

安装vue-router
cnpm install vue-router --save-dev如果浏览器报错app.js:271 Uncaught TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_42__.defineComponent) is not a function,原因是版本太高,需要降低版本
npm install vue-router@3.2.0消除#号

演示代码:
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'//自动扫描里面的配置
Vue.config.productionTip = false;
new Vue({
//配置路由
router,
render: h => h(App),
}).$mount('#app');
App.vue
<template>
<div id="app">
<h1>vue-router</h1>
<router-link to='/main'>首页</router-link>
<router-link to='/content'>内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import ContentComponent from '../components/MainComponent'
import MainComponent from '../components/ContentComponent'
//显示声明使用VueRouter
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes:[
{
//路由路径
path: '/content',
name: 'content',
//跳转的组件
component: ContentComponent
},
{
//路由路径
path: '/main',
name: 'main',
//跳转的组件
component: MainComponent
}
]
});MainComponent.vue

ContentComponent.vue

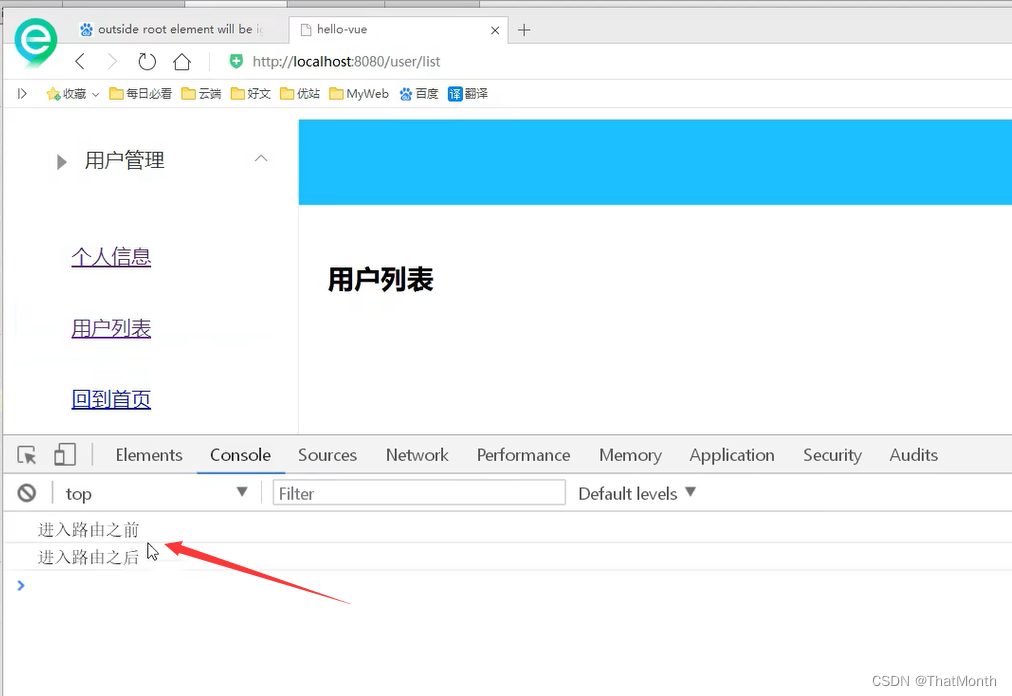
效果:

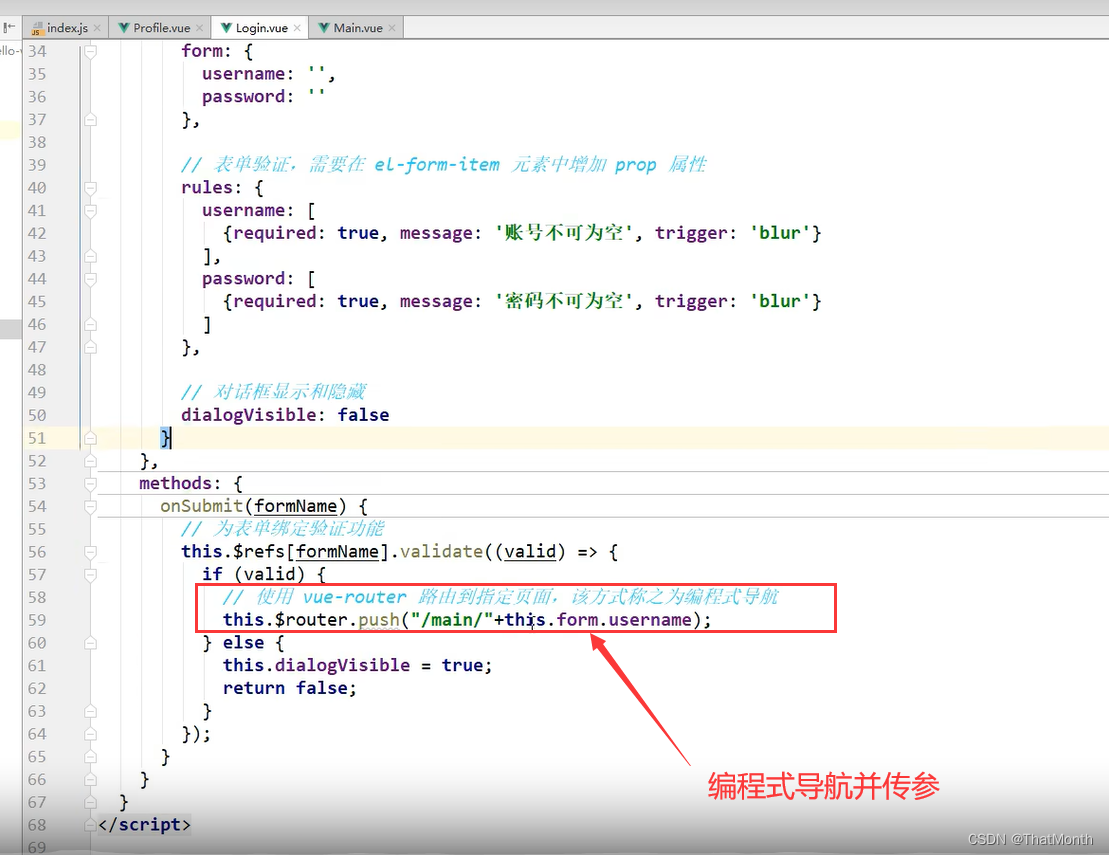
跳转页面传递参数(方法一)




