vue+element弹窗中表单校验遇到使用$nextTick的典型情景
如下图:新增和编辑使用同一个dialog,编辑时自带名称,然而再点新增时清空名称会有必输校验提示,现需求直接切换不需要校验提示
 点击编辑按钮时的弹窗(上图)
点击编辑按钮时的弹窗(上图)
 点击新增时弹窗(上图)
点击新增时弹窗(上图)
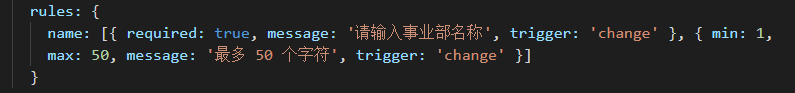
原因是:表单为必输项如下,清空后为未输入

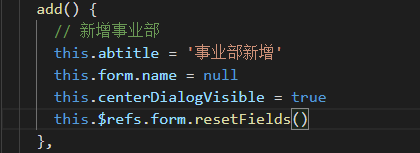
那么如下图:在新增清空名称时同时清空表单校验结果来解决表单校验提示

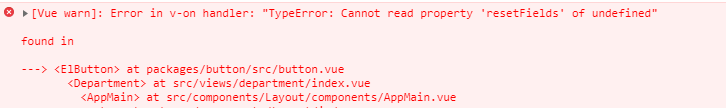
然而这时会报错如下:表单的’resetFields’ of undefined

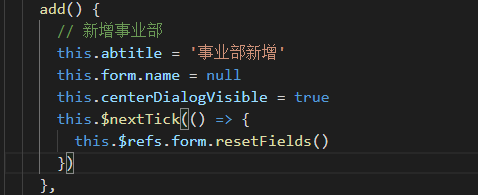
这时说明调用form的重置方法时未找到form,这是因为form在dialog里此时还没有渲染完成,因此要执行form的resetFields方法需等dialog渲染完成之后,此时vue提供的$nextTick方法就配上用场了,如下:解决报错方法

以上就是菜鸟本人遇到的vue+element弹窗中表单校验使用nextTick的情景
如有大神有好的解决方法欢迎留言,谢谢。





















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








