以下所有总结只针对vue-cli中的问题
1.
在项目中运作时
因为vue-cli的格式要求严格
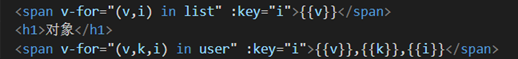
遍历数组或对象时需要绑定一个值作为索引,即:key=””;
2.
Vue的数据渲染格式上,
![]()
每个双括号之间只能有一个变量
3.
以该题为例
函数中的this指向的数据双向绑定的那个值,所以理解成绑定谁都一样,因为他们彼此是跟随改变的
打印this出来是一个vue的对象,里面包含了很多方法
4.
出现这个错是因为在使用v-for遍历时,:key绑定的值是一个对象,应该绑定一个string或者number,通常我们会绑定索引.这也是因为:key这个东西的出现就是为了加速数据读取方便渲染,如果是用对象作为key值只会更加降低效率.
5.
main.js中这两种写法等价,都是创建vue实例
6.
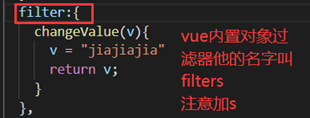
监听对象中某个属性
用引号括起来即可
7.
8.错误示例:
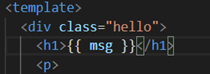
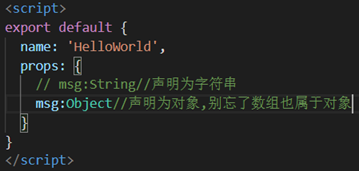
在组件中,使用选项props 来声明需要从父级接收的数据, props 的值可以是两种, 一种是字符串数组,一种是对象。渲染同样是在组件中渲染。
并且props对象内的数据的值表示的室类型,而不是直接写确定的值,不然父级渲染什么呢。
对上面错误示例进行纠正:
父级传输数据的格式如下:
如果想传输给组件的是一个完整的对象
那么父级中渲染格式应为:
渲染出的结果图:
9.对路由配置文件的详解
如图,是一个路由配置文件的完整代码
关于上图name属性,这篇文章有详细解释:
https://blog.csdn.net/alokka/article/details/84318734
关于上图mode属性的hash和history的区别,这篇文章有详细解释:
https://www.cnblogs.com/wuyunna/p/11496430.html
关于上图children属性:
他是当前对象的儿子,而当前对象是一级路由,所以此处children中的对象就是二级路由
二级路由不止一个,所以children应该为数组,与routes属性同理
关于上图path中对应的主文件app.vue的代码如下图:
其中
router-link 表示路由连接,会生成a标签
router-view 表示路由容器,用于显示组件的内容
配置二级路由与配置一级路由思路完全相同
只是以一级路由中的文件作为主文件向下爆炸
待更…






















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








