前面用到了jeDate日期控件的使用,https://www.jianshu.com/p/393d9e992144,在这个控件的基础上,做出一些完善:关于jeDate日期控件的验证的问题:
一般会有三种情况:
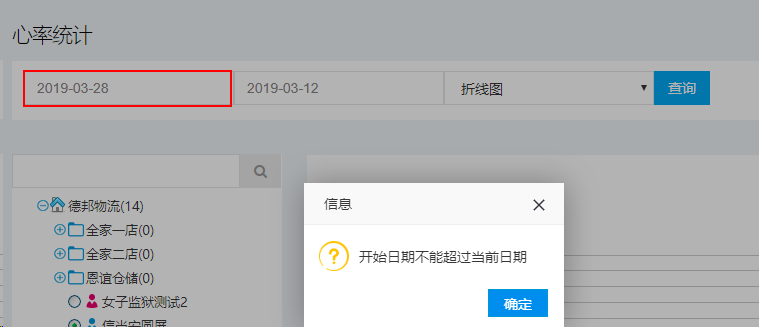
1:对开始时间的验证,开始时间不能超过当前日期:

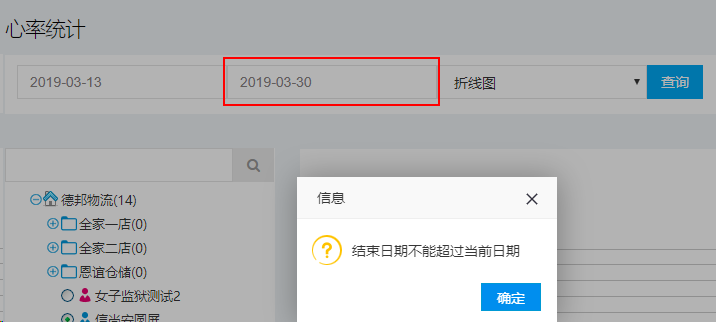
2:对结束时间的验证,结束时间不能超过当前日期:

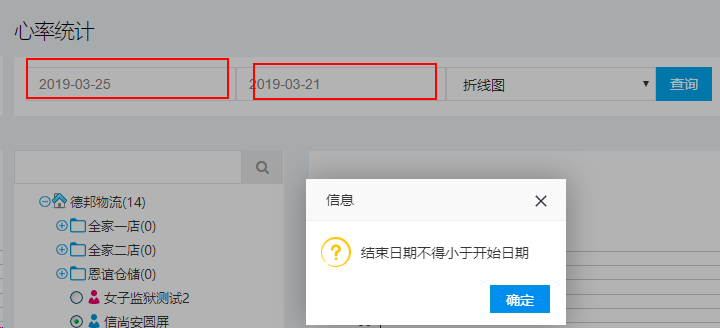
3:开始时间和结束时间的区间验证

// 验证年月
function validate(numb) {
if ($("#beginDate").val() == '') {
layer.alert('开始日期不可为空', {
icon : 3
});
return true;
}
if (diffDate($("#beginDate").val()) == 0) {
layer.alert('开始日期不能超过当前日期', {
icon : 3
});
return true;
}
if ($("#endDate").val() == '') {
layer.alert('结束日期不可为空', {
icon : 3
});
return true;
}
if (diffDate($("#endDate").val()) == 0) {
layer.alert('结束日期不能超过当前日期', {
icon : 3
});
return true;
}
if (validateDate($("#beginDate").val(), $("#endDate").val())) {
layer.alert('结束日期不得小于开始日期', {
icon : 3
});
return true;
}
return false;
}
// 验证选中日期是否超过今天
function diffDate(evalue) {
var date=new Date(Date.parse(evalue.replace(/-/g,"/")));
if (new Date() > date) {
return 1;
}
return 0;
}
// 验证结束日期大于开始日期
function validateDate(beginTime, endTime) {
var bd = new Date(Date.parse(beginTime));
var ed = new Date(Date.parse(endTime));
return bd > ed;
}




















 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








