一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,通过编写 脚本文件来处理用户的操作。
小程序的主要开发语言是 JavaScript
JS 作用:
(1)开发者使用 JS来开发业务逻辑;
(2)调用小程序的 API 来完成业务需求。
一、业务逻辑案例
交互案例:
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
<button bindtap="clickMy">点击进入</button>
</view>
data: {
motto: '欢迎进入,浅蓝色初夏小程序'
},
clickMy:function(){
this.setData({ motto:'hehe'});
}
二、调用API案例
开发者可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、地理定位、本地存储、微信支付、扫一扫、界面交互等等。
在初始化的项目里,在 pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。
调用界面交互API案例:
wx.showToast(Object object)显示消息提示框
<button bindtap="tj">提交弹框</button>
/**
* 提示弹框
*/
tj:function(){
/*显示消息提示框*/
wx.showToast({
title: '写点什么',
icon:'success',
a:1500
})
},

扫一扫API案例:
wx.scanCode(Object object)调起客户端扫码界面进行扫码。
场景:
为了让用户减少输入,我们可以把复杂的信息编码成一个二维码,利用宿主环境/微信客户端wx.scanCode这个API调起微信扫一扫,用户扫码之后,wx.scanCode的success回调会收到这个二维码所对应的字符串信息。
/**
* 扫一扫二维码
*/
sao() {
wx.scanCode({
success(option){
console.log(option);
},fail(option){
console.log(option);
}
})
},
扫一扫API案例–开启手机调试
真机测试小程序时,也可以开启手机调试模板
点击右上角按钮,弹框中选择打开调试,之后会自动关闭,重启即可

扫一扫API案例:
还有很多场景可以结合微信扫码能力做到很好的体验,例如通过扫商品上的一维码做一个商品展示的小程序;通过扫共享单车上的二维码去开启单车。
三、ECMAScript
ECMAScript和JavaScript的区别:
ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本程序设计语言。(ECMAScript(简称ES)是一个语言标准)
JavaScript 是 ECMAScript 的一种实现。
(javascript则是基于这个标准实现的脚本语言。)
发展历史:
(1)命名:
javascript于1996年发布了第一版,当时的名字其实不叫javascipt,而是叫livescript,不过发布之后一直不温不火,正好这个时候sun公司推出来了一个面向对象的语言—Java,Java拥有很好的跨平台特性,所以很快得到了市场的认可。
(2)改名:
为了蹭Java的热度,livescript的母公司Netscape网景公司,就将livescript改为javascript。
(3)三足鼎立:
javascript的火爆引起了微软公司的注意,他们很快也推出了Jscript脚本语言,以此来抗衡Netscape公司,并且当时还有一门浏览器脚本语言,叫ScriptEase,这样市场上就有了三种脚本语言,并且各个语言各有特色,互不兼容。
(4)制定规范:
1997年,Netscape给欧洲计算机制造商协会(European Computer Manufacturers Association,简称ECMA)提交了一个草案,要求根据javascript来制定一个浏览器脚本语言标准。
ECMA邀请了Netscape、Sun、微软、Borland和其他一些对脚本编程感兴趣的公司的程序员组成了一个技术委员会—第 39 技术委员会(TC39),共同商讨制定了一个脚本语言的规范:ECMAScript。各个脚本语言必须按照规范来实现和约束自己的功能。
当然这个规范也是不断发展的,第一版规范叫做:ECMA-262,现在则以es+年份来命名,基本每年发一次新规范。
由此,JavaScript 的正式名称是 ECMAScript 。
(5)近期发布
2011年6月发布ECMAscript 5版本
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。所以ECMAScript 2015简称ES6。ES5和ES6。
(6)分析:
关于Netscape为什么要提交草案建立标准,有一种说法是为了提高javascript的权威性,和行业影响力。
JS是 ECMAScript 一种实现后,即ES是一个语言标准,JS则是基于这个标准实现的脚本语言。
ECMA-262 规定了 ECMAScript 语言的几个重要组成部分:
语法、类型、语句、关键字、操作符、对象
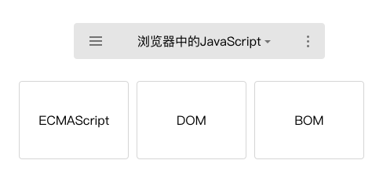
1.浏览器的JavaScript

浏览器中的JavaScript 是由 ECMAScript 和 BOM(浏览器对象模型)以及 DOM(文档对象模型)组成的,Web前端开发者很熟悉这两个对象模型,它使得开发者可以去操作浏览器的一些表现。
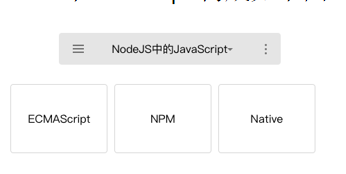
2. NodeJS的JavaScript

