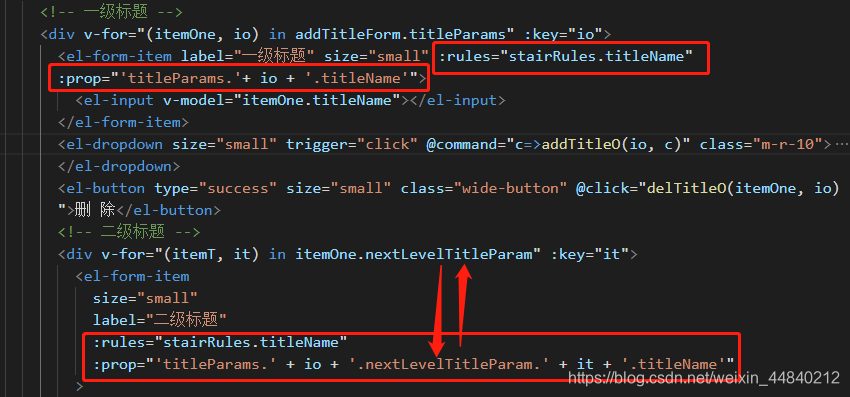
如下图所示:v-for循环生成的不定个数不定层级的表单验证,可以手动新增或删除,现以两层循环为例

验证方法如下:先看结构

首先:要为每个form-item添加rules
其次:item要绑定动态的prop,如上,循环的titleParams拼接对应的下标io再拼接对应绑定的字段名称
此处注意:多级循环中,下级循环item绑定的prop要从第一级循环开始拼接,如上图中的二级循环,‘titlePatams’为一级循环绑定的数据拼接一级的下标io,再拼接二级循环的数据’nextLevelTitleParam’拼接二级循环的下标it和对应的字段’titleName’
当然此处的io、it为简写不建议如此使用,各位学者根据自己编码习惯使用便于阅读的变量,‘titleParams’后和’nextLevelTitleParam’前后加’.'不要忘记,此处就不赘述了
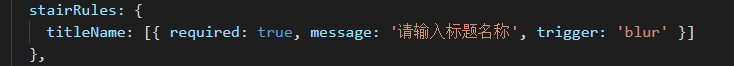
下图为绑定的校验规则作为参考,和element官网校验没什么区别

这是最近项目中遇到的问题,经过参考各位大神的文章,自己整理出来供学者参考,谢谢





















 2860
2860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








