文章目录
作用域

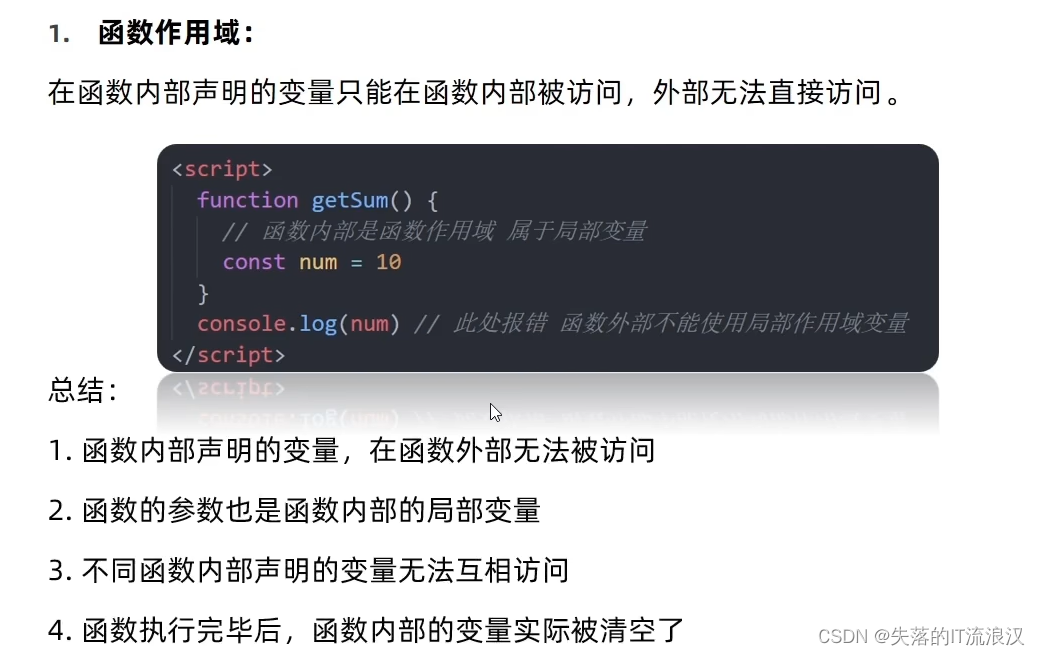
局部作用域
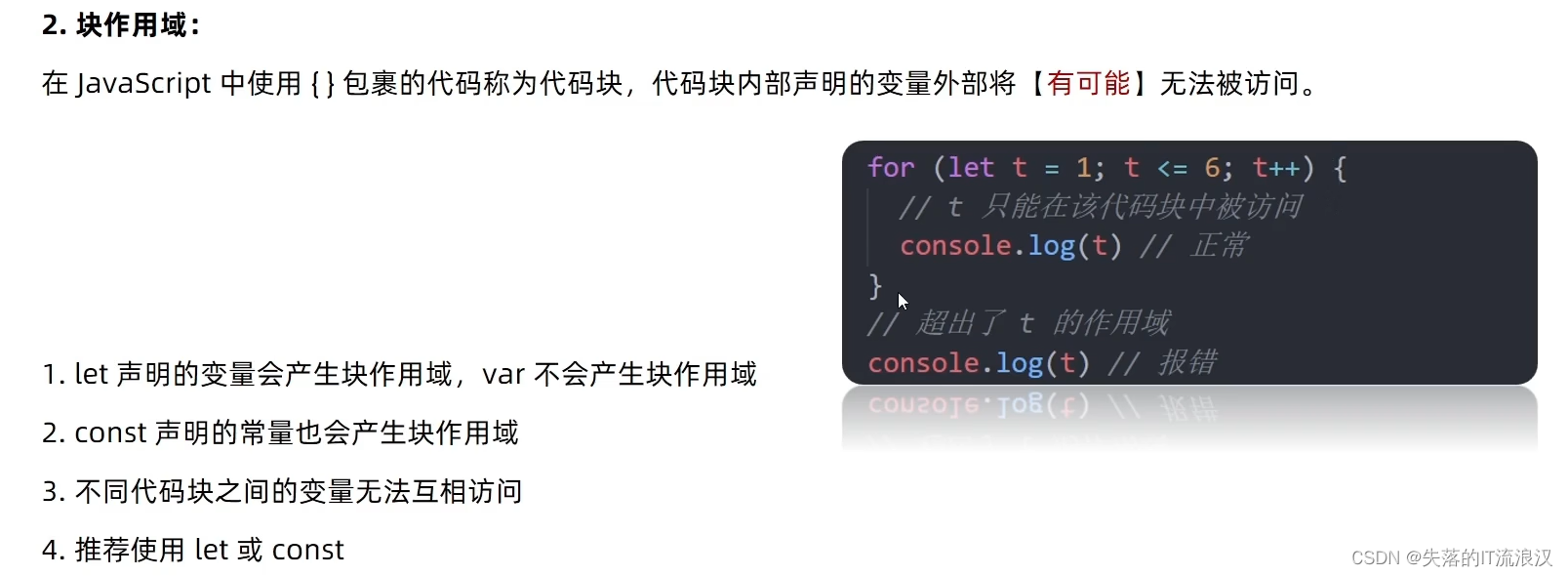
局部作用域分为函数作用域和块作用域

块作用域是es6新加的

全局作用域

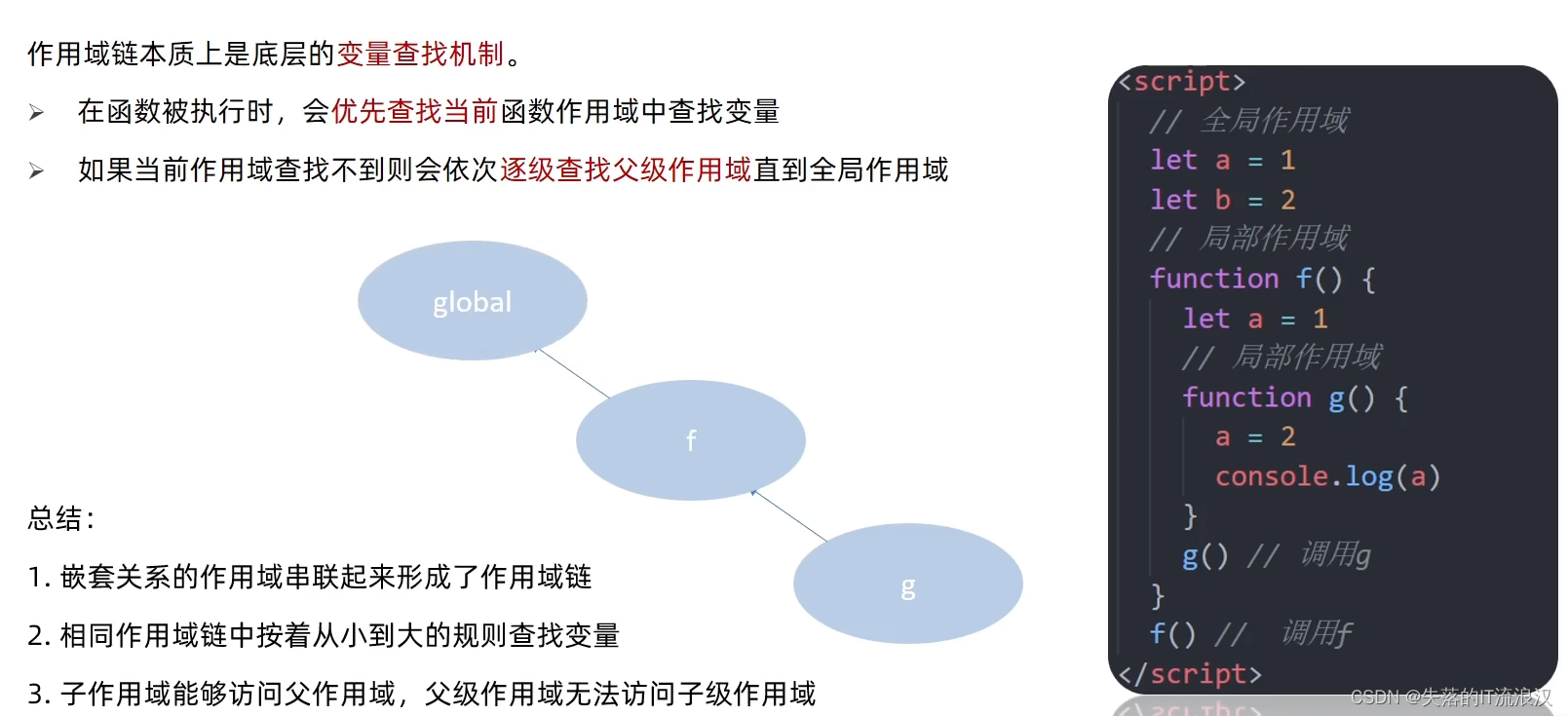
作用域链

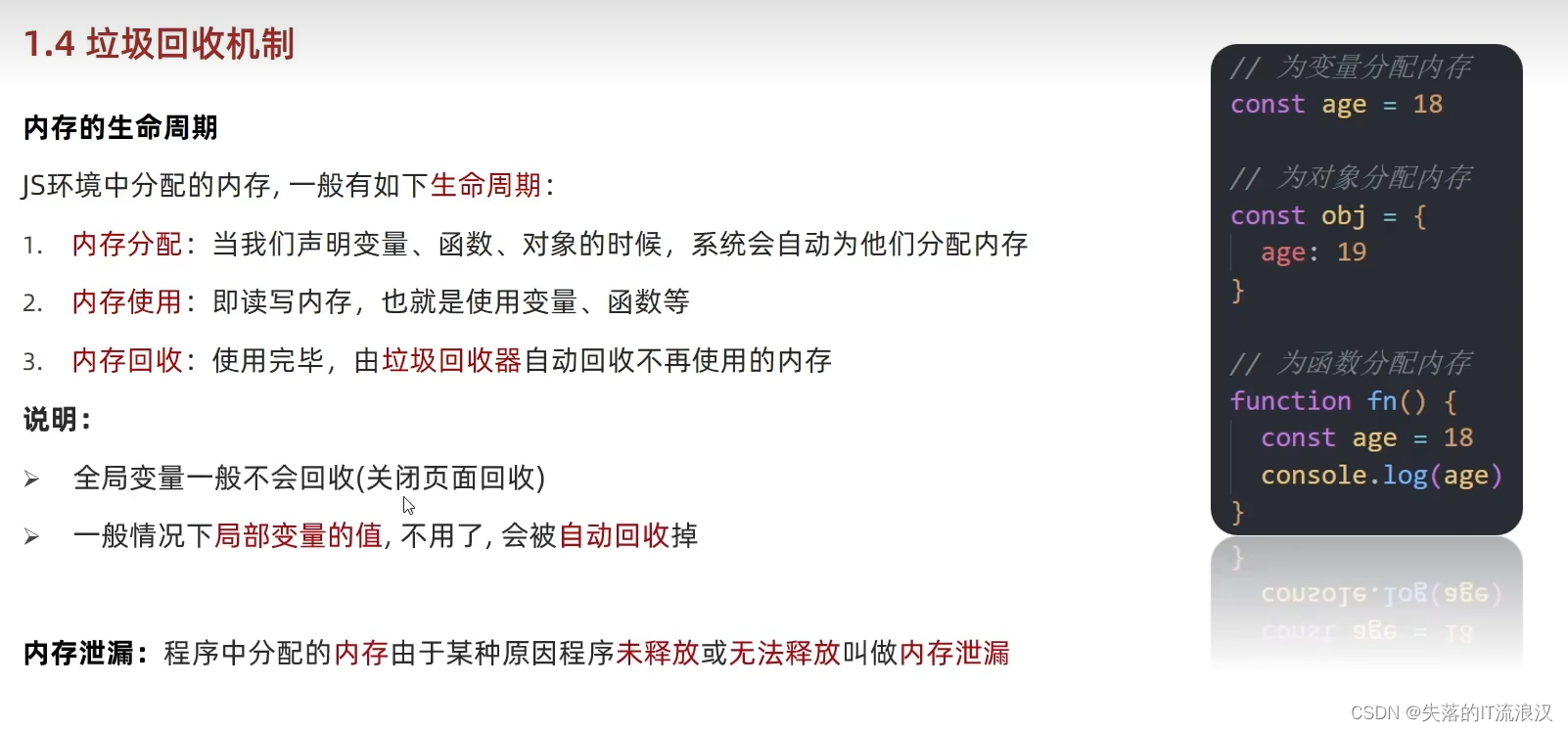
JS垃圾回收机制
垃圾回收机制简称GC
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收