跳转传递参数(方法二)




跳转传递参数(方法三)
发送参数
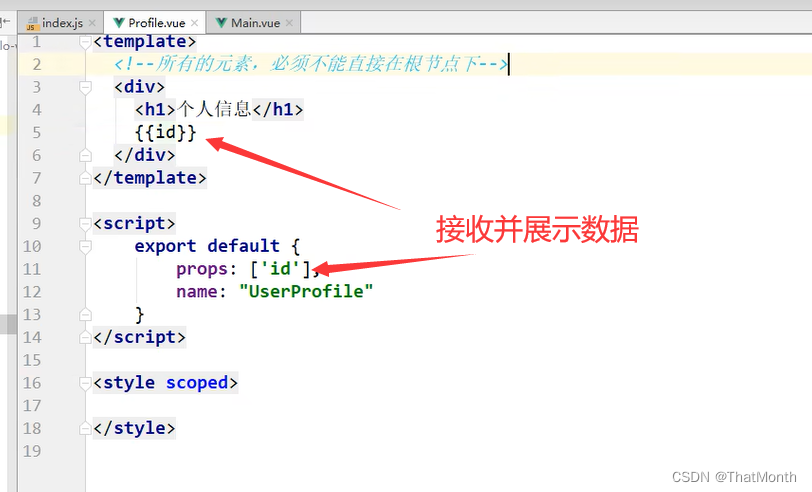
拿到参数

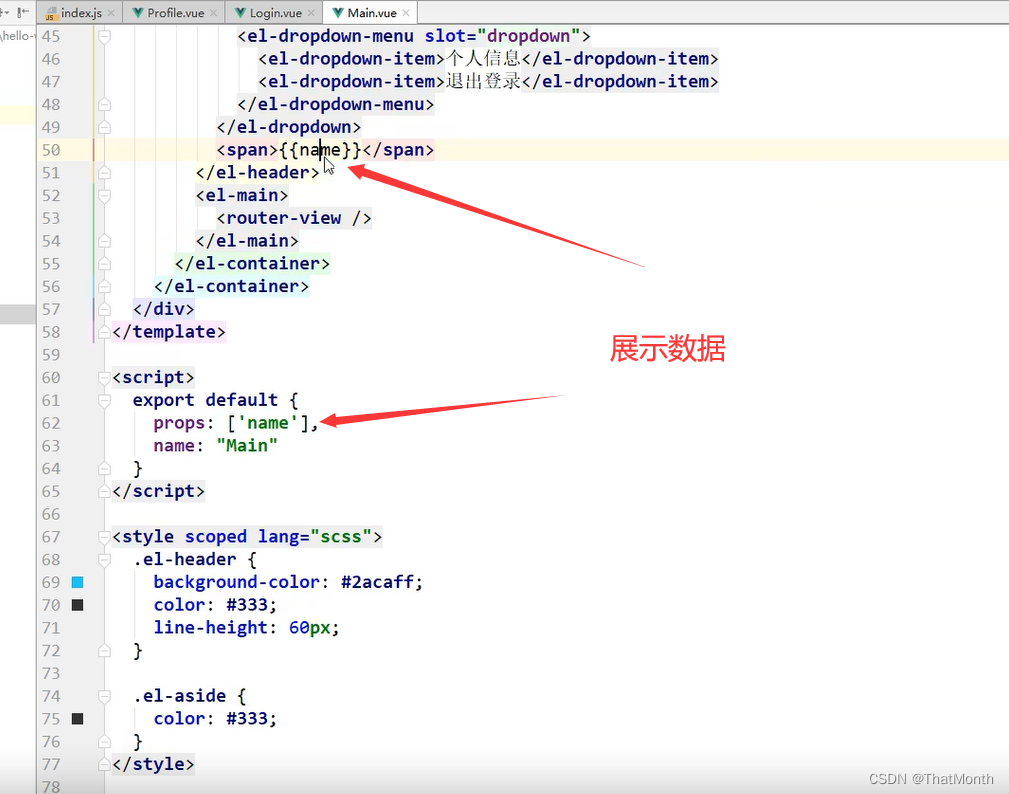
展示参数


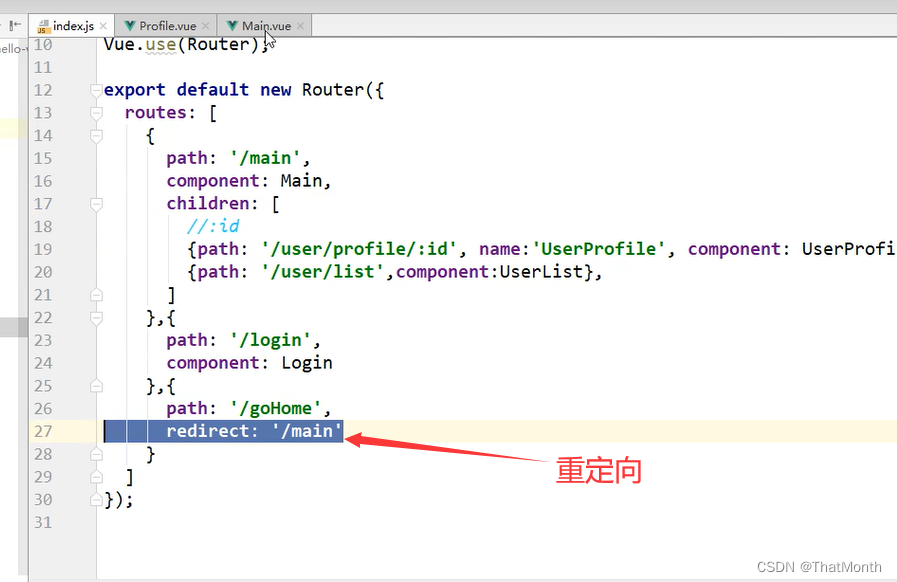
