1.<body>主体标签
表示页面的主体部分,也就是网页中实际呈现的部分内容。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>body标签的属性</title>
</head>
<body>
<body alink="#99FFCC" background="1550844029804.jpeg" bgcolor="#99FFFF" link="#99FF99" text="#CC0000" vlink="#009900"> <!--定义网页整体的外观的属性-->
<h2>这里将演示body标签的一些属性的设置</h2>
<a href="https://blog.csdn.net/weixin_44767242">去EC小鑫的博客</a>
</body>
</html>
2.设置页面边距
topmargin属性:设置页面的上边距
leftmargin属性:设置页面的左边距
bottommargin属性:设置页面的底边距
rightmargin属性:设置页面的右边距
marginwidth属性:设置或返回框架的左侧或右侧边缘的页面空白(以像素为单位)
marginheight属性:设置或返回框架的顶部和底部页空白(以像素为单位)
这些属性现在很少在<body>标签中直接使用,而是在CSS中来控制。
3.常用的标签

<h1>到<h6>是按照从大到小的顺序排列
注意:网页的标题标签不仅仅是变大和缩小字号的。不要将标题标签作为改变字号的方式,这会引起层次的混乱。
<br>是一个空元素,不需要有结束标签,一般就是用<br/>表示一个换行符;在Dreamweaver中排版,只有按下Ctrl+回车键,Dreamweaver才会产生换行符,如果直接回车,Dreamweaver将会产生一个段落标记<p>
<hr>不需要有结束符,<hr>提供了一些属性来控制水平线的外观。

4.文字和链接
①文字格式化标签

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本格式化标签示例</title>
</head>
<body>
<b>这是粗体文本</b>
<br/>
<strong>这是加强字文本</strong>
<br/>
<em>这是增强型文本</em>
<br/>
<i>这是斜体字文本</i>
<br/>
<small>这是小字体文本</small>
<br/>
下面的文本包含<sub>上标</sub>
<br/>
<del>这是删除了的字</del>
<br/>
<ins>这是插入的文字</ins>
</body>
</html>

当要保持在编辑器中的原始输入格式,特别是处理代码的时候需要使用预格式化标签<pre>。之所以出现这个标签,是因为浏览器只认识一些预定义好的标签,并不会对代码中的格式保留,所以不使用<pre>就会产生非常混乱的效果
②文本引用与缩进
- abbr标签:提供一个缩写的描述
- acronym标签:只取首字母缩写的文本
- blockkquote标签:从常规文本中分离开
- q标签:浏览器会在引用的周围添加引号,主要用于比较短的句子的引用
- bdo标签:更改文字的默认方向;itr:从左到右显示;rtl:从右到左显示
③文本输入字符
特殊字符:

④字体和颜色设置
- font标签:规定文本的字体类型、字号大小和字体颜色
- basefont标签:定义规定文档的基准字体,既文档中所有文本的默认字体、颜色和大小等

⑤超级链接<a>标签


⑥页内跳转超级链接
在查看过长的内容时,为方便调转到想看的内容,在页面内进行一种跳转链接。分为如下两部分: - 为要跳转到的目标位置添加锚定标记,使用<a name=标记名称>这样的标签
- 使用<a href=#标记名称>跳转到添加了锚定标记的位置
<!--通过导航跳转到添加锚定标记的位置-->
<body>
<p>请使用下面的链接导航到具体的小节:</p>
<p><a href='#C1'>1,第一段</a><br />
<a href='#C2'>2,第二段</a><br />
<a href='#C3'>3,第三段</a>
</p>
<!--为要跳转的位置添加锚定标记-->
<p><strong><a name='C1'>1,第一段</a></strong><br />
<strong><a name='C2'>2,第二段</a></strong><br />
<a name='C3'>3,第三段</a></strong><br />
⑦电子邮件链接mailto
在电子邮件上面建立链接,当用户单击链接,系统就会启动客户机上的电子邮箱软件。
电子邮件地址链接的格式为:
<a href="mailto://电子邮件地址?subject=邮件主题&ccc=抄送收件人&bcc=暗送收件人">电子邮件</a>
mailto://电子邮件地址后面的?用来为邮件链接添加参数。一共有3个参数:

