一、展示用户注册页面
1.创建用户模块子应用
1.1. 创建用户模块子应用
1.准备
apps包,用于管理所有应用

2.在
apps包下创建应用users
$ cd ~/projects/meiduo_project/meiduo_mall/meiduo_mall/apps
$ python ../../manage.py startapp users

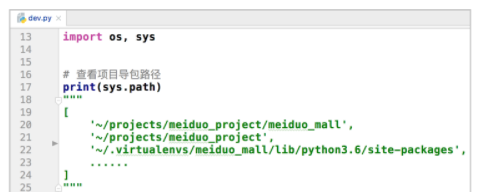
1.2. 查看项目导包路径
重要提示:
- 若要知道如何导入users应用并完成注册,需要知道项目导包路径

【这儿可以在一个文件内测试一下】
已知导包路径
meiduo_project/meiduo_mall已知 'users'应用所在目录
meiduo_project/meiduo_mall/meiduo_mall/apps/users得到导入'users'应用的导包路径是:
meiduo_mall/apps/users 【从这儿开始前面的路径已经有了,路径已经到达这个位置】
1.3. 注册用户模块子应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'meiduo_mall.apps.users', # 用户模块应用
]
注册完users应用后,运行测试程序。
1.2 追加导包路径
思考:
- 是否可以将注册users应用做的更加简便?
- 按照如下形式,直接以应用名users注册
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users', # 用户模块应用
]
分析:
- 已知导包路径
meiduo_project/meiduo_mall- 已知'users'应用所在目录
meiduo_project/meiduo_mall/meiduo_mall/apps/users- 若要直接以应用名'users'注册
- 需要一个导包路径:
meiduo_project/meiduo_mall/meiduo_mall/apps解决办法
* 追加导包路径:`meiduo_project/meiduo_mall/meiduo_mall/apps`
1. 追加导包路径
1.查看项目BASE_DIR

2.追加导包路径


2. 重新注册用户模块应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users', # 用户模块应用
]
重新注册完users应用后,运行测试程序。
3. 知识要点
- 查看导包路径
- 通过查看导包路径,可以快速的知道项目中各个包该如何的导入。
- 特别是接手老项目时,可以尽快的适应项目导包的方式。
- 追加导包路径
- 通过追加导包路径,可以简化某些目录复杂的导包方式。
1.3展示用户注册页面
1. 准备用户注册模板文件

加载页面静态文件:
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>美多商城-注册</title>
<link rel="stylesheet" type="text/css" href="{{ static('css/reset.css') }}">
<link rel="stylesheet" type="text/css" href="{{ static('css/main.css') }}">
</head>
2. 定义用户注册视图
view.py
from django.shortcuts import render
from django.views import View
# Create your views here.
class RegisterView(View):
"""用户注册"""
def get(self, request):
"""
提供注册界面
:param request: 请求对象
:return: 注册界面
"""
return render(request, 'register.html')
3. 定义用户注册路由
1.总路由
urls.py
from django.conf.urls import url, include
urlpatterns = [
# users
url(r'^', include('users.urls', namespace='users')),
]

2.子路由
from django.conf.urls import url
from . import views
urlpatterns = [
# 注册
url(r'register/$', views.RegisterView.as_view(), name='register'),
]
























 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








