=============================================================================

-g=global

脚手架3安装:


拉取2.x模板:cnpm install @vue/cli-init -g
=============================================================================
脚手架创建项目文件的过程:
项目名称不能有中文!!!
最好前面加上 cnpm install --save-dev webpack
终端指令:vue init webpack +项目名称


=============================================================================
node是有v8引擎的可以直接将js转化为二进制代码:

babelrc配置: 兼容浏览器要市场份额大于1%,最后两个版本,不小于IE8

=============================================================================
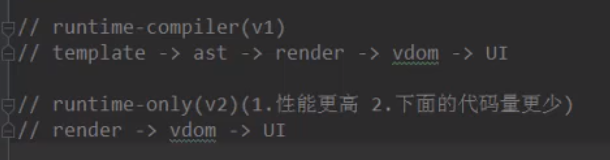
runtime+compiler 和runtimeOnly的区别: 还要多了解,面试题可能会出
多数使用runtimeOnly因为性能高和代码量少
ast 抽象语法树
render渲染
vdom虚拟dom


=============================================================================
Vue-Cli3脚手架3:


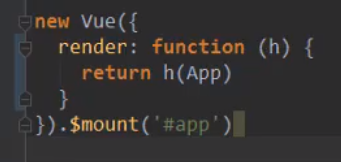
.$mount(’#app’) 等同于 el:‘#app’

vue-cli3配置文件的查看和修改:

使用vue ui可以查看被隐藏的配置:

需要修改默认配置需要在项目文件最外层添加:vue.config.js 文件


git的管理:
git push把本地git仓库的文件推送到远程服务器
git status查看被修改的文件
git .add把文件添加到本地git仓库
git commit -m ‘添加一个配置文件’






















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








