在之前的文章中我们讲解了gis数据的一些相关知识,随着技术的发展,webgis的应用更加广泛,webgis也成为了web前端的一个重要分支,今天我们一起来看看webgis的一些功能和应用。
先来展示一下demo。



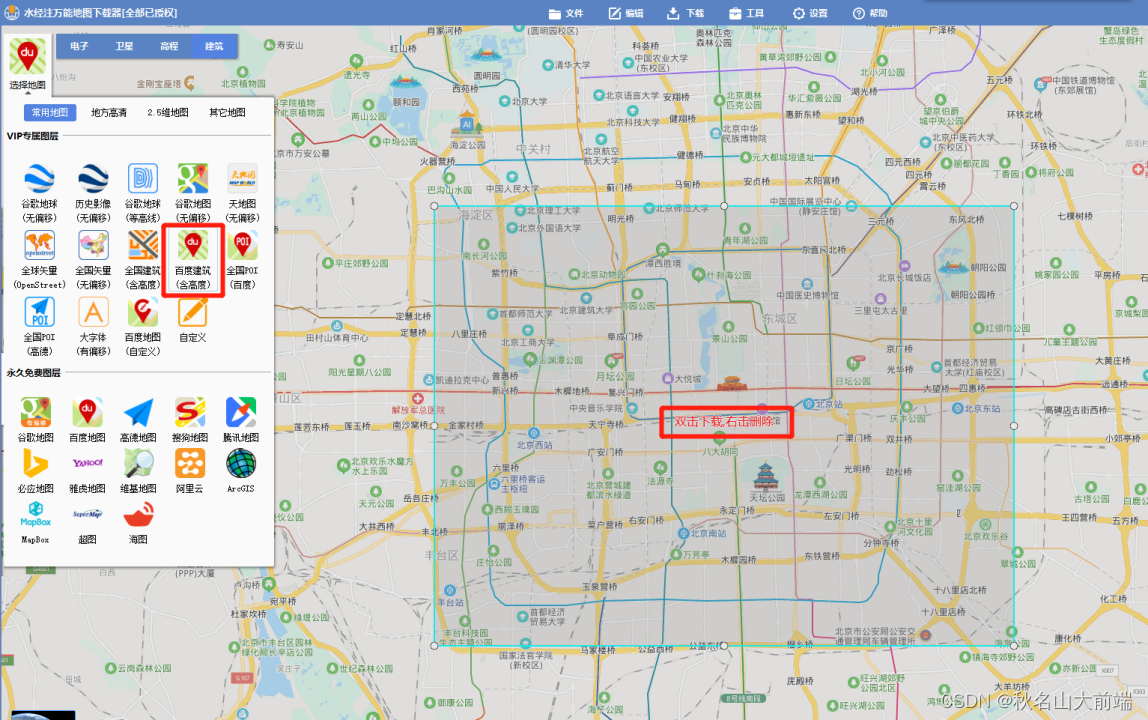
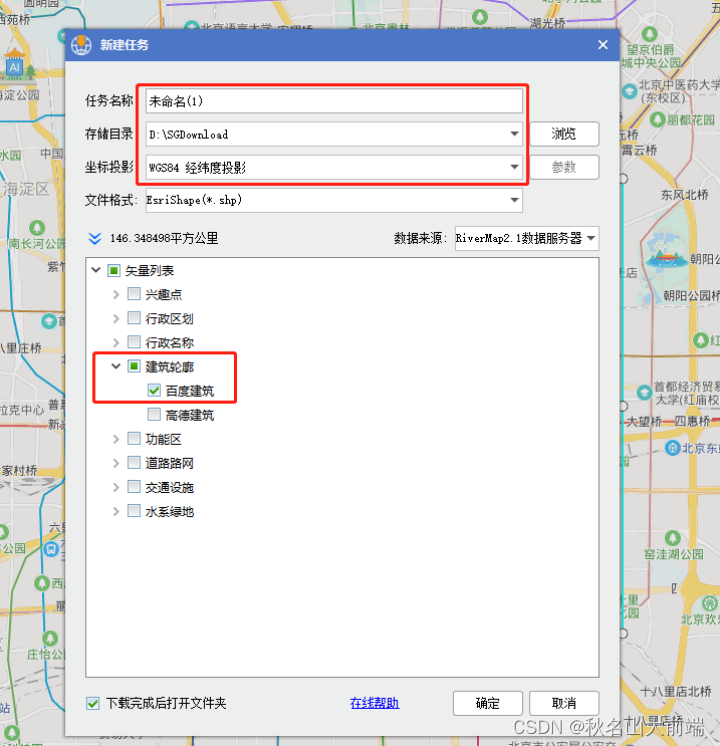
数据下载
打开水经注软件


数据下载完在QGIS或ARCGIS的软件中将数据处理成geojson并导出,需要注意的是,瓦片的坐标系要和geojson的坐标系保持一致,在处理数据的软件中就可以处理,对大的文件可以融合抽稀和分割,如果这块儿处理大家有问题可以评论区留言,人多的话我会单独出一期来讲。
功能
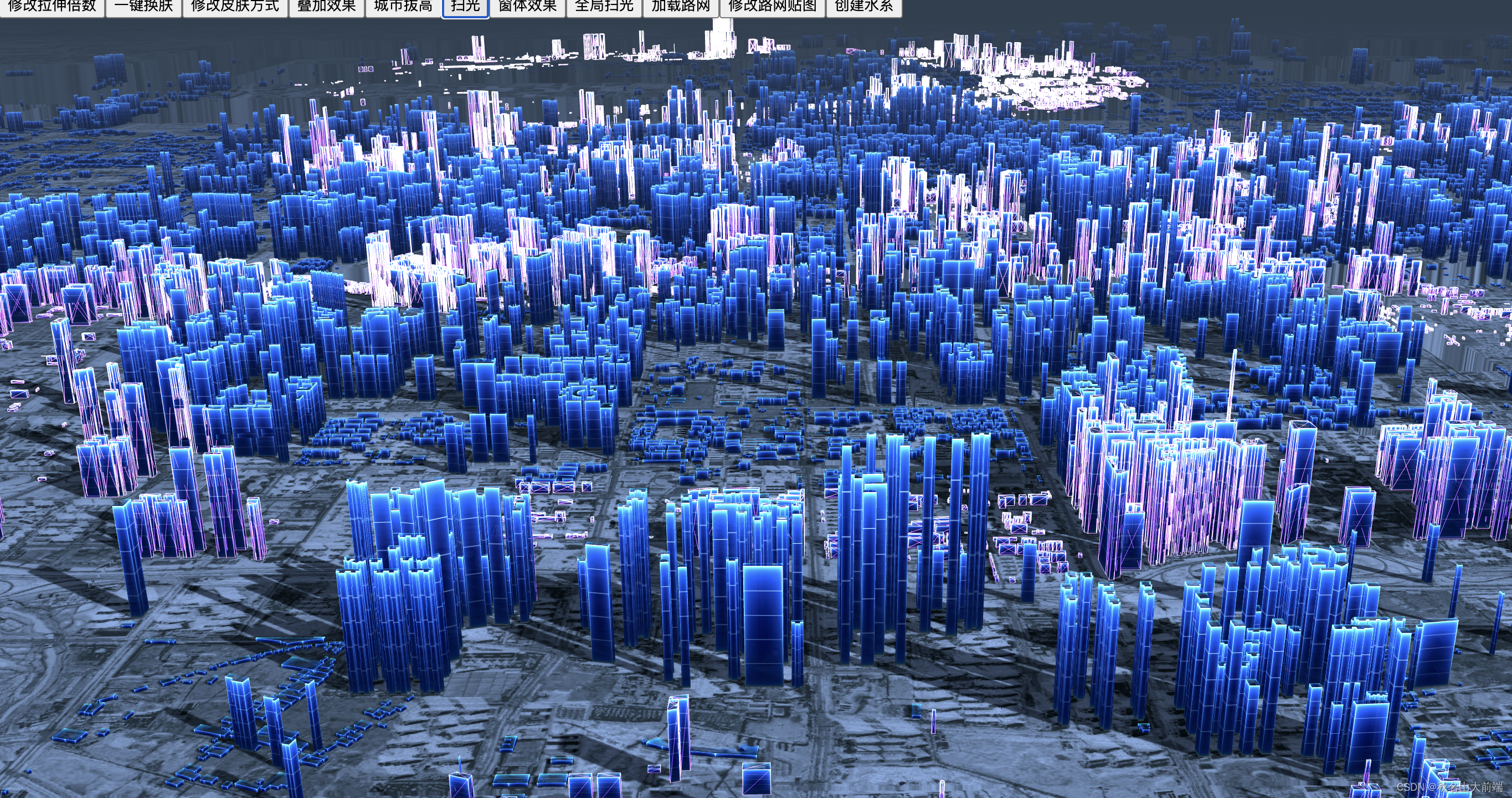
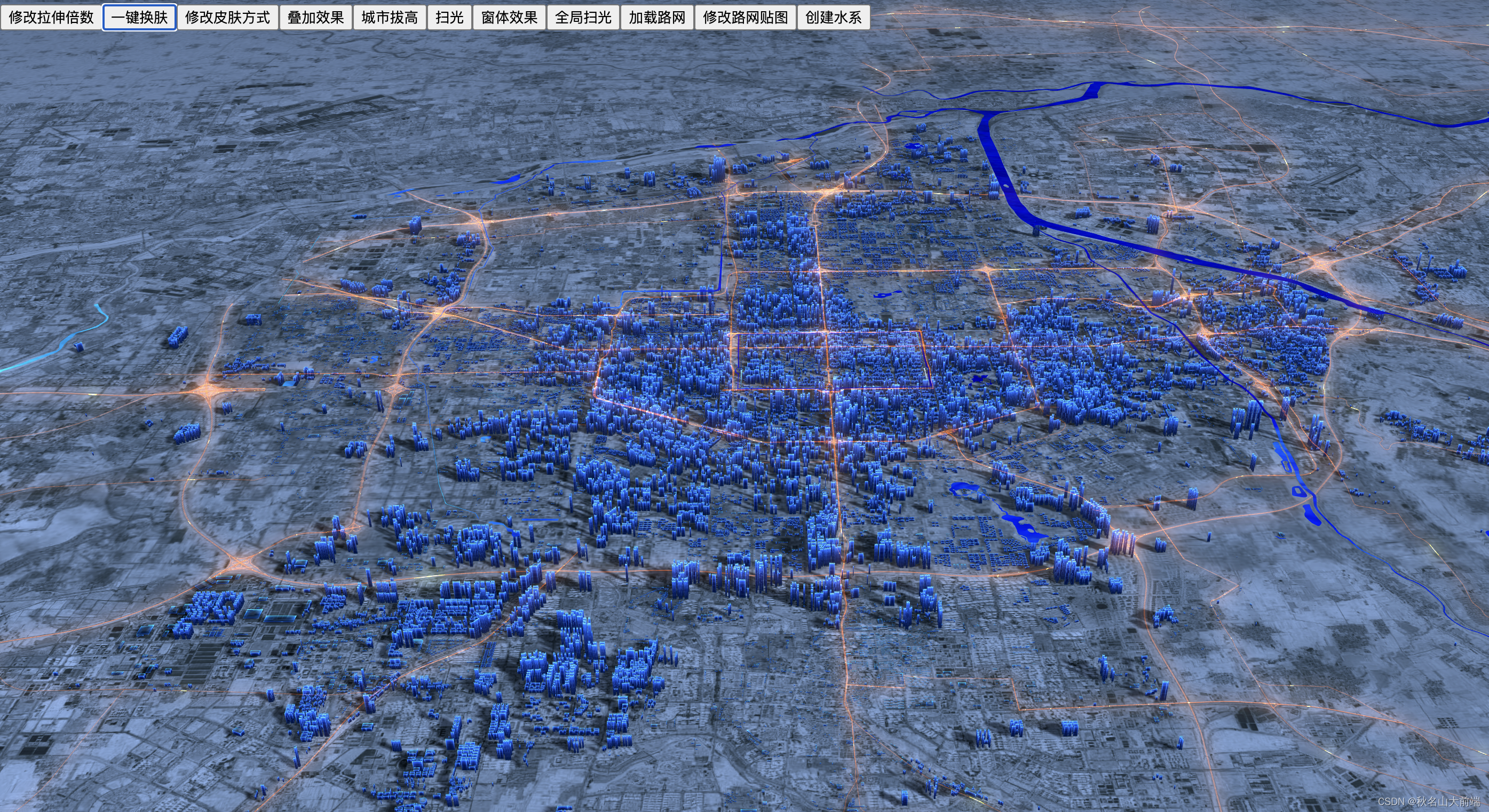
webgis作为可视化的一个环节,在智慧城市,智慧交通,智慧安防等项目中被广泛应用,其更加直观立体的数据表现形式是其一,视觉效果以及炫酷的交互方式让数据更加生动美丽是吸引用户的第二点,我们可以通过叠加图层,在图层上添加例子效果或贴图,让我们的地球变成我们想要的炫酷模样,如上图所示,在我们的引擎加持下,地球的科幻视觉效果更加吸引用户。
一,在项目中加载大规模城市模型