5.图片和列表
①网页图像格式
在Windows操作系统中标准的图像文件格式是BMPC以.bmp为扩展名),它的图像信息丰富,还原真实,但是由于它不对图像进行压缩,因此一般体积非常大。目前应用于网页上的图像主要有3种,分别是JPEG、 PNG和GIF, 下面对这3种图像格式进行简短介绍。
- JPEG图像:文件的扩展名为.jpg或jpeg, JPEG本身是联合图像专家组的缩写,它将图像进行有损压缩,减小图像的大小, 但是又保留了图像的高品质,是目前网 页上显示静态图像的主要格式。
- GIF图像:文件的拓展名为.gif,通常简称为动画图像格式,他也是一种压缩的图像格式,但是可以在网页上表现出动画效果,因为它内部可存储多幅图像数据,并逐幅读出显示到屏幕上,构成简单的动画效果。 它的特点是文件的大小特别小,缺点是只能显示256位色,色彩会比较失真,是目前主要的动画图像格式。
- PNG图像:拓展名为.png,是一种主要用于网页的图像格式,原来的目的是取代PEG和GIF。 它不像JPEG那样有损压缩,它使用了 种无损压缩算法, 可以保证图像的质量, 同时又提供可以类似于GIF图像的动画效果,但是比GIF的色彩 要丰富,这是目前推荐的格式。
②图像标签<img>
在 HTML 中,插入图像使用<img>标签, 它具有 个 src 属性用来指定所要插入的图像U阳J’可以是相对路径格式,也可以是绝对路径格式。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>显示图像</title>
</head>
<body>
<p>
很好看的山水风景(jpeg格式):<br />
<img src="素材/Blue hills.jpg" alt="山水风景画"
title="这是一幅JPEG图像"
width="128" height="128" />
</p>
<p>
一个小表情(gif格式):<br />
<img src="eg_cute.gif" alt="一幅动画图片"
border=2 width="50" height="50" />
</p>
</body>
</html>
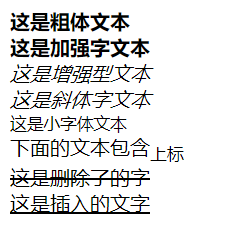
效果:

③用图像作为一个链接
使用图像作为链接时,一般有两种链接方式
- 将整副图像链接到一个目标URL,用户点击图片的任何地方都会导航到目标地址
- 图像被分割为多个区域,每个区域都会导航到不同的URL地址
第一种方法只需要在<img>标签外部使用一个<a>标签进行连接即可
第二种方法是将一幅图片分割为多个区域,用户在不同的地方点击图片会进入到不同的网站,此时需要对图像进行链接分割。需要用到usemap属性,它通过特殊的<map>和<area>标签,将一个图像按坐标进行超链接的分割。客户端浏览器会将鼠标在特定坐标位置上的单击连接到该映射区域的URL地址。
步骤:
(一) 使用标准的链接语法,对<img>标签添加链接,链接的href制定基地址,并没有指向到具体的页面。
(二)在<map>标签内,制定其name属下与usemap相匹配的名称,然后使用<area>标签的coords属性指定坐标,
(三)在<area>标签内部使用href属性指定此图片区域链接的具体地址
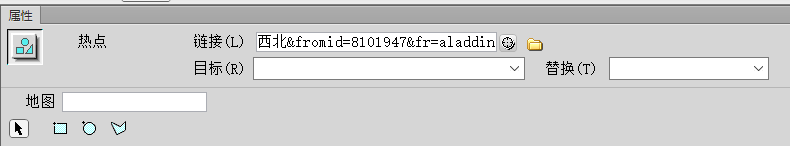
热点区域的坐标可以在Dreamweaver上得到