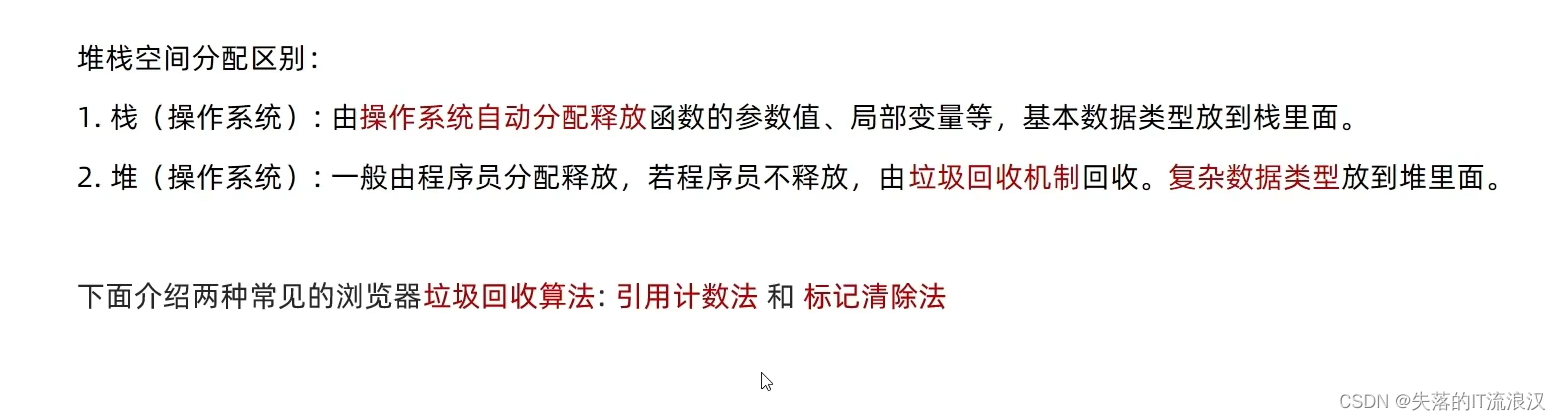
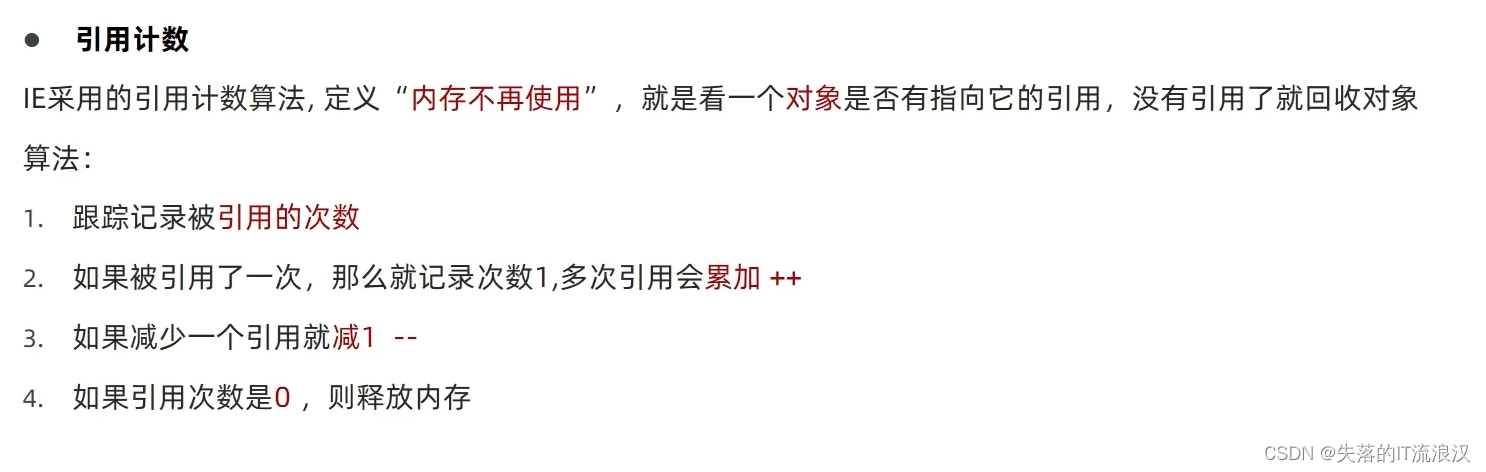
引用计数法


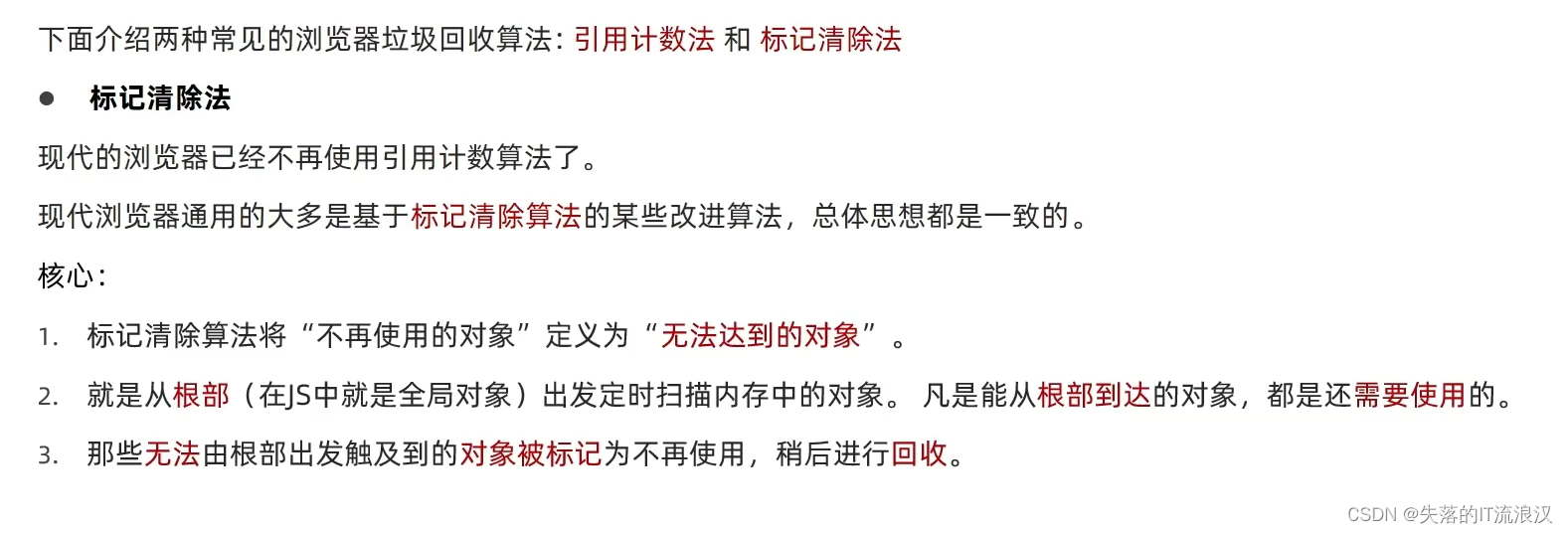
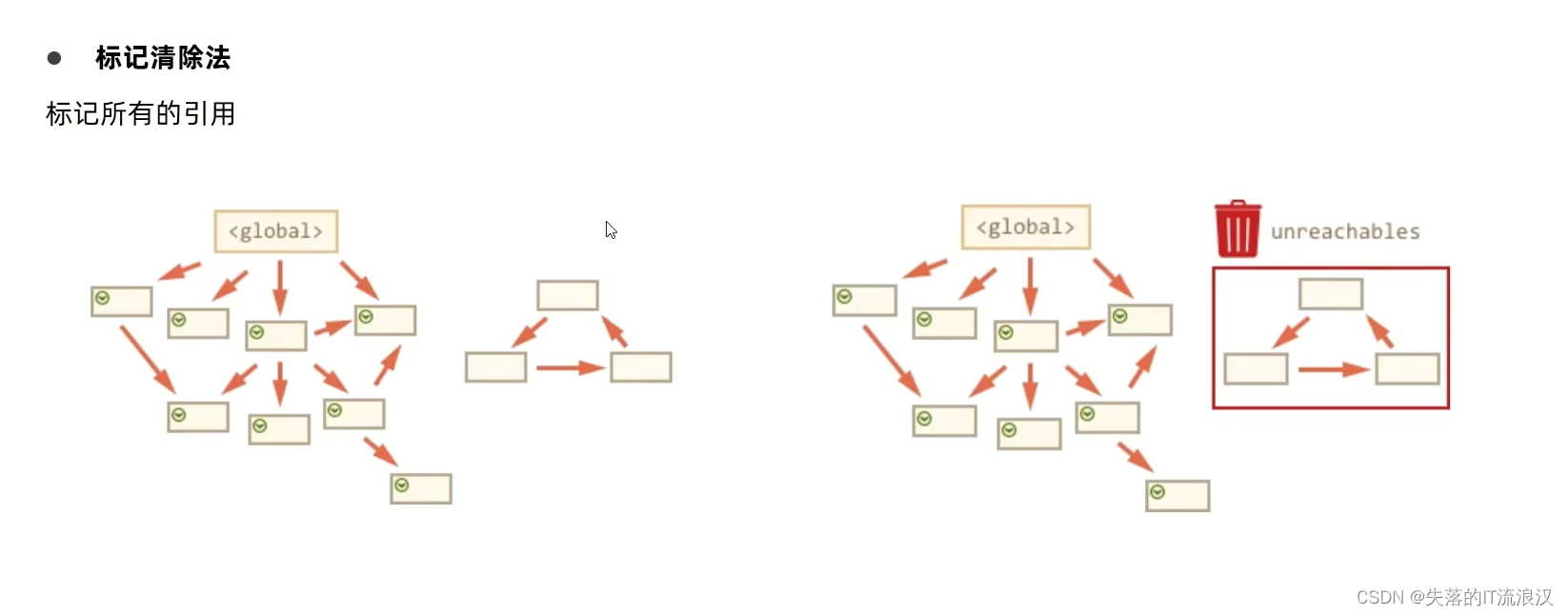
标记清除算法