这是我们准备的一系列数据,创建建筑的逻辑可以在数据请求全部结束后进行,避免创建过程卡顿,阻塞;
const createBuilding = () => {
const allGetPromise = [];
areaLayer.value.forEach((item) => {
allGetPromise.push(getData(item.name));
});
Promise.all([...allGetPromise]).then((res) => {
res.forEach((i) => {
app.create({
type: "FeatureLayer",
name: "buildingLayer",
dataSource: i,
geometryType: "GeoBuilding",
extrudeField: "height",
renderer: {
type: "image",
imageUrl: [img1, img2], // 楼宇顶部贴图和侧边贴图
textureWrap: CMAP.TextureWrapMode.Stretch, // 贴图循环方式为拉伸
},
});
});
});
};
const getData = (city) => {
return new Promise((resolve, reject) => {
fetch(`/data/${city}.geojson`)
.then((res) => res.json())
.then((data) => {
resolve(data);
})
.catch((error) => {
reject(error);
});
});
};创建道路和水系也是一样的
const allGetPromise = [];
["高速", "国道", "省道","城市快速路","地铁线","县道"].forEach((item) => {
allGetPromise.push(getData(`西安市_${item}`));
});
Promise.all([...allGetPromise]).then((res) => {
res.forEach((i) => {
app.create({
type: "FeatureLayer",
name: "lineLayer",
dataSource: i,
geometryType: "GeoLine",
renderer: {
type: "image", // 贴图材质
lineType: "Plane", // 片状线
imageUrl: path,
effect: true, // 是否开启发光特效
speed: 0.5, // 流动速度
width: 2, // 线的宽度
},
});
});
});再来看看扫光效果

buildingLayer.startInitialScanning({
color: "#a954d7", //颜色
speed: 0.7, //速度
angle: 0, //贴图角度,如果没有贴图该参数不生效
effect: CMAP.ScanningEffect.WireFrame, //扫光效果,三角网或者边线
blending: true, //是否开启扫光材质混合
glow: true,
});扫光效果可以按区域扫,也可以扫描整个城市,具体要根据需求来确定,如果扫描整个城市就将整个城市塞到一个图层上面去。
创建的建筑和路网一键更换贴图,可以实现一些告警或者根据道路情况进行路线变色等等的需求

window.app.query("lineLayer").forEach((lineLayer) => {
if (lineLayer.renderer.type === "image") {
if (lineLayer.renderer.imageUrl === path) {
lineLayer.renderer.imageUrl = img3;
} else {
lineLayer.renderer.imageUrl = path;
}
} else {
return
}
});
水系可以设置水流速及水面反射效果,具有更加逼真的效果展现。
开篇第一篇,主要以展示效果为主,下一篇讲讲点线面的创建和应用,点赞关注收藏,小编会尽可能快点更新接下来的内容。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










