核心代码
/**
* @param {Array} list 表格数据 必填
* @param {Array} keys 合并字段 必填
* @param {String} type row合并行 col合并列 all行和列
* @param {String} checkKey 合并条件 默认为空
*/
export function tableMerge (list = [], keys = [], checkKey = '') {
// 判断是否为数组 有一个不是数组
if (!Array.isArray(list) || !Array.isArray(keys)) return list
//记录每个keys对应的索引
let pos = {}
return list.reduce((prev, curr, index, array) => {
curr.mergeList = {}
keys.forEach((item, i) => {
if (index == 0) {
curr.mergeList[item] = 1
//初始化需要合并索引
pos[item] = 0
} else if (checkKey != '') {
//判断 当前项的KEY 是否等于 上一项的KEY 并且 当前指定的key ==上一个项的key
if (curr[checkKey] == array[index - 1][checkKey] && curr[item] == array[index - 1][item]) {
prev[pos[item]].mergeList[item]++
curr.mergeList[item] = 0
} else {
pos[item] = index
curr.mergeList[item] = 1
}
} else {
//判断 当前项的KEY 是否等于 上一项的KEY
if (curr[item] == array[index - 1][item]) {
prev[pos[item]].mergeList[item]++
curr.mergeList[item] = 0
} else {
pos[item] = index
curr.mergeList[item] = 1
}
}
if (i == keys.length - 1) {
prev.push(curr)
}
})
return prev
}, [])
}用法
//定义需要合并字段
let contList = ['companyName', 'scale', 'number']
//
tableMerge("表格数据", contList, '指定某个key一样的合并 可以不填')
//element表格 :span-method="colSpanMethod" 方法
const colSpanMethod = ({ row, column, rowIndex, columnIndex }) => {
//当前列是否是合并字段
if (contList.includes(column.property)) {
return [row.mergeList[column.property], 1]
}
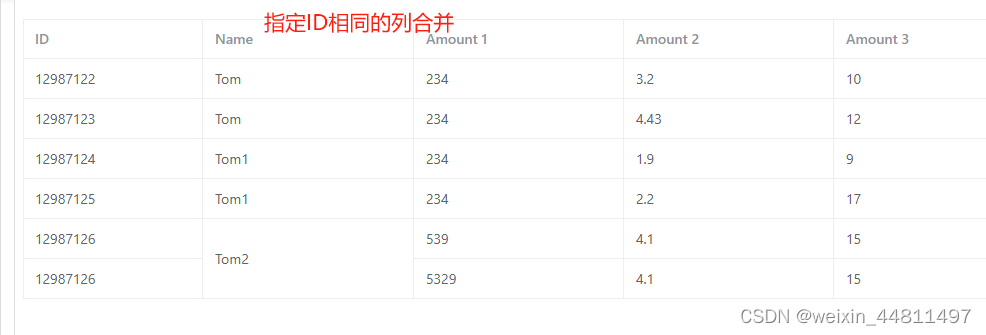
}效果图 合并name amount1
























 1509
1509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