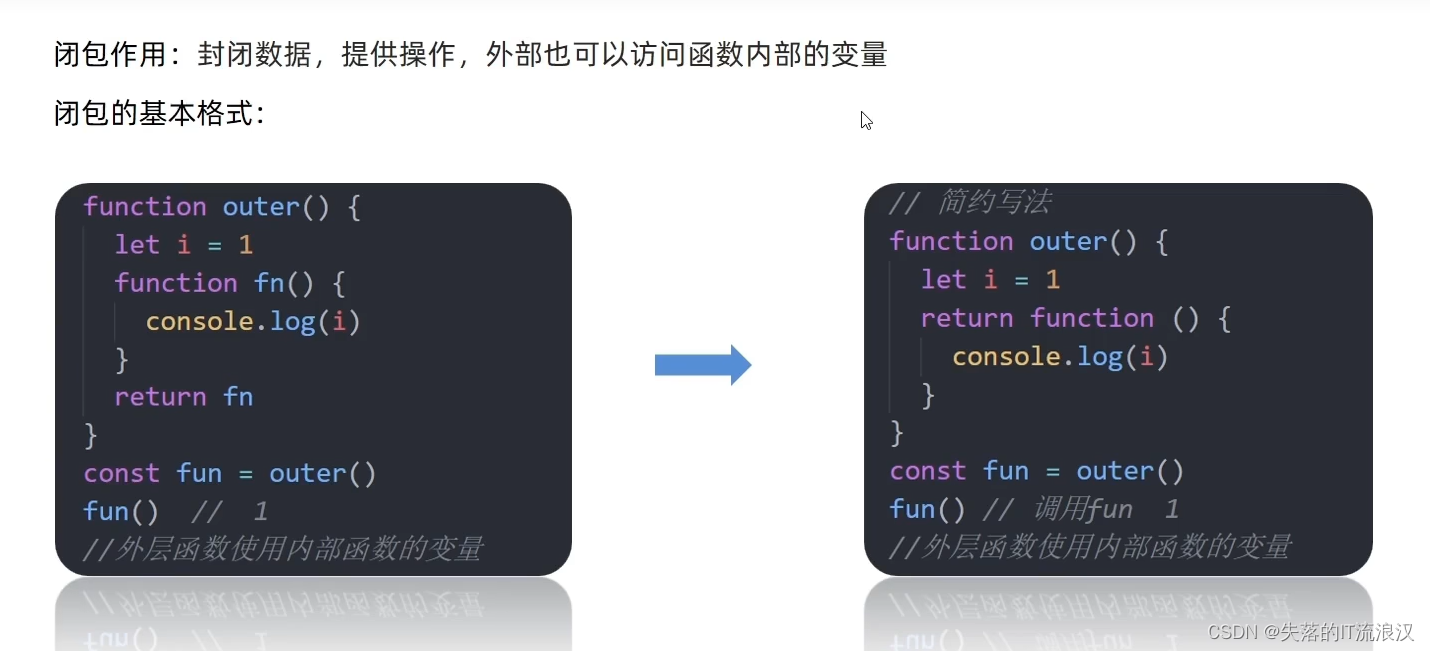
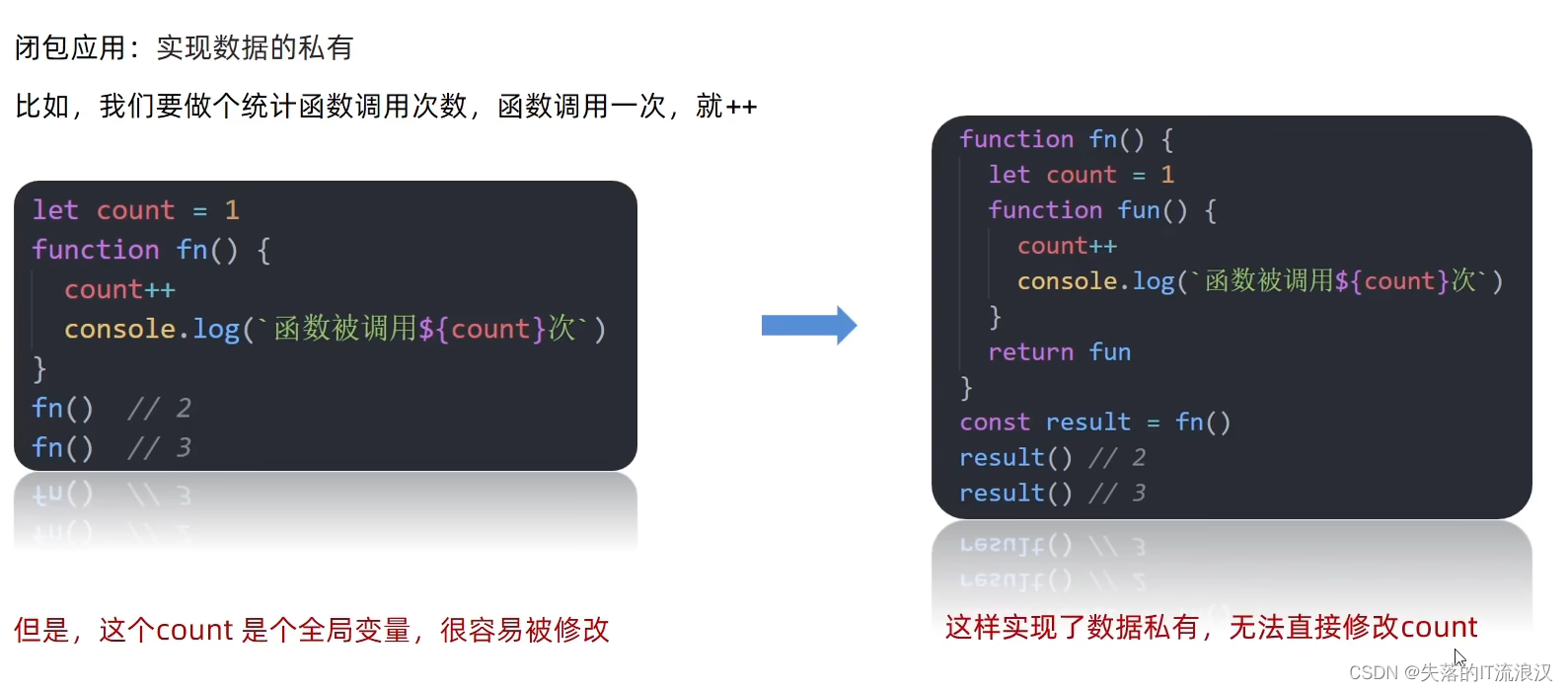
闭包



