如果是单纯地使用uniapp做app或者h5开发,可以直接在上传的时候 uni.chooseImage 获取到图片的最后修改日期,那么可以使用其作为拍摄日期。
但是,一切的一切都源于微信小程序的接口封装,使得不得不写两套。
这就不得不提到照片的exif了,可交换图像文件格式(英语:Exchangeable image file format,官方简称Exif,(https://blog.csdn.net/weixin_44350337/article/details/109558492 可以看看这篇文章,很长),好在我除了是个程序员,还是个摄影师。简单来说就是记录照片的一些信息的一种信息格式。
在各个论坛找了一圈后,试了很多种方式,都不行,后来,师傅给了一个连接让我试试,还是没成功,我就拿出我单反拍的原生照片去试,一下子就可以了,ohhhh。
有几个坑:
1、微信 qq发送到手机的图片会压缩 丢失exif信息
2、可以使用小程序,exif查看器,先试试看,该照片有没有exif信息再去快乐debugger
3、微信小程序没有dom,没有window。
不bb,上代码:
有个东西要引入(实例放最后,欢迎star,嘻嘻):

然后使用:
var myexif = require('./myexif.js');
click() {
const that = this;
uni.chooseImage({
sizeType: ['original'],
success: e => {
var array = wx.getFileSystemManager().readFileSync(e.tempFilePaths[0]);
var r = myexif.handleBinaryFile(array);
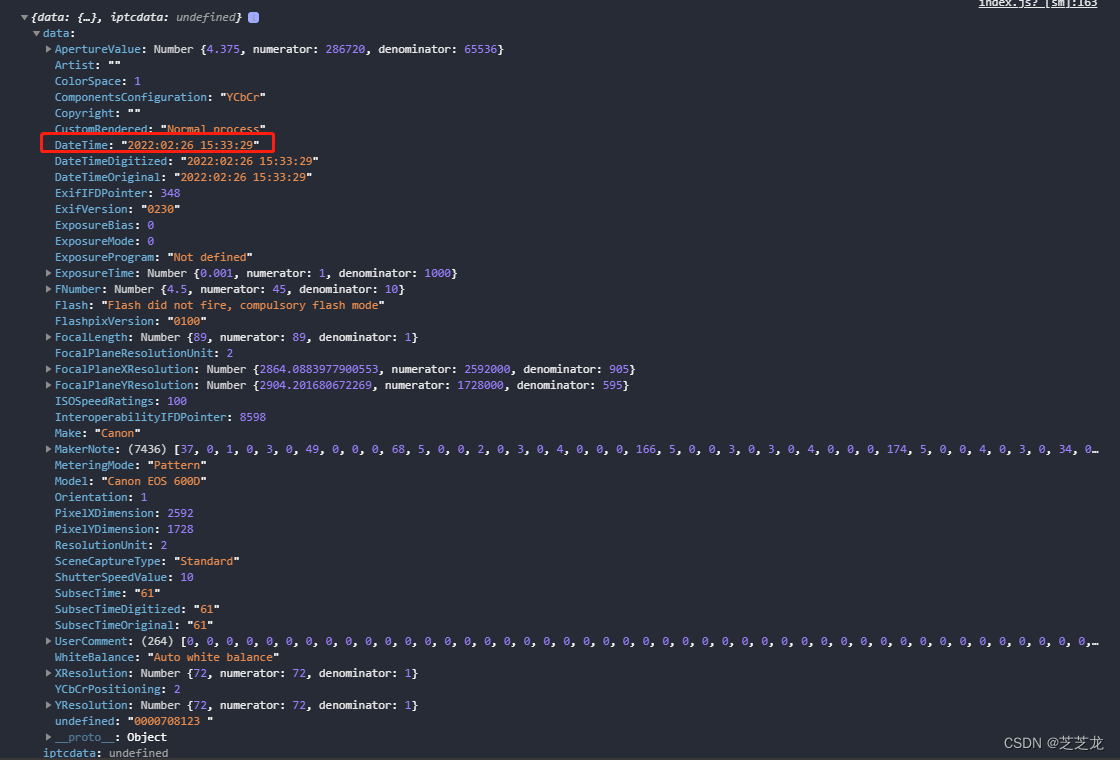
console.log(r);
if (r && r.data) {
this.shootTime =
r.data.DateTime.split(' ')[0]
.split(':')
.join('-') +
' ' +
r.data.DateTime.split(' ')[1];
}
// 这里的r的data里面就是exif信息了
// console.log(e);
}
});
},

源码:https://github.com/zhizhilong/wx-exif

文件路径如上
祝大家变得更强!





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








