什么是JavaScript
JavaScript是一种描述语言,基于对象和事件驱 动的脚本语言
JavaScript特点:
- 脚本语言(一种轻量级的编程语言)
- 一种解释性语言(无需预编译)
- 被设计为向HTML页面添加交互行为
- 运行于客户端
JavaScript的简史:
-
95年LiveScript(Netscape公司)
-
Netscape将其更名为JavaScript
-
微软IE3.0并附带JScript、CEnvi的ScriptEase以及 JavaScript三足鼎立
-
97年JavaScript1.1版本被ECMA(欧洲计算机制造商) 标准化为ECMAScript的全新脚本语言
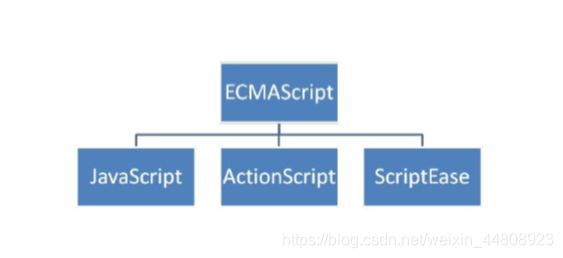
JavaScript与ECMAScript的关系:
ECMAScript是JavaScript的标准和基础
JavaScript与JAVA的关系:
没有关系,JavaScript和Java都与sun公司有合作,是借势Java
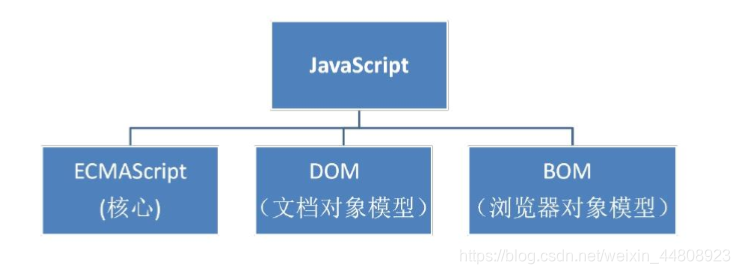
JavaScript的组成

关于ECMAScript
1.ECMAScript定义了脚本语言的所有属性、方法和对象
2.包括语法、类型、关键字、保留字、运算符、对象等
3.除了JavaScript外,同时也是Nombas的ScriptEase和 Flash脚本ActionScript的基础

关于DOM
DOM(Document Object Model文档对象模型)
1.HTML和XML的应用程序接口(API)
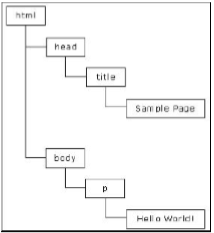
2.把整个页面规划为层级式的节点结构

实例:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
关于BOM
BOM(Browser Object Model浏览器对象模型)
可对浏览器窗口进行访问和操作
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口及调节浏览器窗口大小
3.获取用户屏幕分辨率的屏幕对象
4.WEB浏览器详细的定位对象
对象举例
Window对象 /Navigator对象 /Screen对象 /History对象 /Location对象
JavaScript基本结构
先来看一个简单的js案例:
<html>
<head>
<!-- 浏览器有自动纠错功能,能正常显示不表示你写对了 -->
<!-- 大家规定,不想让用户看见的 写在head中 想让用户看见的写在body中 -->
<script type="text/javascript">
<!-- type属性不是必须的,浏览器会自动解析为javascript-->
<!-- 建议大家养成习惯,加上type属性-->
document.write("你好,JavaScript!");
</script>
</head>
<body>
</body>
</html>
常用的三个弹框
alert()提示信息框
prompt()
confirm()确定则返回true,取消则返回false
<html>
<head>
<title>js支持的三种弹框,实现和用户交互</title>
<script type="text/javascript">
<!-- 这是html注释 -->
//这是js注释
// 我们来了解第一种弹框 alert弹框
//alert("你好 alert"); //注意alert有一个特性!
// 浏览器处于阻塞状态 代码在alert这个位置停止并等待
// 第二个弹框叫做prompt框具有返回值,返回的是string数据类型
var userName = prompt("请输入用户名称:",666); //接受2个参数,第一个是提示字符,第二个是输入框默认的值
alert(typeof userName);
//confirm 确认框 返回的是布尔值的true或者false
var flag=confirm("确定提交吗?");
alert(flag);
</script>
</head>
<body>
<h1>你好 html</h1>
</body>
</html>
JavaScript的变量声明
//JS的变量声明 ,是通过 var 语句来声明的,无需指定数据类型
var num = 10 ;
var str = "JavaScript" ;
//当然也可声明多个,之间用逗号隔开
var num =10 , str = "JavaScript";
//省略 var 语句,直接变量声明
num = 100; //相当于window.num= 100; (不推荐)
num = 100;这种变量声明的是全局变量
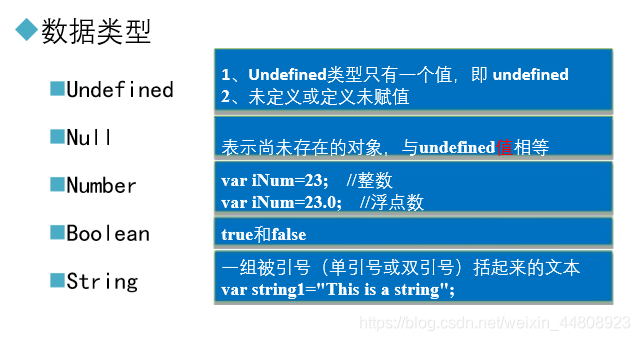
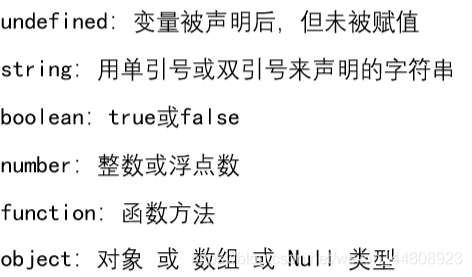
JS的数据类型