闭包可能会导致内存泄漏
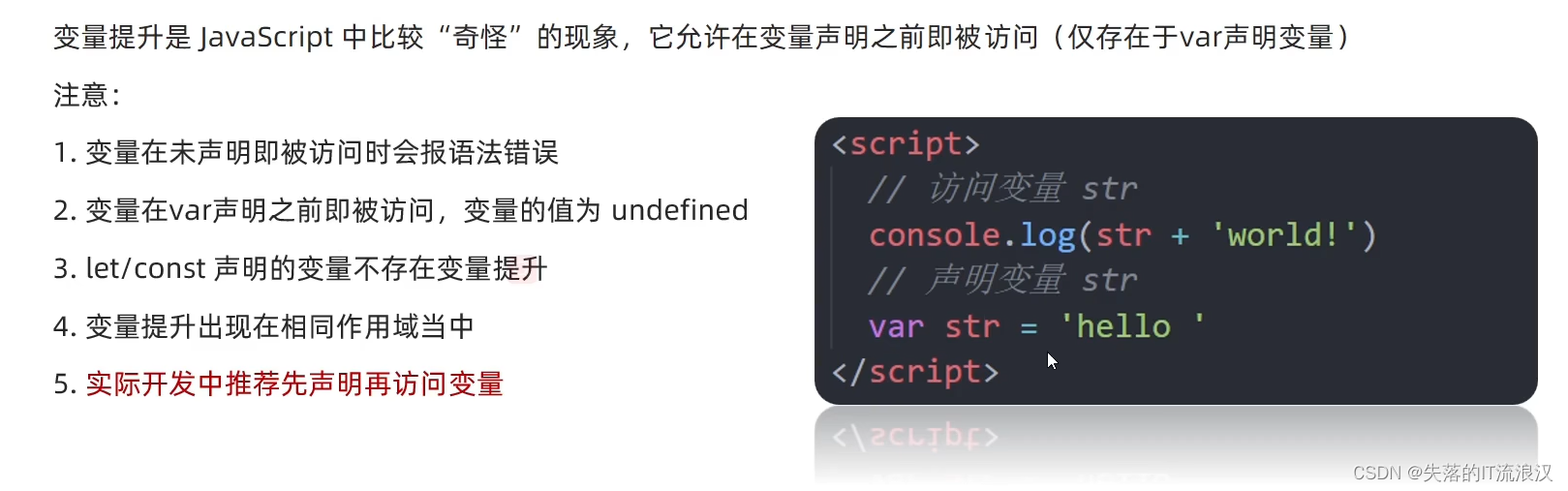
变量提升

函数进阶
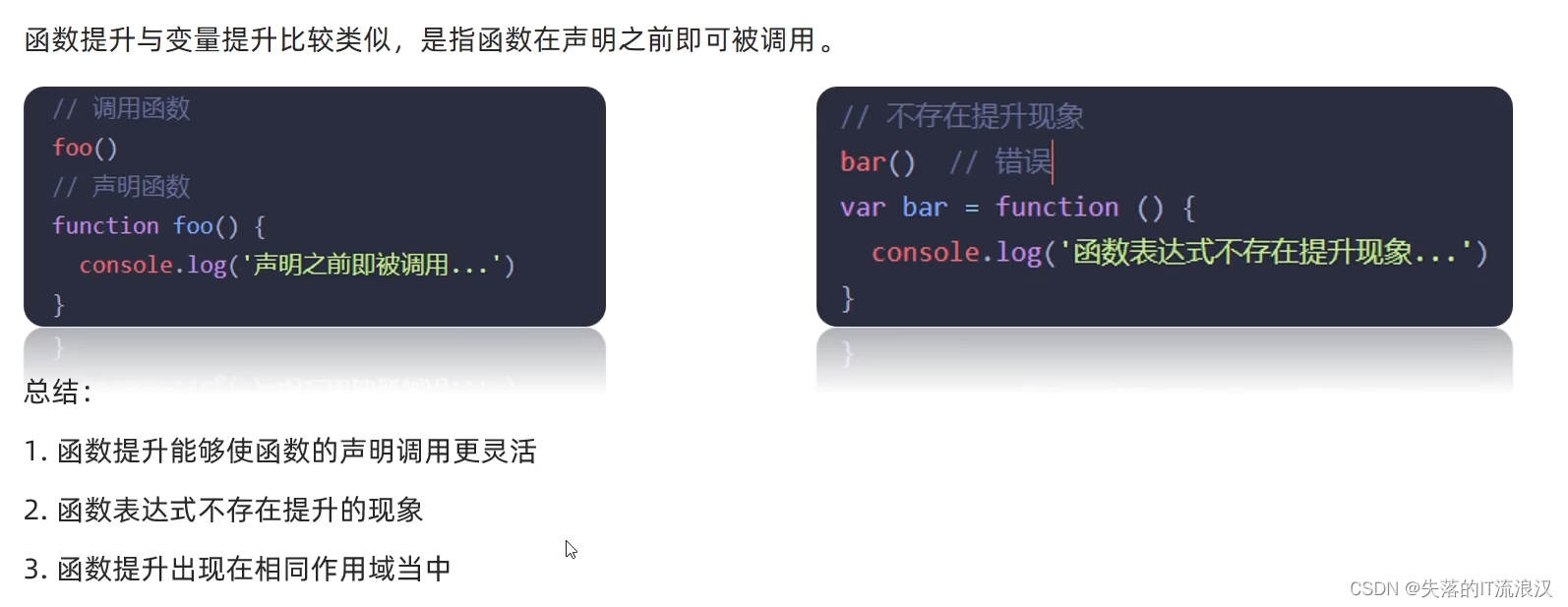
函数提升

函数参数
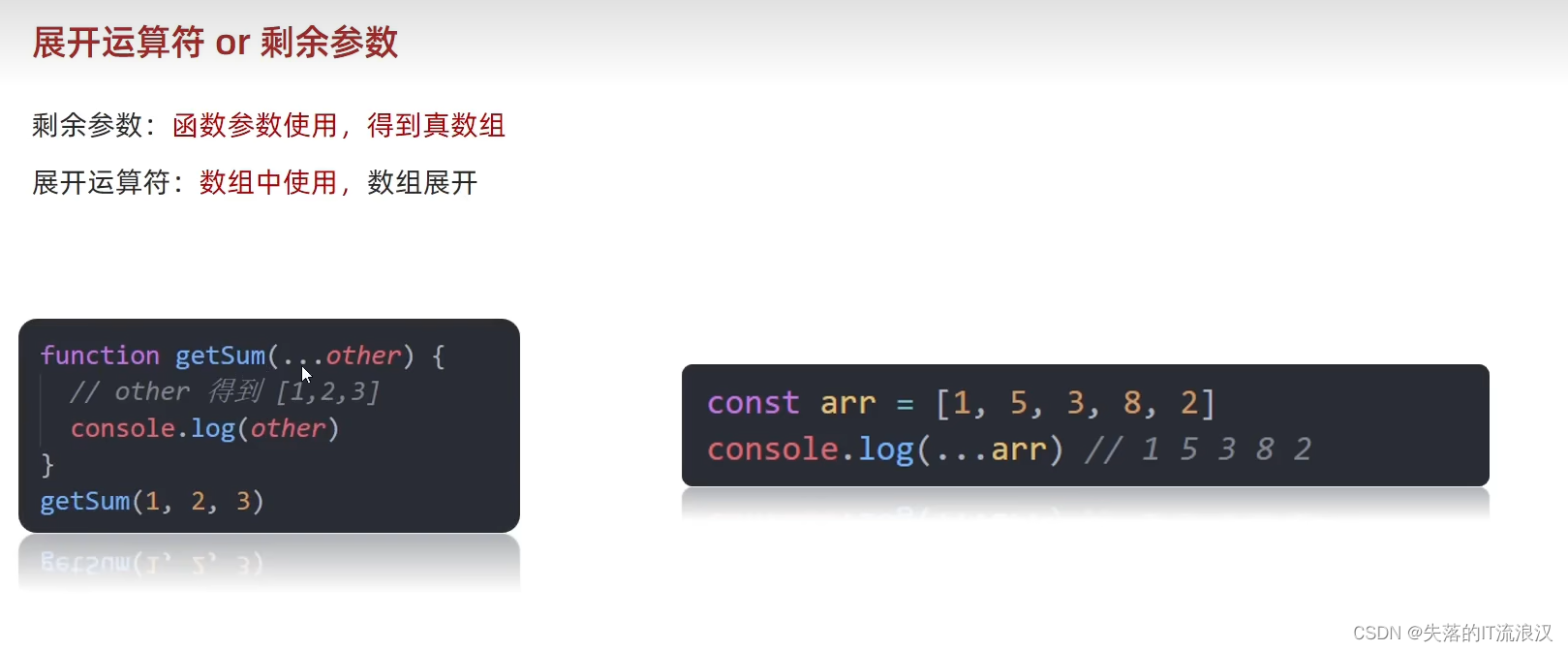
动态参数

多余参数

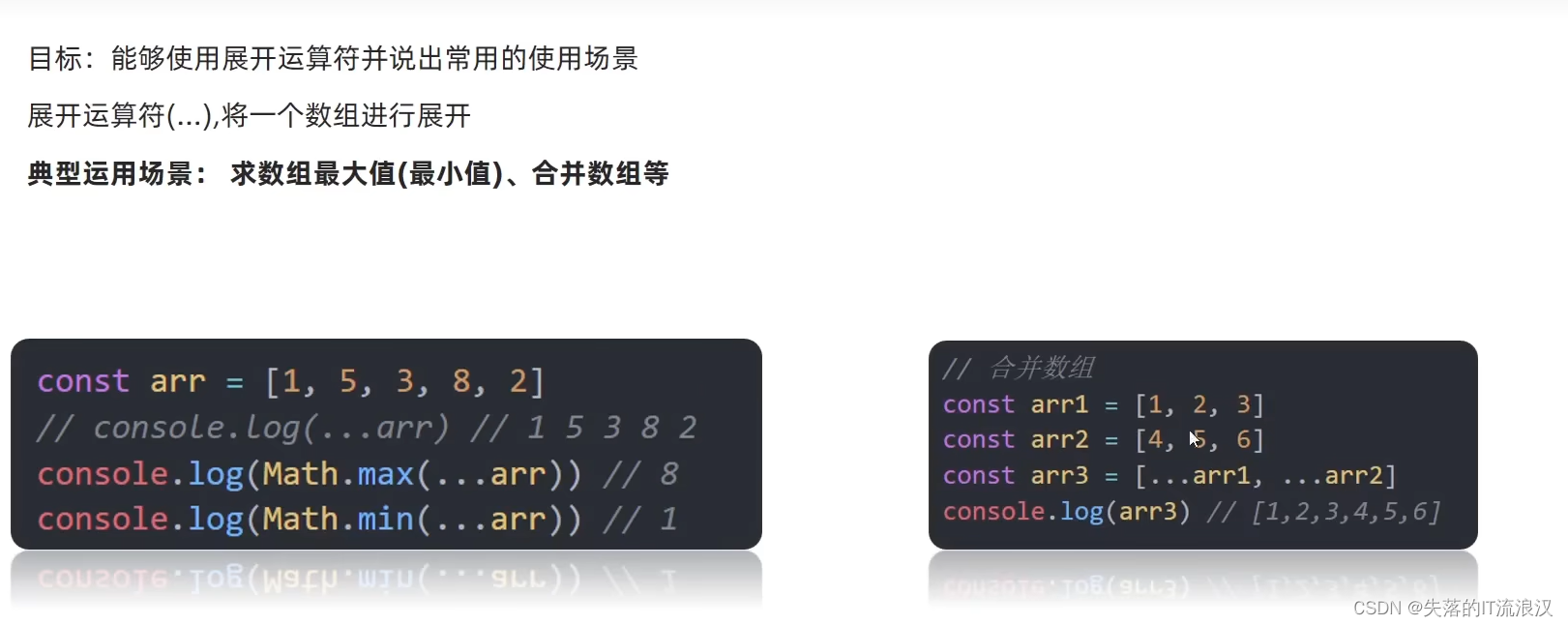
展开运算符


箭头函数
使用场景:箭头函数更适用于那些本来需要匿名函数的地方


箭头函数参数

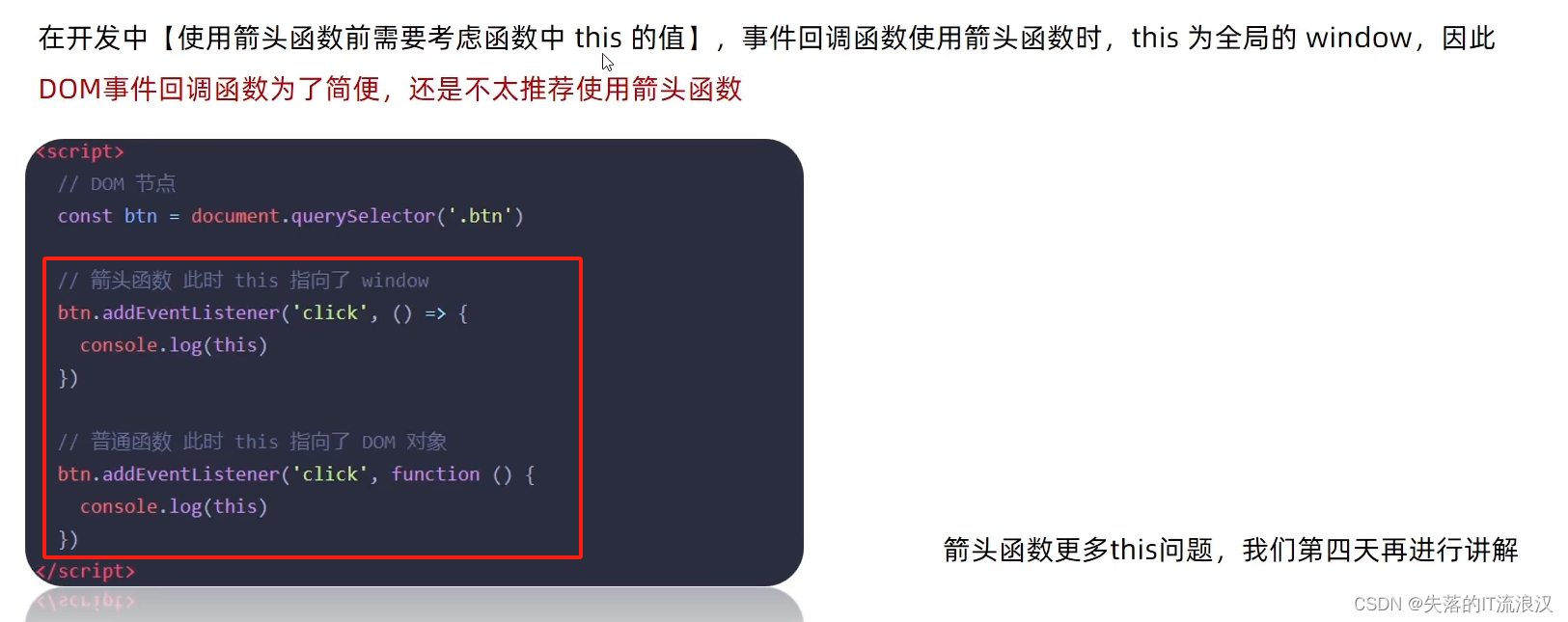