可直接拖拽得到
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图像分割链接</title>
<style type="text/css">
body,td,th {
font-size: 9pt;
}
</style>
</head>
<body>
<p>
<!--href指定链接的基底地址,具体的网页由<map>标签上的href指定-->
<a href="/example/map">
<!--usemap属性指向一个命名的<map>标签-->
<img src="2014070218112591.jpg" alt="中国地图" width=900 height=800 usemap="#Map" ismap="ismap" title="中国地图" border="0" />
<map name="Map" id="Map">
<area shape="poly" coords="566,443,426,522,499,660,657,575,655,476" href="https://www.baidu.com/s?tn=02003390_43_hao_pg&isource=infinity&iname=baidu&itype=web&ie=utf-8&wd=江南" />
<area shape="poly" coords="59,357,200,552,398,429,279,337" href="https://baike.baidu.com/item/%E9%9D%92%E8%97%8F%E9%AB%98%E5%8E%9F/849?fr=aladdin" />
<area shape="poly" coords="118,226,61,273,150,337,311,312,452,421,564,326,638,197,637,93,419,235" href="https://baike.baidu.com/item/%E8%A5%BF%E5%8C%97%E5%9C%B0%E5%8C%BA/72779?fromtitle=%E8%A5%BF%E5%8C%97&fromid=8101947&fr=aladdin" />
<area shape="poly" coords="692,144,749,219,730,307,677,318,614,373,573,322,662,146" href="https://baike.baidu.com/item/%E4%B8%9C%E5%8C%97%E5%9C%B0%E5%8C%BA/7596883?fromtitle=%E4%B8%9C%E5%8C%97&fromid=330949" />
</map>
</a>
<!--指定图像与链接的映射区域--></p>
</body>
</html>
④有序列表
HTML中的列表分为如下两种类型:
- 有序列表:有序列表是一列项目,列表项目使用数字进行标记,使用<ol>标签
- 无序列表:项目使用粗体圆点(典型的小黑圆圈)进行标记,使用<ul>标签
列表中的列表项均使用<li>标签进行表示,列表项内部可以使用段落、换行符、图片、链接及其它列表来表示
⑤嵌套列表
列表可以嵌套,也就是说一个列表的列表项可以是一个列表
6.表格和框架
①创建基本表格
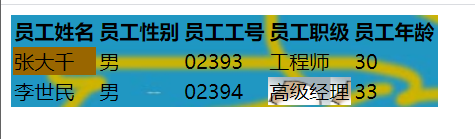
HTML的表格主要用来呈现行列式的内容,类似于Excel工作表
HTML的表格由<table>标签来创建,它包含一系列的子标签;表格行由子标签<tr>表示;表格的单元格由<td>表示;表格表头由<th>表示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML表格示例</title>
</head>
<body>
<!--
设置表格的边框
<table border="1" bordercolordark="#000000" bordercolorlight="#FFFFFF" cellpadding="0" cellspacing="0">
设置表格的背景颜色
<table bgcolor="#99CC99">
设置表格的背景图片
-->
<!--创建具有1个边框的HTML表格-->
<!--<table>-->
<table background="maps.jpg">
<tr>
<!--表格的标题-->
<th>员工姓名</th>
<th>员工性别</th>
<th>员工工号</th>
<th>员工职级</th>
<th>员工年龄</th>
</tr>
<!--tr表示表格行-->
<tr>
<!--td表示表格中的单元格,
td的个数要匹配,以便形成表格列-->
<td bgcolor="#996600">张大千</td>
<td>男</td>
<td>02393</td>
<td>工程师</td>
<td>30</td>
</tr>
<tr>
<td>李世民</td>
<td>男</td>
<td>02394</td>
<td background="eg_cute.gif">高级经理</td>
<td>33</td>
</tr>
</table>
<p> </p>
<p> </p>
</body>
</html>

<table>标签常用属性:


②合并表格单元格
<table>提供了如下两个属性用来实现单元格的合并
- rowspan属性:合并单元格行
- colspan属性:合并单元格列
对于表格合并在Dreamweaver上面就很简单,只需要像Excel一样就行
③表格的间距与边距
表格的边距和间距是指表格单元格与单元格之间的一些空间预留的问题
- 单元格边距cellpadding属性:指定单元格内部的内容与单元格边框之间的空白
- 单元格间距cellspacing属性:指定单元格与单元格之间的距离
④框架结构标签<frameset>
框架结构将一个网页分割成多个区域,在每一个区域中显示一个HTML网页的内容。框架中的网页基本相互独立,但是通过链接,可以在一个区域中改变另一个区域的内容
注意:<frameset>与<body>是二选一的,也就是说当一个页面使用了<frameset>之后,就不能使用<body>标签显示内容了

垂直分割:
<frameset cols="25%,50%,25%" frameborder="yes">
水平分割:
<frameset rows="25%",2*,*" frameborder="no">
⑤框架<frame>的属性
<framet>标签主要是用来定义框架集中的页面

⑥框架页导航
可以从一个框架页面中用链接更改另一个框架页的呈现页面,既更改其他框架页的src属性指定的URL
7.表单
表单用来为网页提供交互式的效果
①表单标签<form>
一个HTML表单是指<form>和</form>内部的区域,表单元素是指<form>中输入信息的元素

②HTML表单控件

③input表单输入控件
input表单输入控件用来为表单提供输入域


④文本域和下拉列表控件
HTML提供<select>标签实现下拉列表选择
<select>标签的size属性决定了是使用下拉列表框还是选择列表框。只要<select>标签中包含size属性,就会变为一个选择列表框。

<tr>
<td align="right">职业:</td>
<select name="1st">
<option value="1" selected="selected">程序员</option>
<option value="2">中级程序员</option>
<option value="3">高级程序员</option>
<option value="4">分析员</option>
<option value="5">中级分析员</option>
<option value="6">高级分析员</option>
<option value="7">分析师</option>
</select>
</tr>























 3186
3186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