typeof运算符
typeof检测变量的返回值,为字符串类型
typeof运算符返回值如下:

JavaScript中的函数
一组可以随时随地运行的语句,将脚本编写为函数以避免页面载入时执行该脚本 。分为系统函数和自定义函数
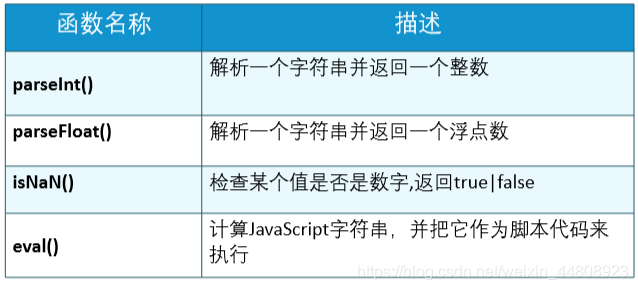
系统函数
常用的系统函数如下:

自定义函数
语法:
function 函数名 ( 参数1,参数2,…. )
{
//函数代码块
} 或
var 函数名 = function (参数1,参数2,…. )
{
//函数代码块
}
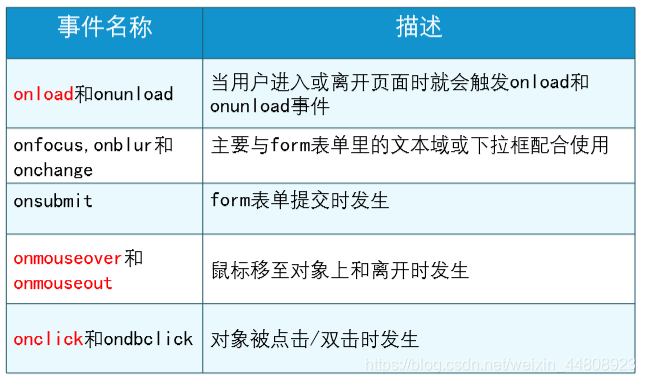
事件
JavaScript侦测到的行为
页面中常用的事件:

练习:
制作留言板提交效果,点击“提交”按钮表单提交 ,提交前让用户确认,确认后提交 ,否则不提交
代码:
<html>
<head>
<script type="text/javascript">
function aa(){
var input1 = document.getElementById("title");
var input2 = document.getElementById("context");
if(confirm("确定提交内容标题?")){
console.log(input1.value);
console.log(input2.value);
}
}
</script>
</head>
<body>
<label for="title">留言标题</label>
<input type="text" name="title" id="title" >
<br>
<label for="context">留言内容</label>
<textarea name="context" id="context" cols="30" rows="10"></textarea>
<br>
<input type="button" name="button" id="button" value="提交" onclick="aa();">
</body>
</html>






















 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








