函数声明
- 自命名
- 匿名函数


函数的参数

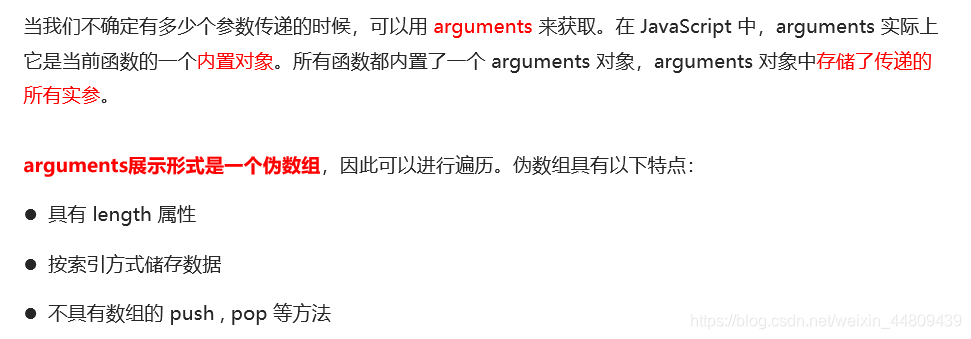
argument内置对象

return
return只能返回一个值,return num1,num2;
这是返回num2。
如果不返回值,就默认返回undefind。
作用域
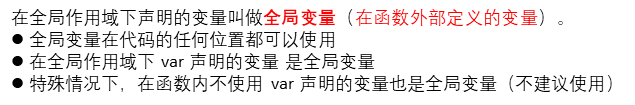
全局变量

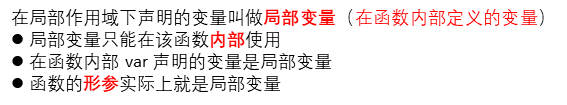
局部变量

在es6之前JavaScript没有块级作用域
if(true){
var num = 123;
console.log(123); //123
}
console.log(num); //123
下面是一个案例
function f1() {
var num = 123;
function f2() {
console.log(num);
}
f2();
}
var num = 456;
f1();
最终输出123
预解析
console.log(num); // 结果是多少?
console.log(num); // 结果是多少?
var num = 10;
fn();
function fn() {
console.log('打印');
}
fn();
var fn = function () {
console.log('想不到吧');
};
- 报错
- undefind
- 打印
- 报错
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
代码执行: 从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是 undefined,为什么在函数声明之前就可以调用函数。
变量的预解析
变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
函数的预解析
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
例子1
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
打印出undefind和9;没想到吧,哈哈。
为什么a打印出undefind,因为在这个函数中的作用域中,也声明了a,代码就相当于变成如下。
var a = 18;
f1();
function f1() {
var a;//变量提升
var b = 9;
console.log(a);
console.log(b);
a = '123';//赋值操作
}
例子2
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
打印出
9
9
9
9
9
报错
为什么是这样呢,这里要补充一下变量声明的知识。a = 9;
这种没有用var声明的变量,无论在哪里声明,都是全局变量
var a = b = c = 9=var a = ( b = c = 9)=var a = 9; b = 9; c = 9;
所以a是局部变量,b和c都是全局变量;






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