重定向

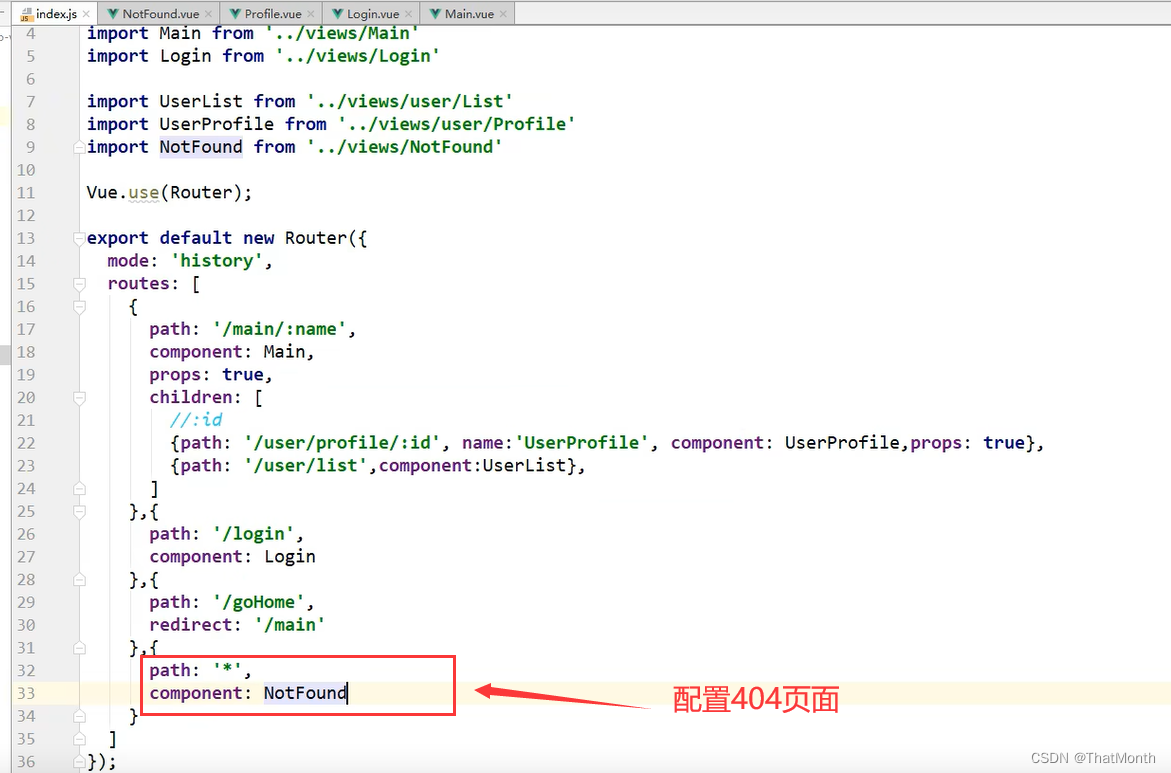
配置404页面


路由钩子函数(类似拦截器)






























 1852
1852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