箭头函数的this指向



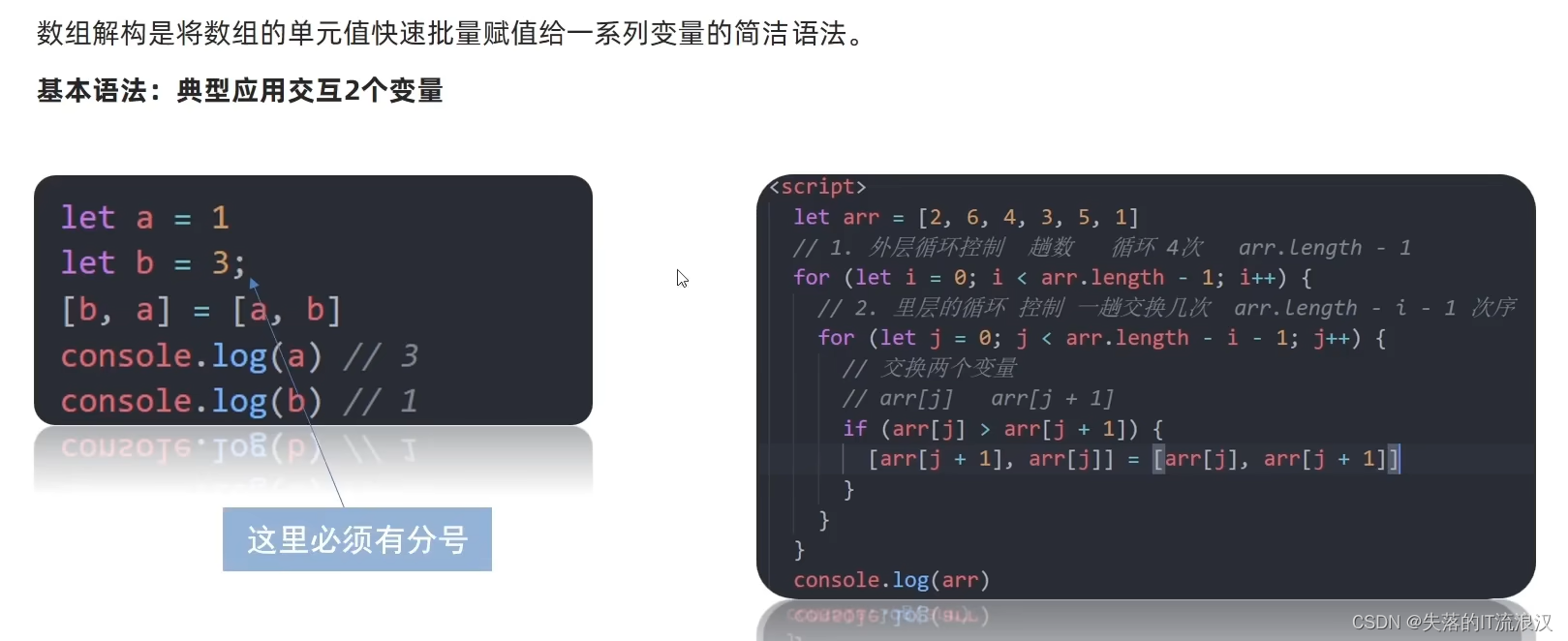
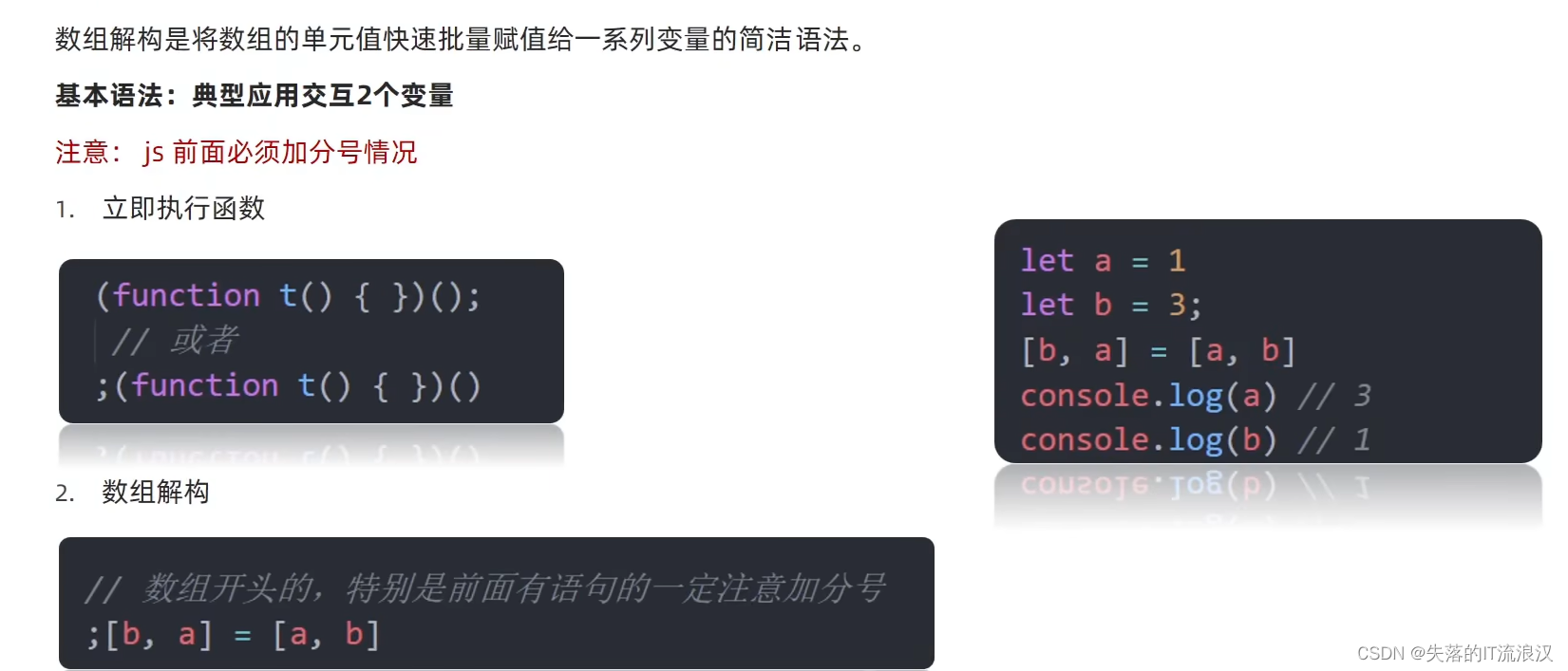
解构赋值
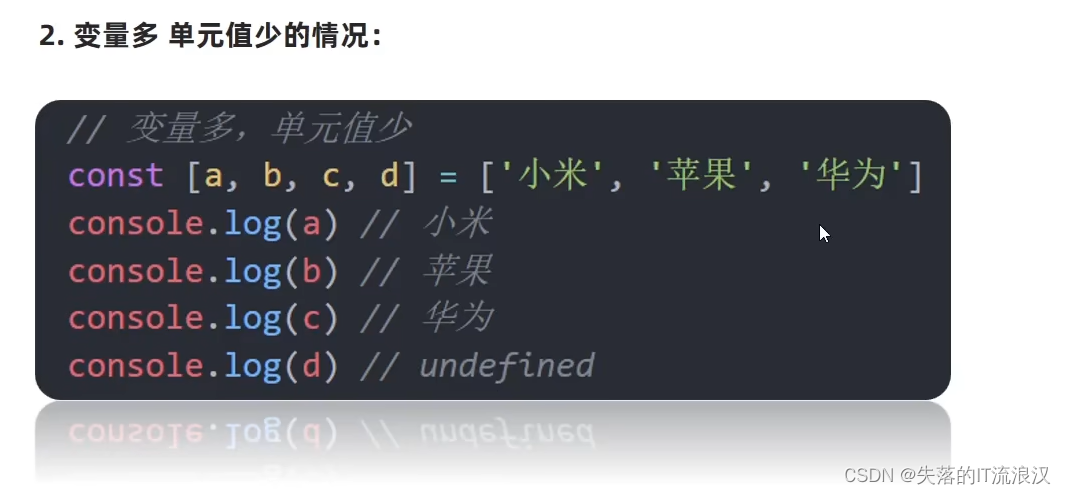
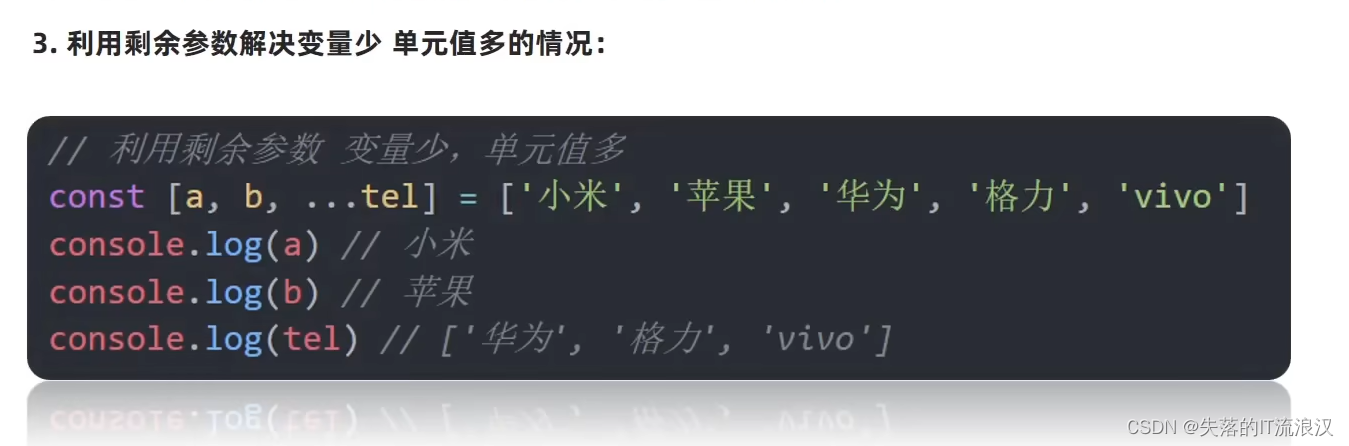
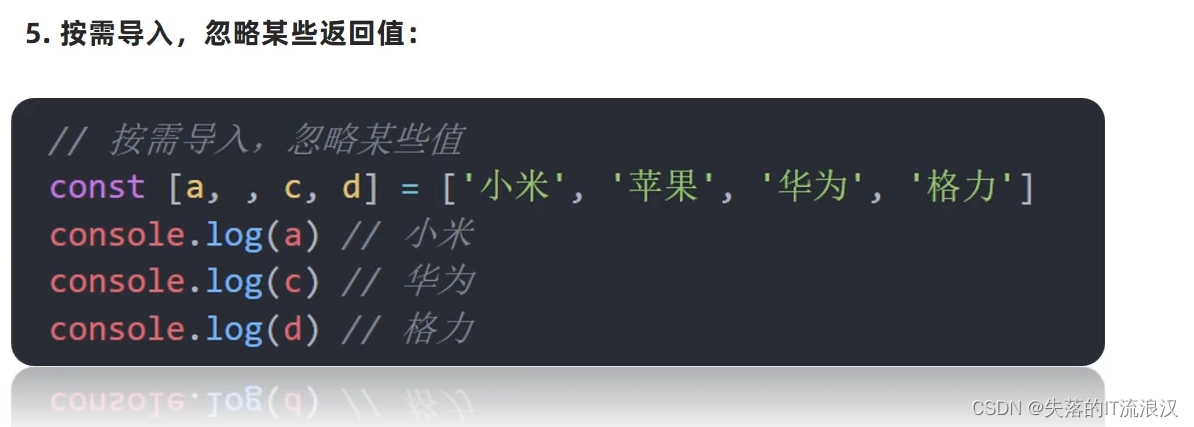
数组解构



参数不一致的情况




对象解构


数组对象 的结构

多级对象解构


遍历数组forEach方法(重点)