NodeJS中的JavaScript 是由 ECMAScript 和 NPM以及Native模块组成,NodeJS的开发者会非常熟悉 NPM 的包管理系统,通过各种拓展包来快速的实现一些功能。
3.小程序的JavaScript

小程序中的 JavaScript 是由ECMAScript 以及小程序框架和小程序 API 来实现的。
注意:
(1)同浏览器中的JavaScript 相比没有 BOM 以及 DOM 对象,所以类似 JQuery、Zepto这种浏览器类库是无法在小程序中运行起来的,
(2)因为缺少 Native 模块和NPM包管理的机制,小程序中无法加载原生库,也无法直接使用大部分的 NPM 包。
四、小程序执行环境
不同的平台的小程序的脚本执行环境也是有所区别的。
小程序目前可以运行在三大平台:
(1)iOS平台,包括iOS9、iOS10、iOS11
(2)Android平台
(3)小程序IDE
这种区别主要是体现三大平台实现的 ECMAScript 的标准有所不同。截止到当前一共有七个版本的ECMAScript 标准。
兼容问题:
目前开发者大部分使用的是 ECMAScript 5 和 ECMAScript 6 的标准,但是在小程序中, iOS9和iOS10 所使用的运行环境并没有完全的兼容到 ECMAScript 6 标准,一些 ECMAScript 6 中规定的语法和关键字是没有的或者同标准是有所不同的,例如:箭头函数、let const、模板字符串等…
解决方案:
小程序IDE提供语法转码工具,将 ECMAScript 6代码转为 ECMAScript 5代码,从而在所有的环境都能得到很好的执行。
开发者需要在项目设置中,勾选 ES6 转 ES5 开启此功能

五、模块化
浏览器中,所有 JavaScript 是在运行在同一个作用域下的,定义的参数或者方法可以被后续加载的脚本访问或者改写。
同浏览器不同,小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。
模块案例步骤:
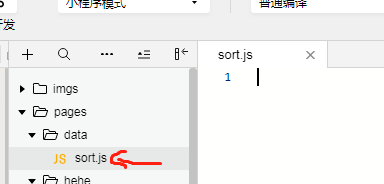
(1)根目录下新建data→sort.js文件

(2)编写模块,进行导出暴露(在新建的sort.js文件中进行)
module.exports = function(value){
return value.sort(function(x,y){
return x-y;
});
}
(3)header.js文件利用require导入模块
var sortDz = require('../data/sort.js');
(4)使用模块暴露导出的排序方法进行排序
/**
* 页面的初始数据
*/
data: {
value: [5, 3, 555, 7, 333, 9, 444,2,1]
},
/**
*排序
*/
sortDj(){
this.setData({
value:sortDz(this.data.value)
})
},
此案例便调用了sort.js导出的模块,实现数组元素排序,即小程序的模块化思想。
脚本执行顺序:
浏览器中脚本严格按照加载的顺序执行,即自上而下执行。
小程序中的脚本执行顺序有所不同,小程序的执行的入口文件是 app.js ,并且会根据其中 require 的模块顺序决定文件的运行顺序。
六、作用域与全局变量
作用域
同浏览器中运行的脚本文件有所不同,小程序的脚本的作用域同 NodeJS 更为相似。
在文件中声明的变量和函数只在 该文件中 有效,不同的文件中可以声明相同名字的变量和函数,不会互相影响。
案例步骤:
(1)在脚本 sort.js 中定义局部变量

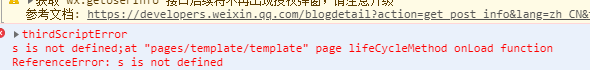
(2)在脚本 template.js 中无法访问 sort.js 定义的变量。


全局变量设置:
当需要使用全局变量的时,通过使用全局函数 getApp() 获取全局的实例,并设置相关属性值,来达到设置全局变量的目的。
案例步骤:
(1)在脚本 sort.js 中设置全局变量。

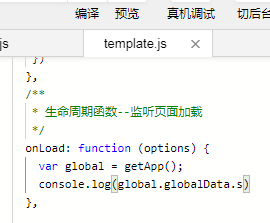
(2)在脚本 template.js 中访问 sort.js 定义的全局变量。


注意:
上述示例只有在 sort.js 比 template.js 先执行才有效,当需要保证全局的数据可以在任何文件中安全的被使用到,那么可以在 App() 中进行设置。
操作全局变量
(1)app.js定义全局变量。
定义全局变量num(userInfo为用户数据,暂时不用关注)。

(2)获取以及修改 global 变量的方法。

(3)获取 更改后的global 变量。























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








