webpack开发时依赖、发布时依赖配置分离
创建配置文件结构,并对webpack.config.js文件进行抽离
1. 创建build文件夹(存放配置文件)、base.config.js(存放公共依赖)、dev.config.js(存放开发时依赖)、prod.config.js(发布时依赖)

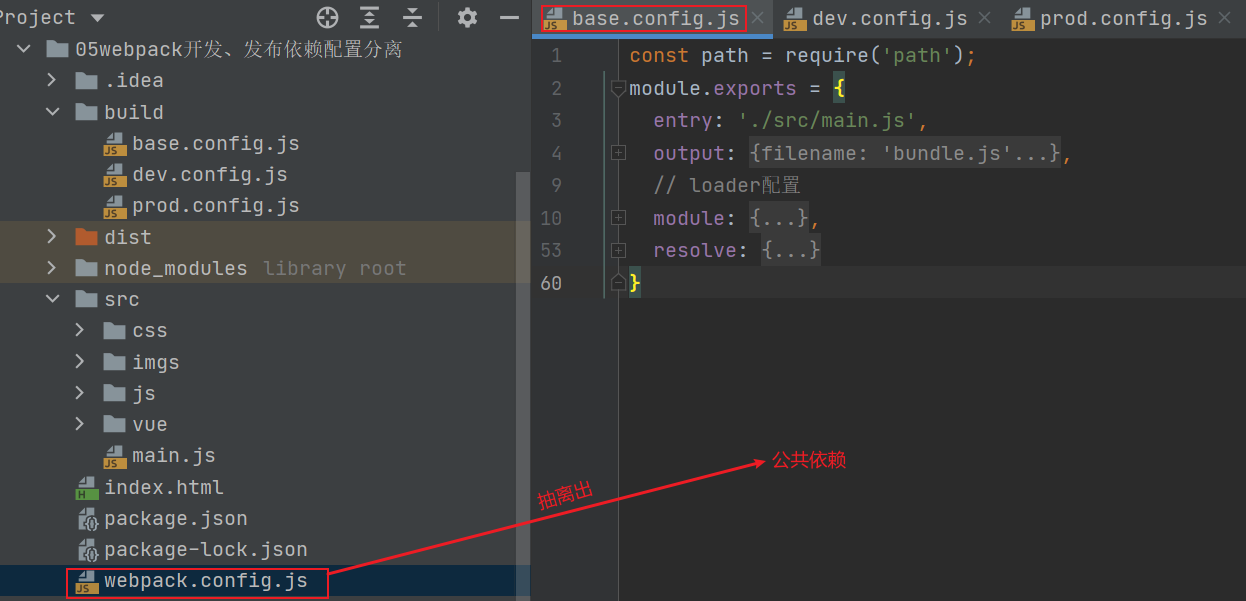
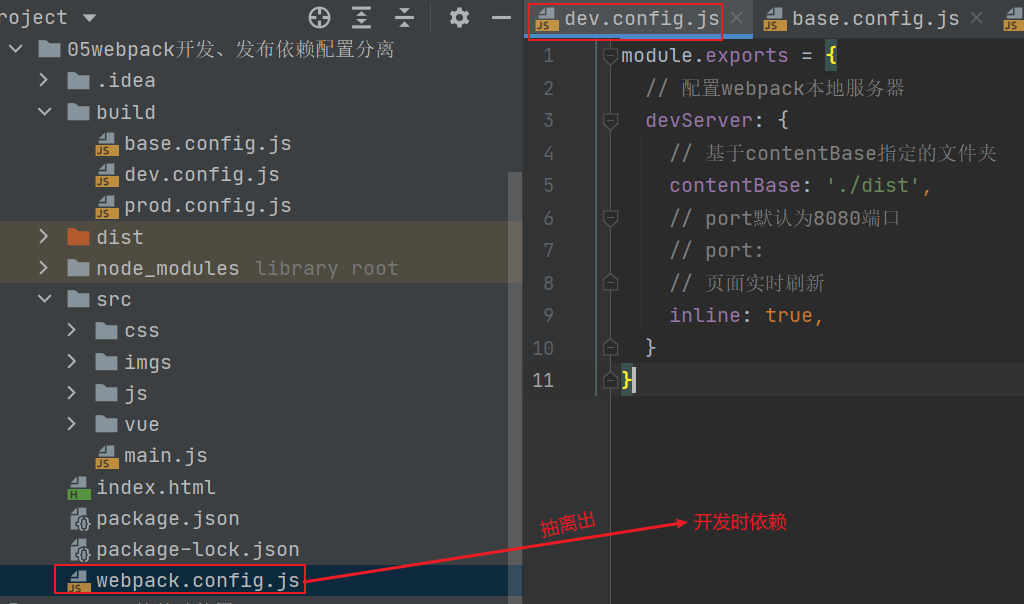
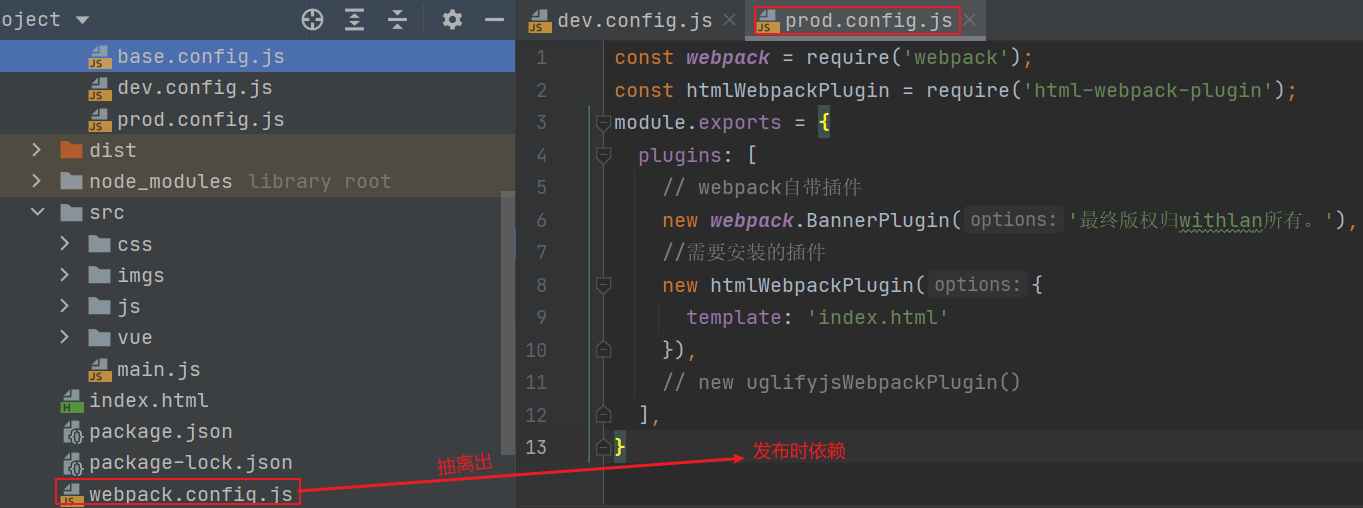
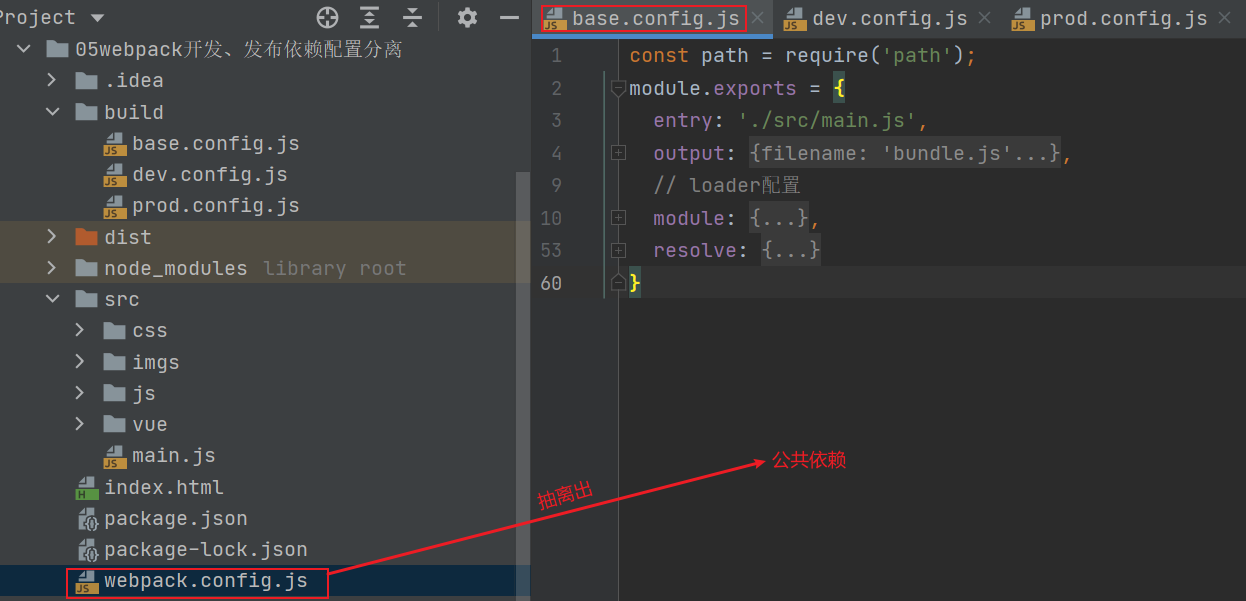