构造函数
深入对象
创建对象的三种方式

构造函数

实例成员 & 静态成员
实例成员

静态成员

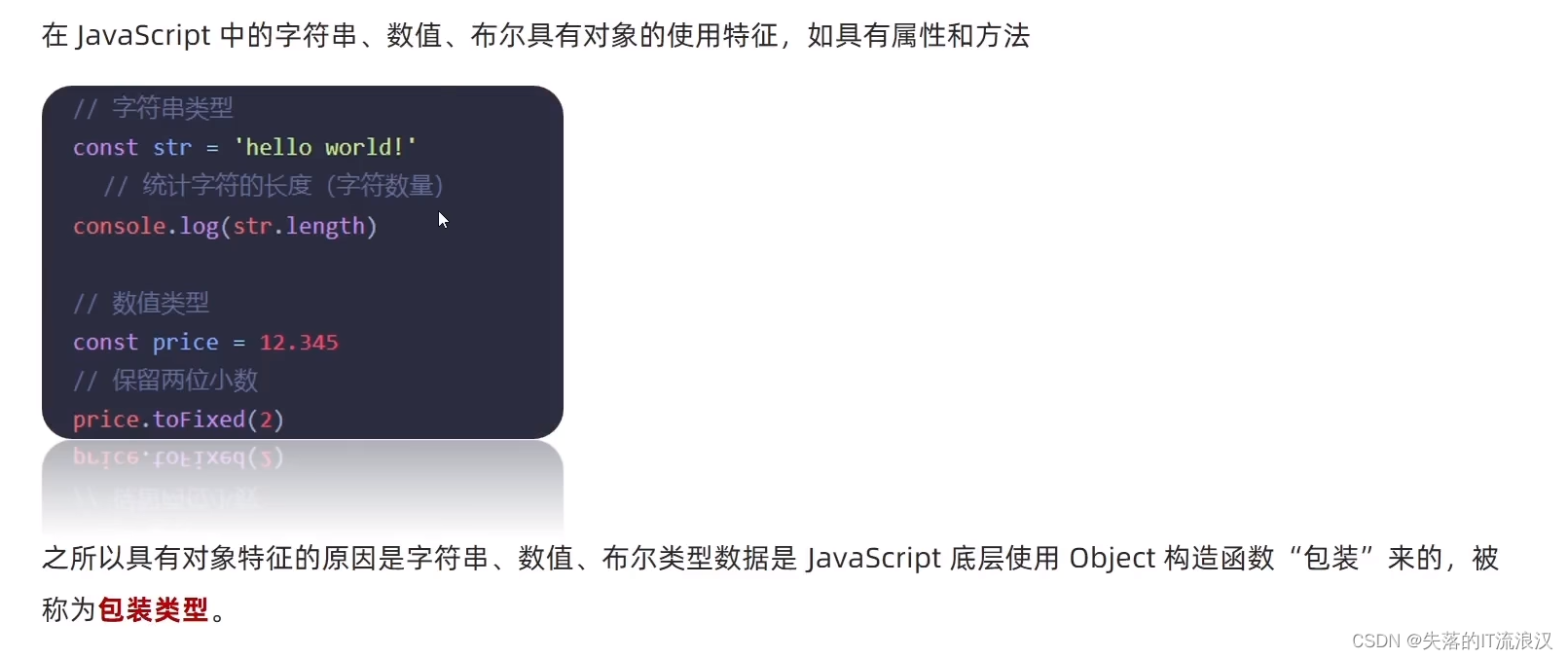
内置构造函数

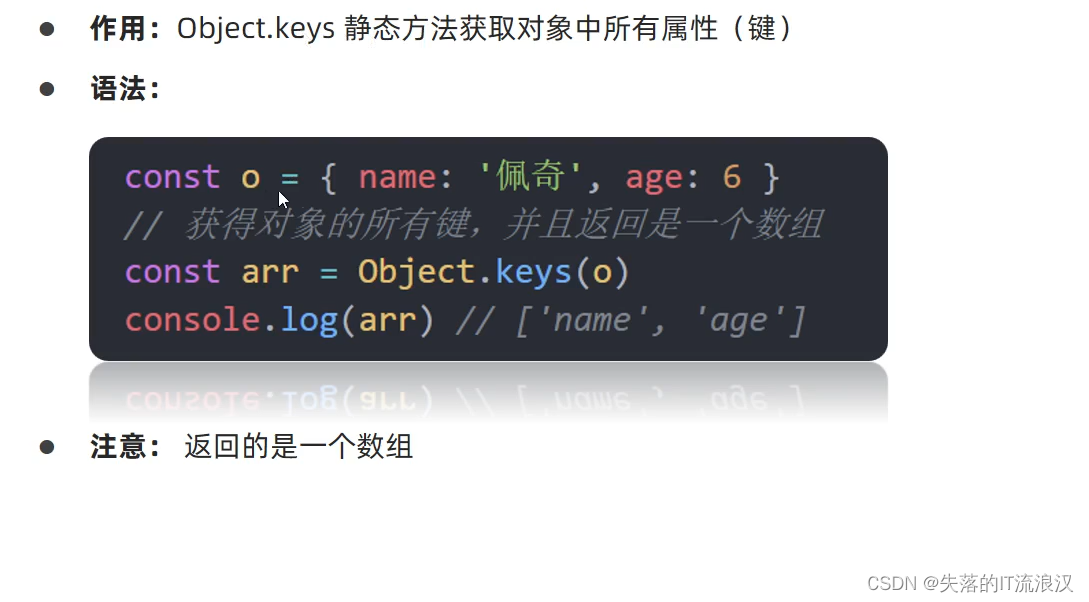
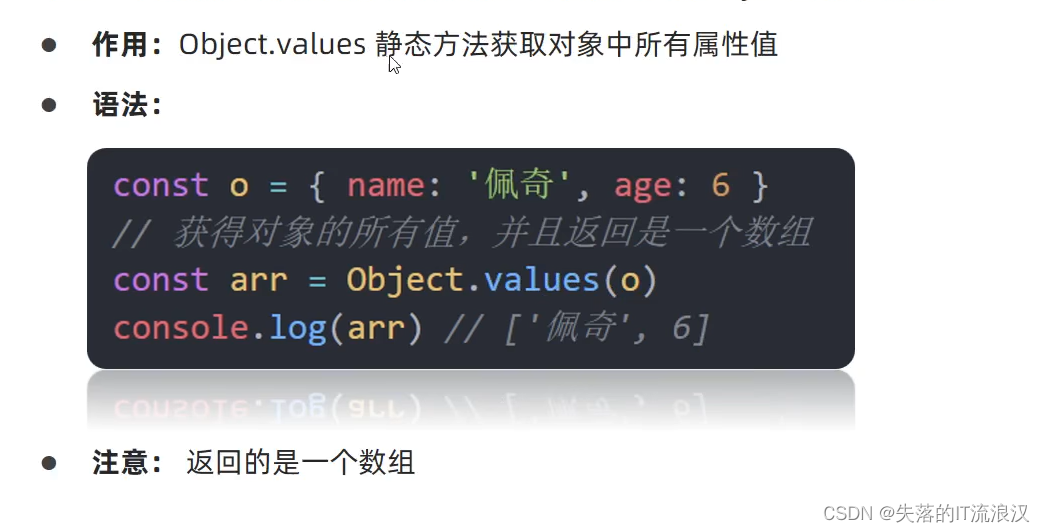
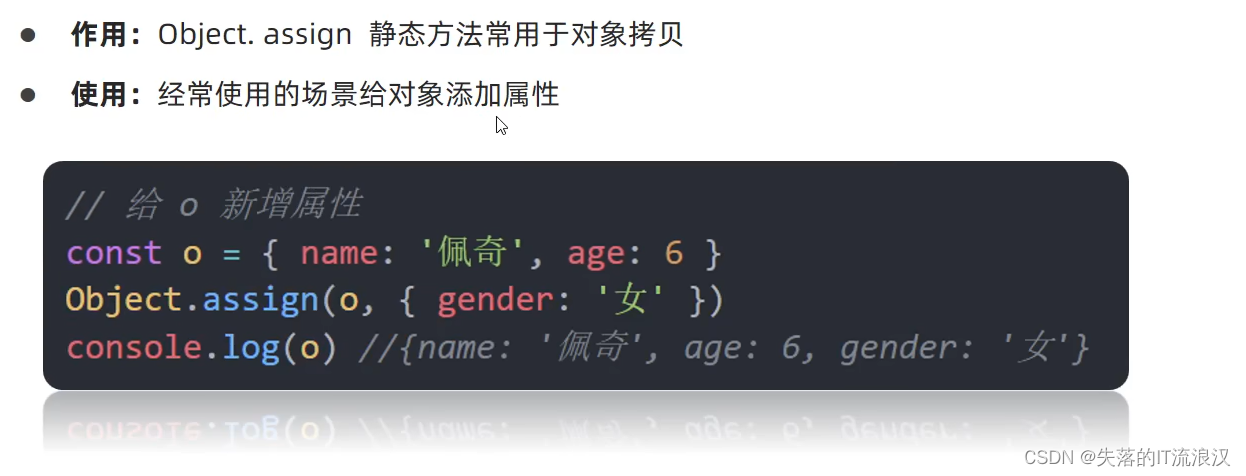
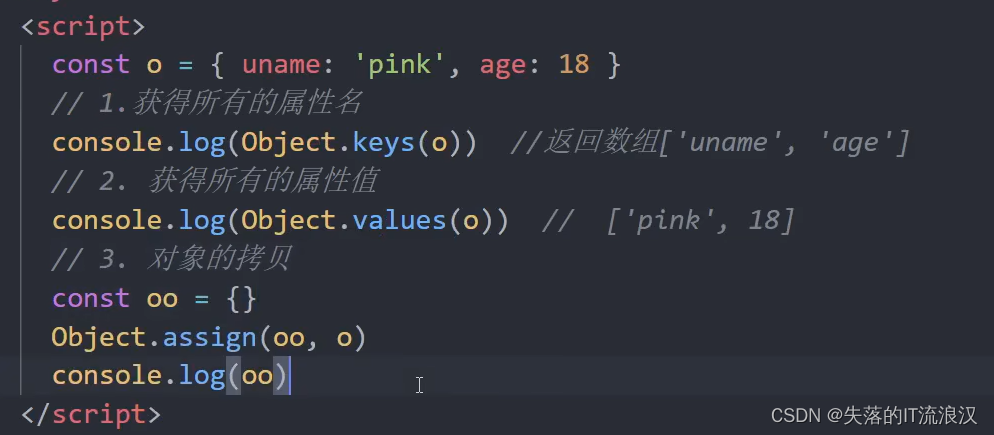
Object






Array


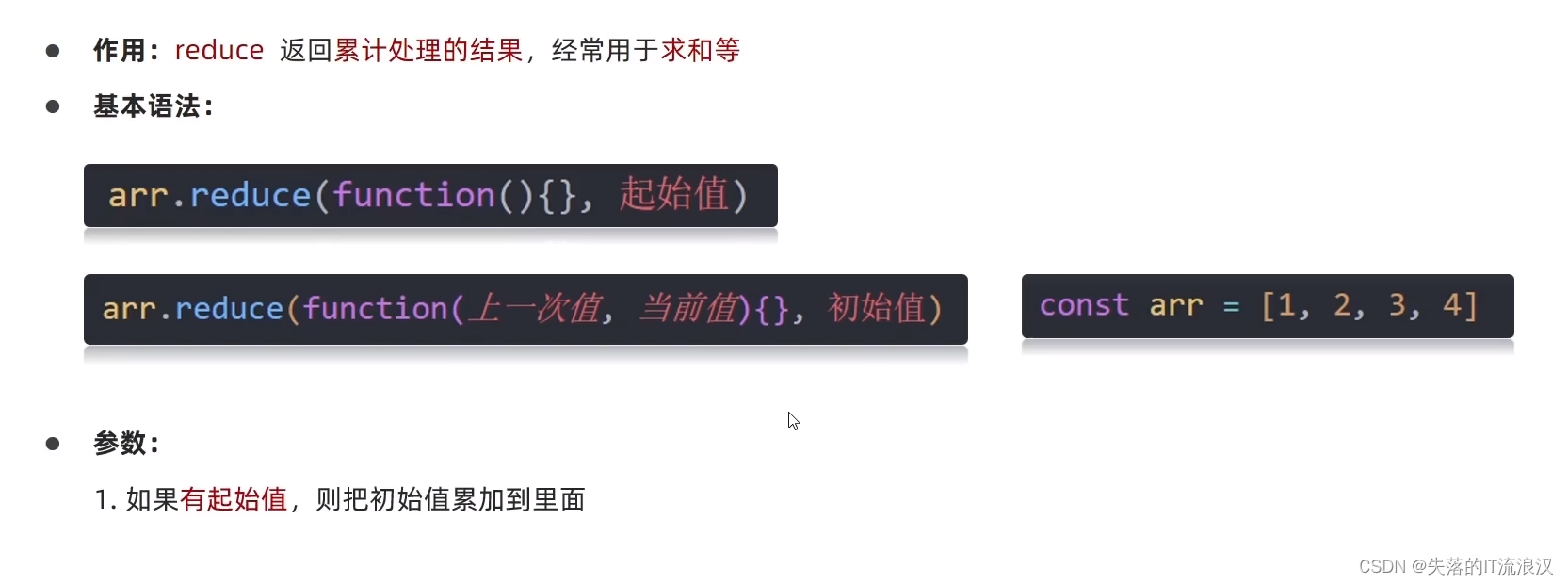
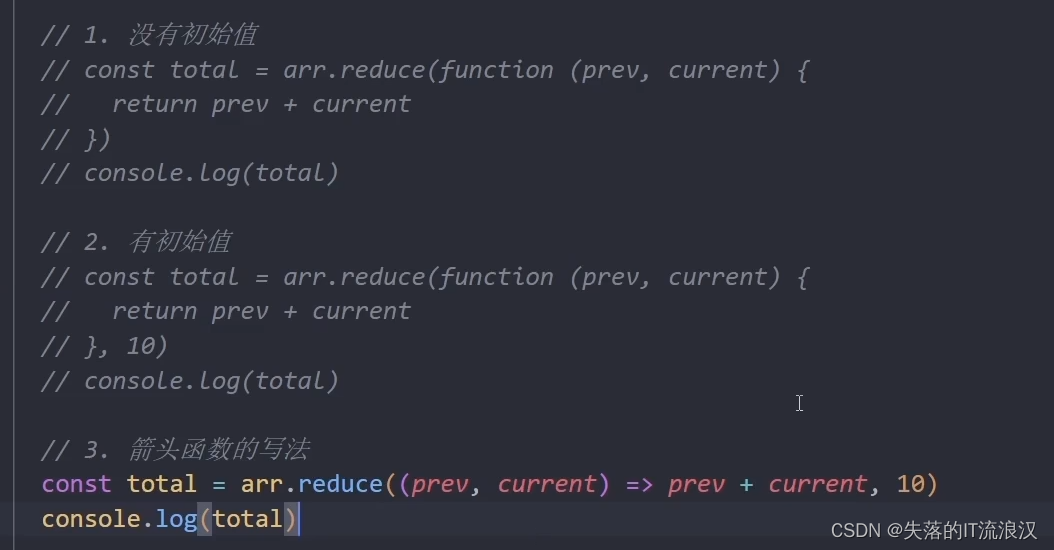
reduce


