundle.js"
}
}
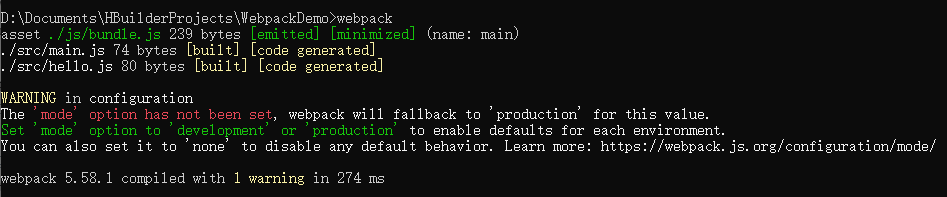
然后我们到cmd里面使用webpack打包我们的项目。

打包成功后,我们的目录下会多出一个dist目录,下面js/bundle.js就是我们在配置文件里面配置的最终打包的文件的路径。

之后我们就可以写我们的html页面来引用刚才生成的打包文件了。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="./dist/js/bundle.js"></script>
</body>
</html>
结果:

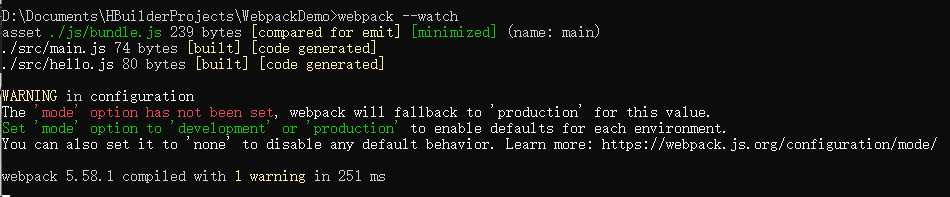
如果我们要让他实时打包更新的话,我们在打包的时候可以这么写:webpack --watch

此时,最底下的光标会一直闪烁,监听我们是否有修改文件并进行实时打包。
此时我们修改我们的hello.js文件如下:
exports.sayHello = function(){
document.write("<div>Hello Webpack!</div>");
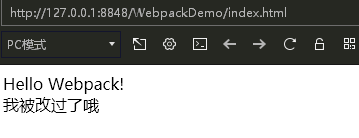
document.write("<div>我被改过了哦</div>");
}
然后刷新我们的页面,可以看到他自己更新了打包的文件。

复杂一点的我们可以看一下我们新建Vue-cli项目的时候的webpack.back.config.js:
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}






















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








