目录
1. 什么是Markdown?
Markdown是一种轻量级的标记语言,通过简单的标记语法,可以使普通文本内容具有一定的格式。
Markdown文件名的末尾是.md,正如我们常用的word文档格式是.doc、.docx,需要对应的软件来打开这一种格式。
2. 为什么要使用Markdown?
我们用Word或者别的文本编辑器写好一篇文章,发布到博客、论坛、网站上时,可能导致格式出现异常,重新排版会花费很长时间。掌握Markdown基础语法之后,可以让我们专注于写作内容,不必为格式困扰,不必多花时间在排版上。
3. Markdown基本语法
3.1 标题
- 写法1:
输入几号标题的格式只需要在前面加上几个井字号(#),并且在标题文字和#之间加上空格即可,如下所示:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果如下:

- 写法2:
在标题的下面写任意数量的==或者--来表示一级标题或者二级标题,如下所示:
一级标题
=======
二级标题
------------
效果如下:

- 写法3:
还可以用HTML语法,如下所示:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
效果如下:

3.2 文本
3.2.1 粗体、斜体和删除线
主要的几种特殊形式的文本包括斜体、粗体、粗斜体和删除线。
斜体的写法为: * 斜体*或者_斜体_
粗体的写法为: **粗体**或者__粗体__
粗斜体和的写法为: ***粗斜体***或者___粗斜体___
删除体的写法为: ~~删除体~~
效果如下:

3.2.2 字体、字号和颜色
因为Markdown本身是不支持修改字体、字号与颜色等功能的,所以就需要用到HTML语法。
具体如下:
<font face='黑体' color=#ff0000 size=4>文字内容</font>
效果如下:

- 这里的【黑体】,也可以改成【宋体】、【楷体】、【微软雅黑】等等。
- 这里的size,是规定文本尺寸的大小。一般是从1-7,浏览器默认为3。
- 这里的color,建议可以用十六进制来表示,也可以用rgb来表示。具体可以查看RGB颜色值与十六进制颜色码对照。例下图:

3.2.3 背景色
在Markdown语法里,本身也是没有背景色这样一个选项的。所以,就需要用内置HTML的形式。借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。举例如下:
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>
效果如下:
![]()
3.3 分隔线
在Markdown中,如果要使用分割线对于内容进行划分可以使用三个星号(***)、三个破格号(---)或者三个下划线(___)再加上换行符即可,效果图如下所示:

3.4 列表
Markdown中列表分为有序列表和无序列表 。
3.4.1 无序列表
无序列表写法在在列表项前面加上星号(*)、加号(+)、减号(-)再加上空格,如下所示:
* 无序列表1
* 无序列表2
+ 无序列表3
+ 无序列表4
- 无序列表5
- 无序列表6
效果如下:

3.4.2 有序列表
有序列表写法在列表前面添加添加数字和点(.) ,然后键入空格。数字不必按数字顺序排列,但列表应以数字开头。
1. 项目1
2. 项目2
3. 项目3
4. 项目4
效果如下:

3.4.3 列表嵌套
列表还可以进行嵌套。列表嵌套的效果如下:

3.5 表格
表格是一种常见的组织数据的手段,Markdown中表格的写法如下所示:
表头1|表头2
-|-
单元格1|单元格2
单元格3|单元格4
效果如下:

3.6 区块引用
Markdown中每个区块是用>开头的,后面再加上空格,写法如下所示:
> 区块引用
效果如下:

- 引用嵌套
就是在引用里面再加一层引用。语法如下:
>这是一个引用
>
>>这是一个嵌套引用
效果如下:

3.7 链接
3.7.1 网址链接
- markdown形式语法
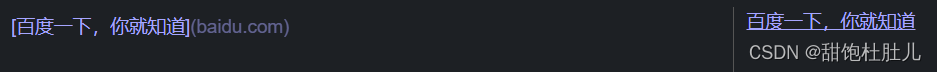
[文本替换链接](链接)
比如,我想要访问baidu.com,那么,我就可以:

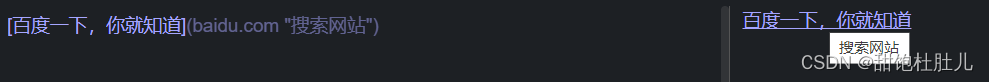
给链接增加一个Title(把鼠标放到该链接上时,会显示出来的文字):
直接在圆括号后面添加即可,如下:

- HTML形式语法
<a href="超链接地址" title="超链接title">超链接显示名</a>
效果如下:

3.7.2 图片链接
- markdown形式语法

如下:

在一般情况下,你直接把你的图片复制进去就可以了。链接会帮你自动生成的。
但是,如果你的图片仅仅是保存在本地,没有存放到图床等地方,那么当你的文件传输给别人的时候,就会丢失。这个时候,需要把图片存放到云端。
- HTML形式语法:
关于图片,也可以用HTML语法来进行实现。
具体来说,就是:
<img src="图片链接" alt="图片alt" title="图片title">
3.8 内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。不过还是需要注意,不是所有的编辑器都支持。
3.9 代码语法
对于程序员来说,代码是必不可少的。
插入程序代码的方式主要是利用英文“`”符号(一般在ESC键下方,和~同一个键)包裹代码。
3.9.1 包裹转义代码
如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(`` ``)中.
``printf("hello world");`` //这是markdown语法
<code>printf("hello world");</code> //这是HTML语法
渲染效果是一样的,如下:

3.9.2 代码块
我们刚刚是在所要包裹的代码两侧各加上两个“`”
那么现在,我直接用三个“`”来作为开始就好了。
它的示例效果就是像这样:






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