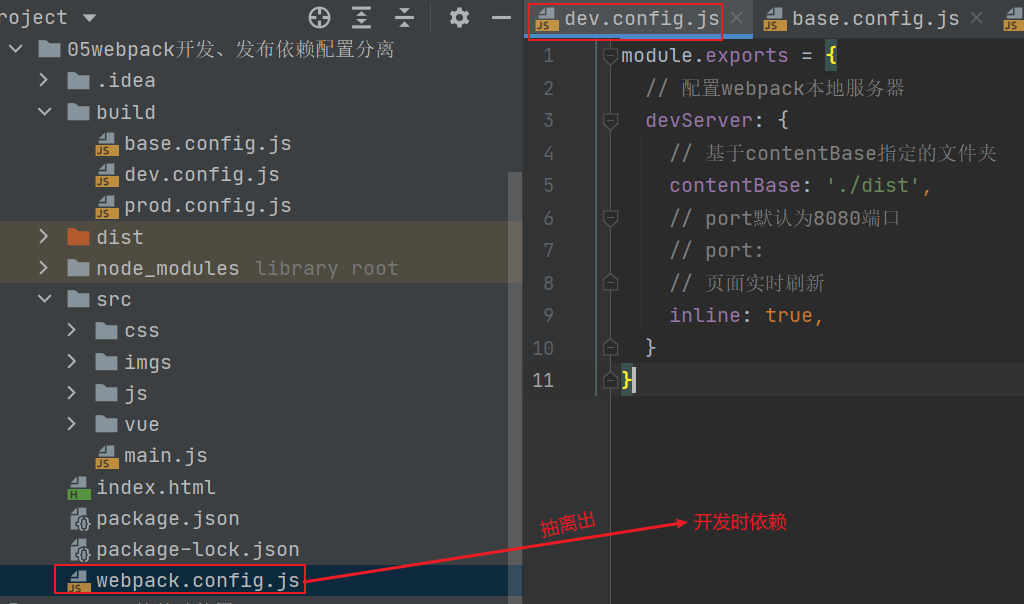
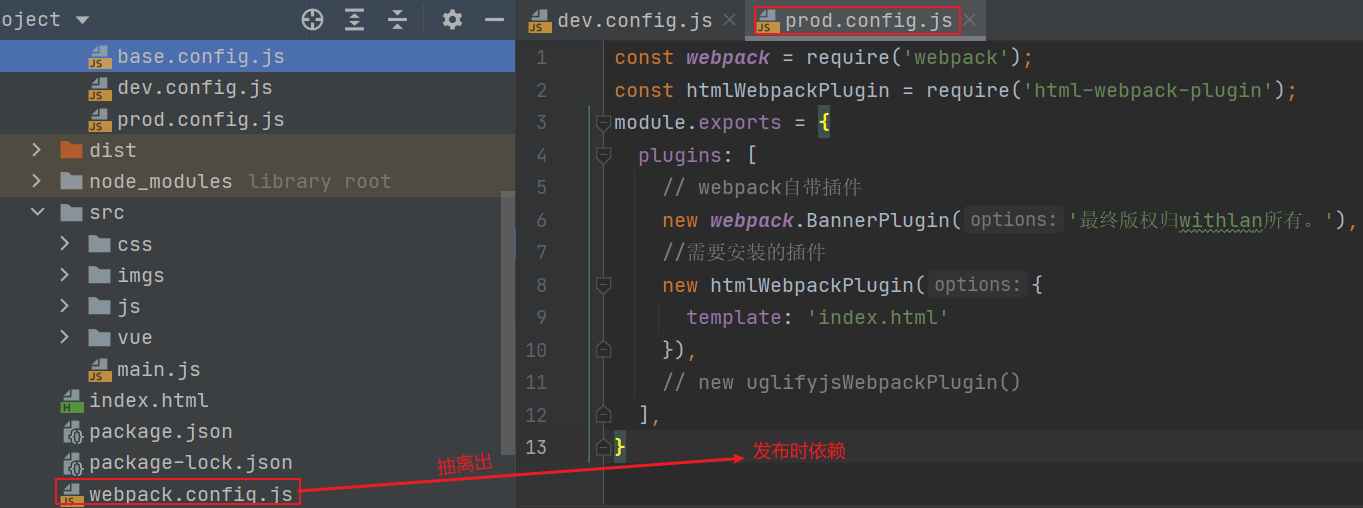
2. 抽离webpack.config.js文件到base.config.js、dev.config.js、prod.config.js



 该博客介绍了如何在webpack中分离开发和发布依赖,包括创建build文件夹,建立base.config.js、dev.config.js和prod.config.js,使用webpack-merge合并配置文件,修改package.json的脚本命令以区分开发和发布,以及设置output地址到'/dist',并测试了开发和发布的效果。
该博客介绍了如何在webpack中分离开发和发布依赖,包括创建build文件夹,建立base.config.js、dev.config.js和prod.config.js,使用webpack-merge合并配置文件,修改package.json的脚本命令以区分开发和发布,以及设置output地址到'/dist',并测试了开发和发布的效果。




npm install webpack-merge --save-dev 618
618
 3383
3383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