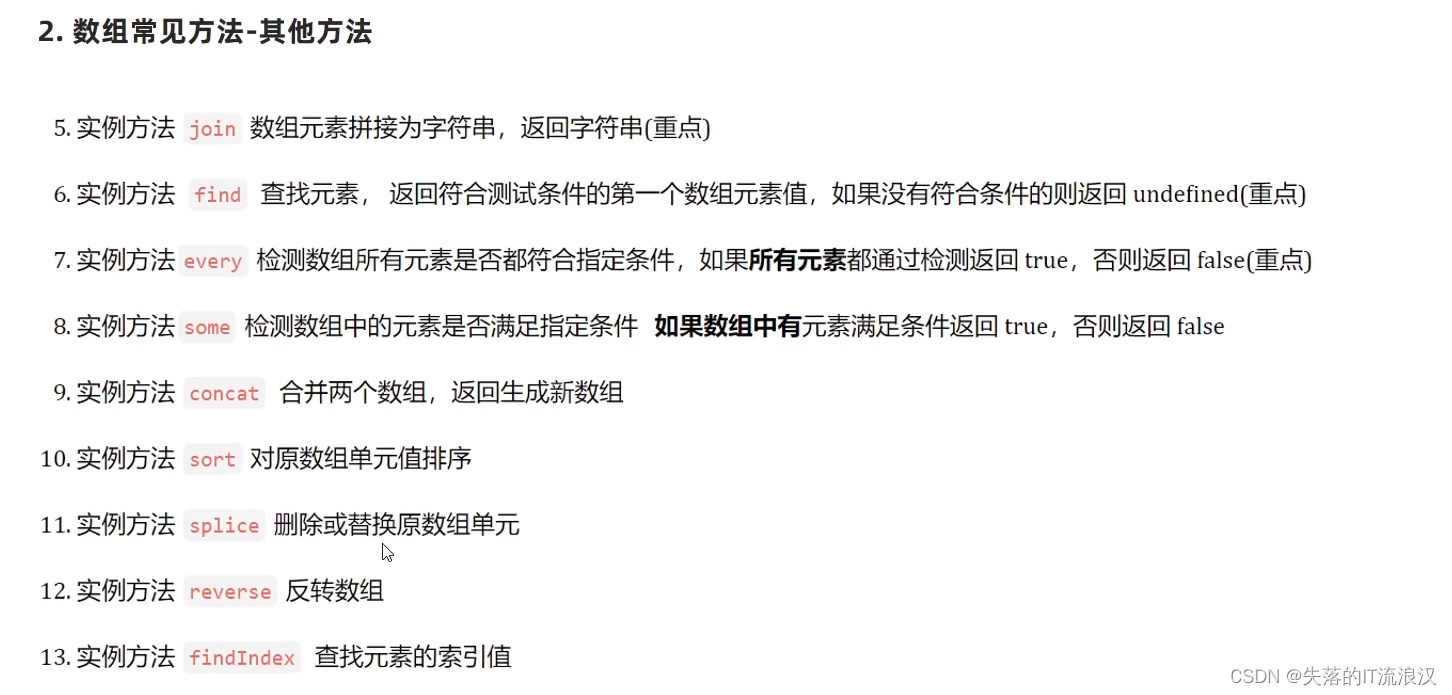
数组常见方法

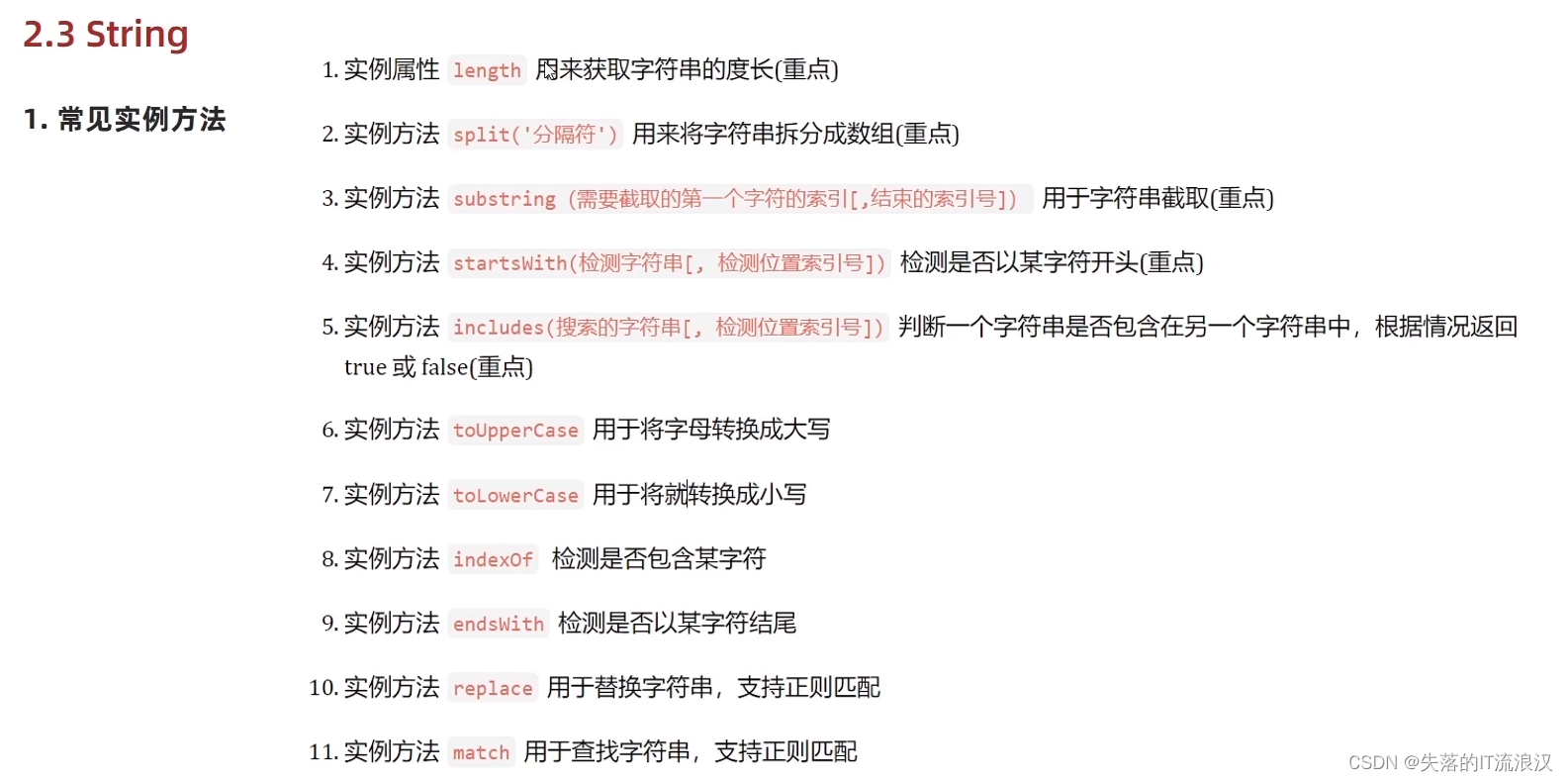
String


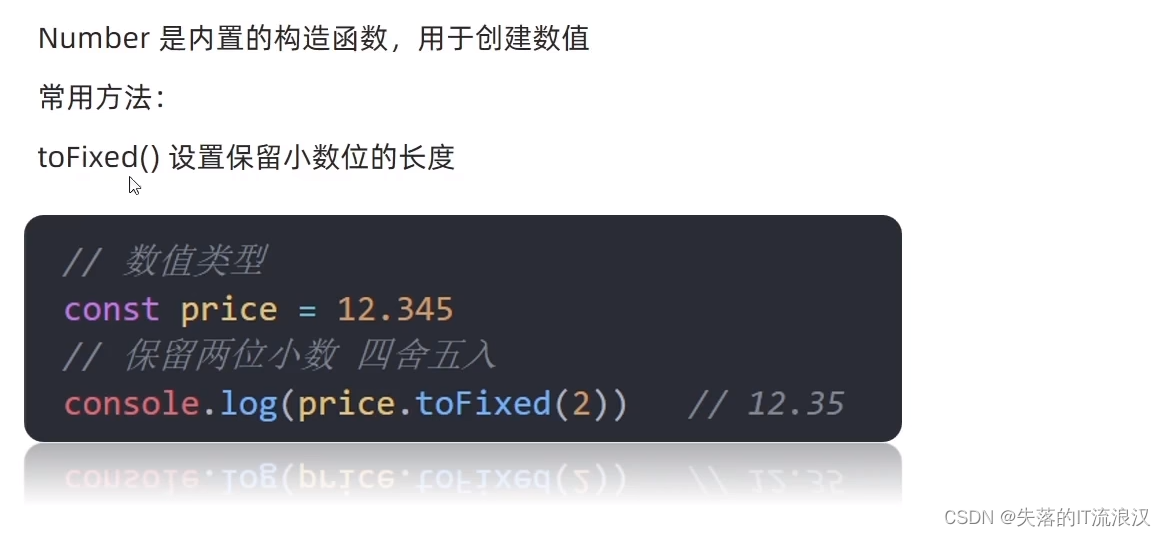
Number

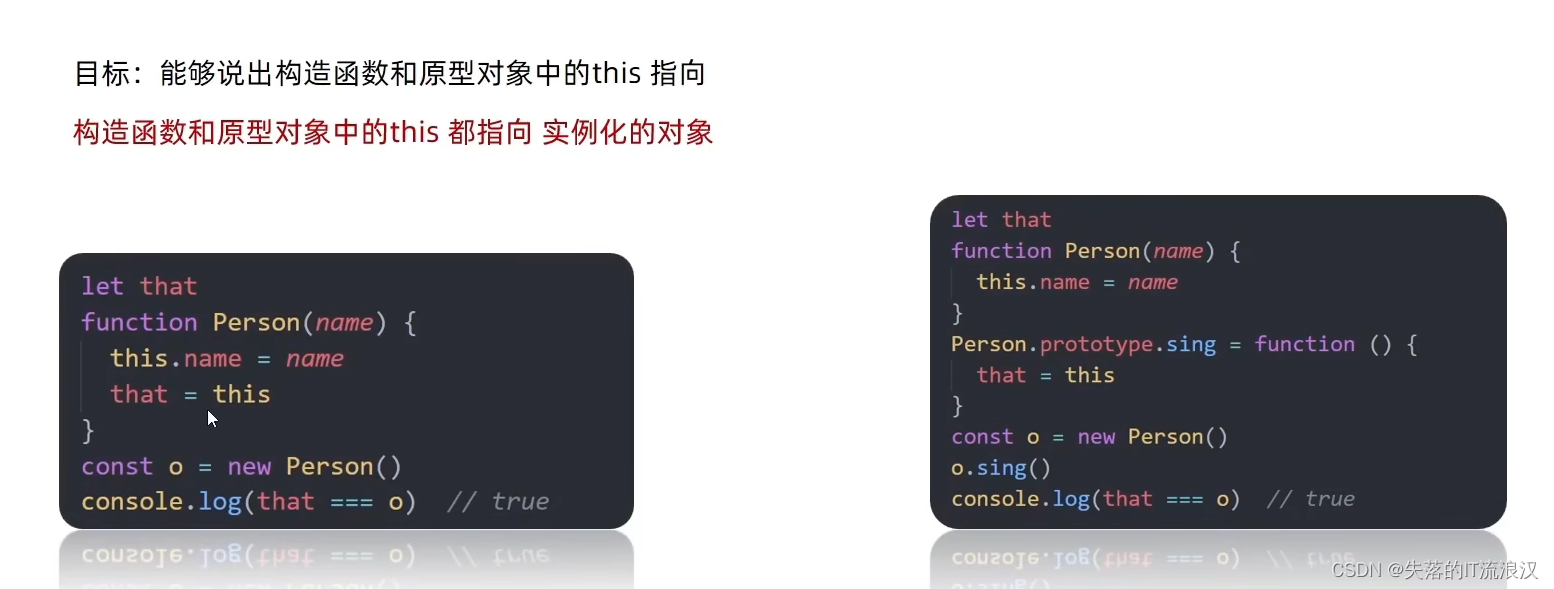
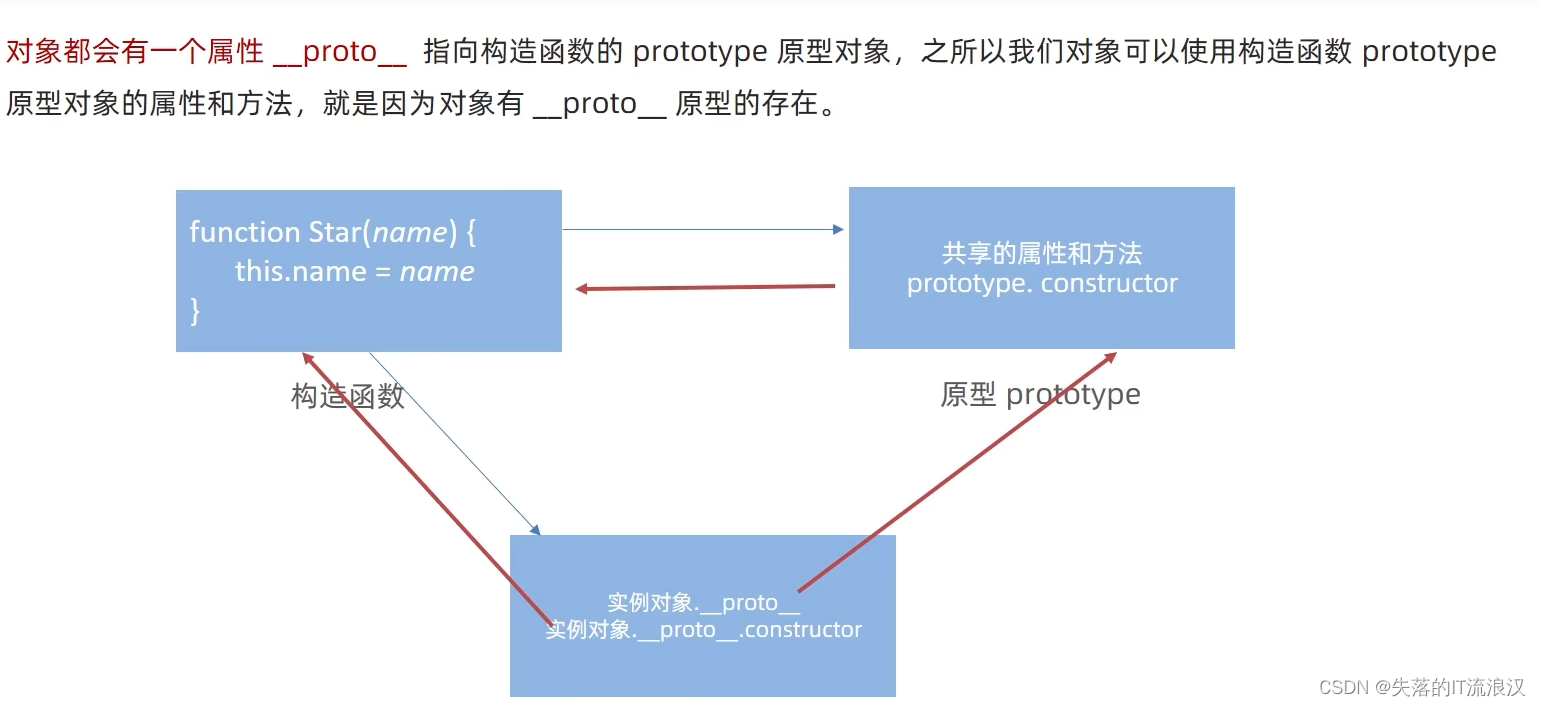
原型
原型


construct属性


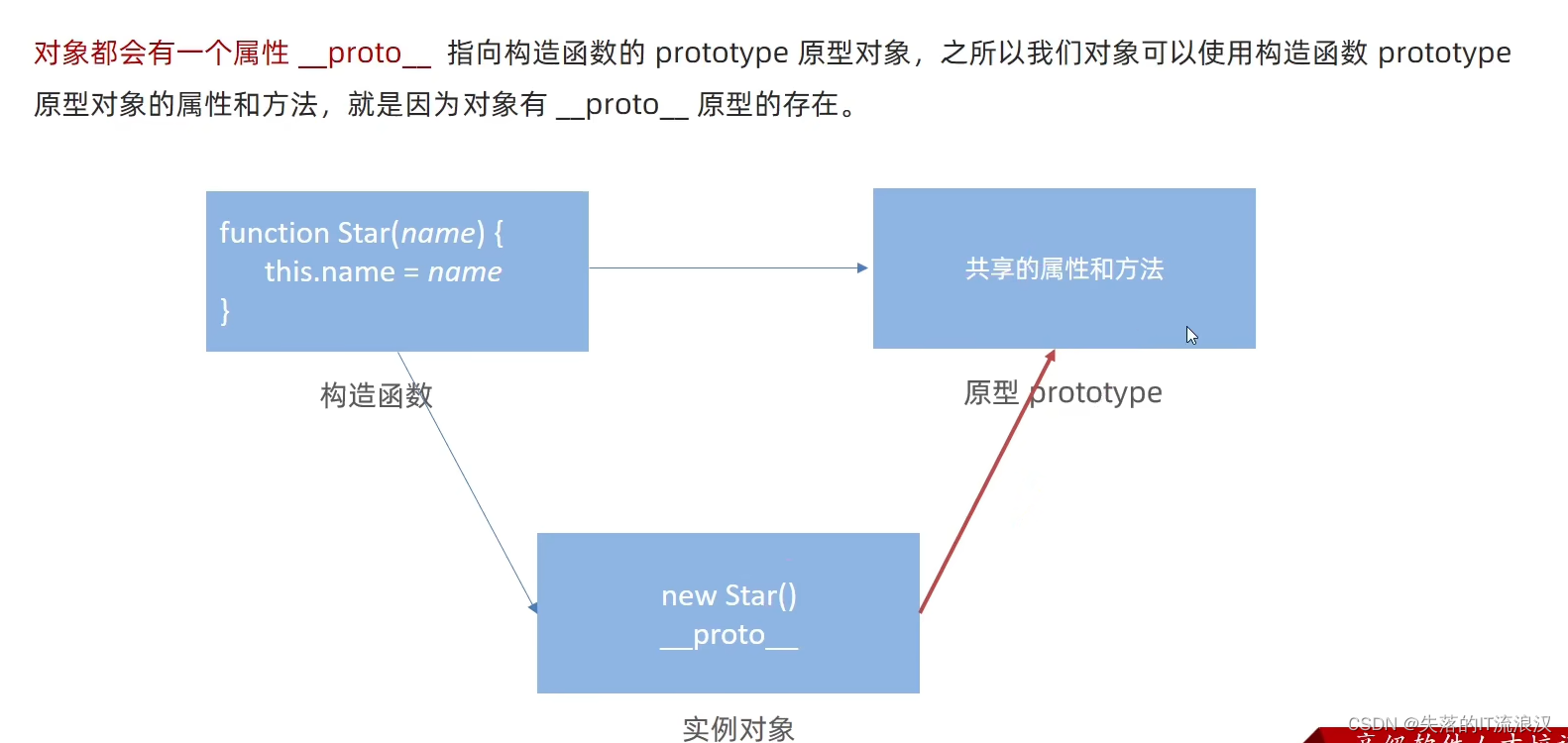
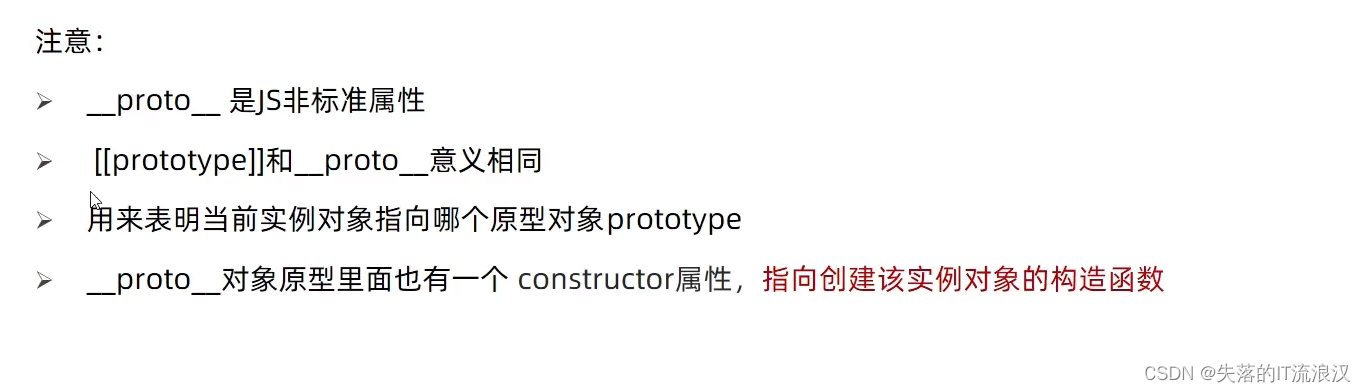
对象原型



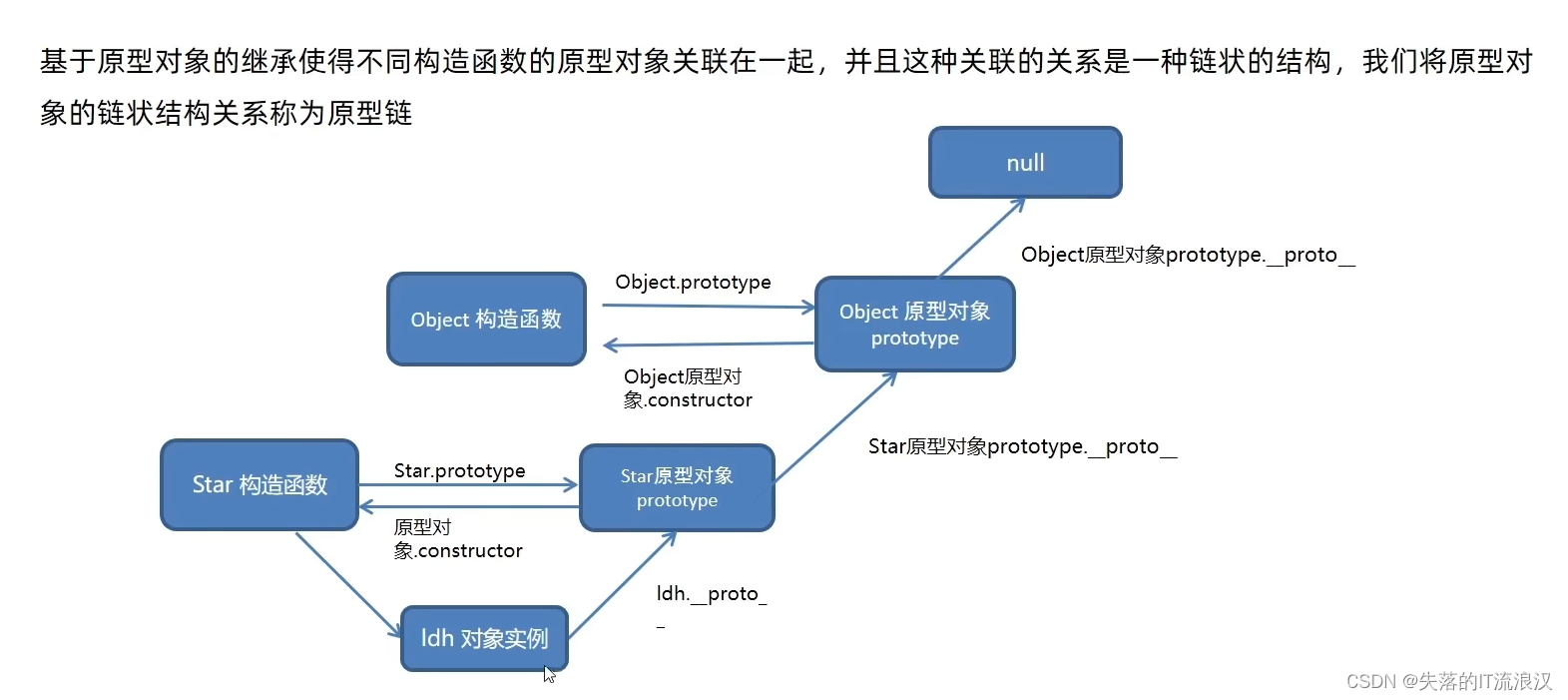
原型链

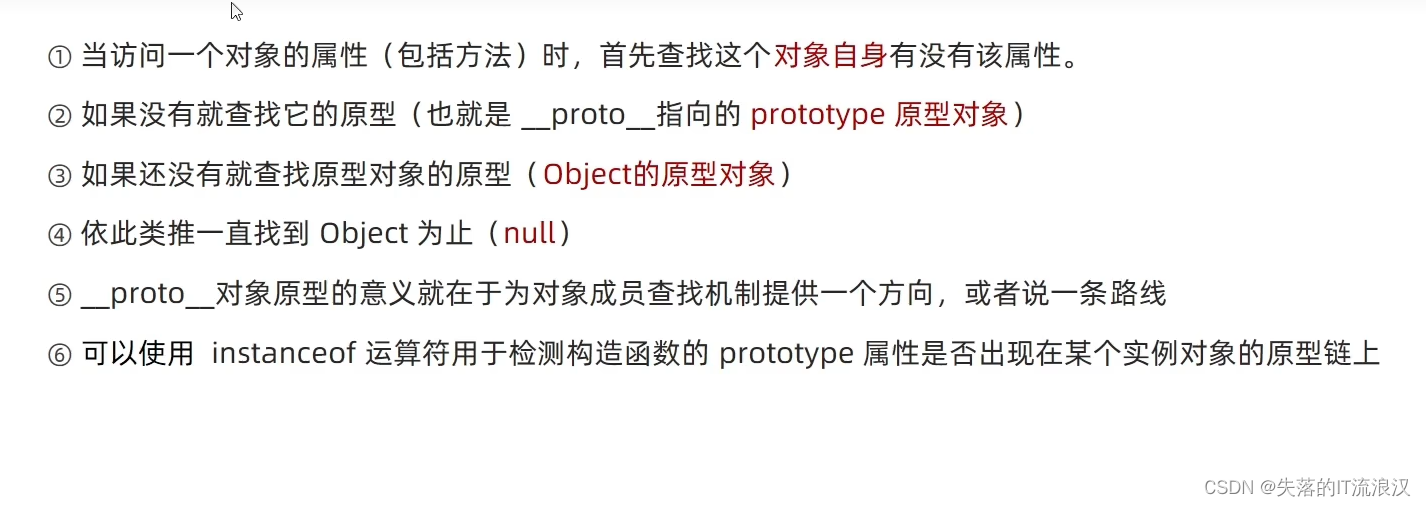
原型链查找规则









 本文概述了JavaScript中的作用域概念(包括局部和全局作用域,以及作用域链),介绍了垃圾回收机制、闭包、函数提升和参数处理,涉及箭头函数、解构赋值、数组操作、构造函数、对象原型以及原型链,深入解析了JavaScript的核心概念。
本文概述了JavaScript中的作用域概念(包括局部和全局作用域,以及作用域链),介绍了垃圾回收机制、闭包、函数提升和参数处理,涉及箭头函数、解构赋值、数组操作、构造函数、对象原型以及原型链,深入解析了JavaScript的核心概念。














 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








