08-webpack-打包图片
第一步:在src/assets下,创建图片文件夹images,新建src/assets/images/logo.png文件
第二步:webpack.config.js中配置文件,因为webpack默认打包js文件,如果引入其他格式图片文件,需要用对应的加载器插件处理该文件,把代码解析成js文件,才可以加载图片等格式文件
https://www.webpackjs.com/guides/asset-management/#加载图片
- 命令行(开发依赖)中安装图片加载包
npm install --save-dev file-loader
- webpack.config.js中配置文件
onst path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
+ {
//加载后缀名.png|svg|jpg|gif 等图片格式文件
+ test: /\.(png|svg|jpg|gif)$/,
//使用图片加载器 加载图片
+ use: [
+ 'file-loader'
+ ]
+ }
]
}
};
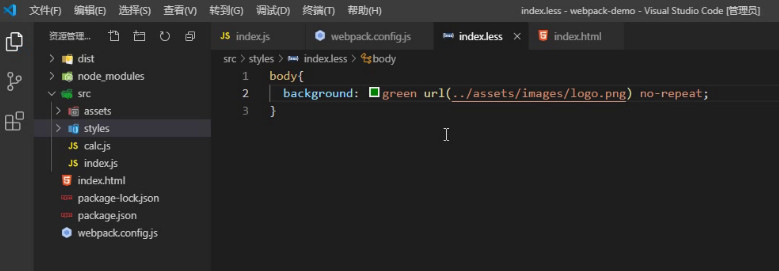
第三步:把图片作为背景图使用,让less文件生效,同样在src/index.js入口文件中进行引入less文件

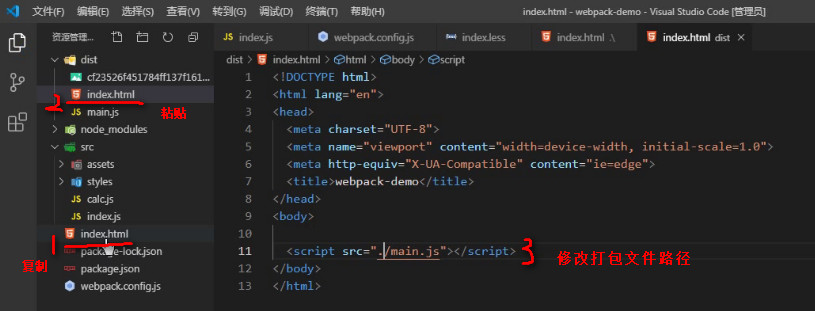
第四步:手动修改html文件路径

第五步:命令行运行代码,图片预览成功

注意:
此种手动修改index.html文件的路径,非正常操作方式
09-webpack-打包字体文件
第一步:在src/assets下,创建字体文件夹fonts,新建src/assets/fonts/font.ttf文件
第二步:在src/styles/index.less中:
// 定义一个字体
@font-face{
font-family: "hm-79"; //字体名字
src: url(../assets/fonts/font.ttf) format('truetype'); //路径和固定格式
}
// 使用这个字体 所有p标签
p{
font-family: hm-79
}
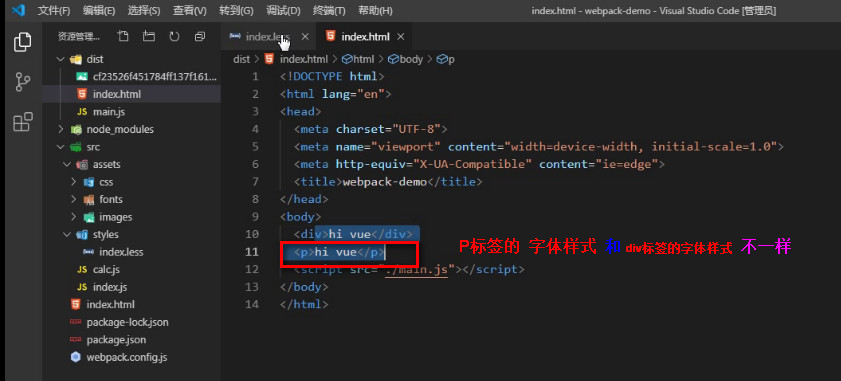
第三步:在新复制的dist/index.html中,对比字体样式

第四步:webpack.config.js中配置文件,因为webpack默认打包js文件,如果引入其他格式字体文件,需要用对应的加载器插件处理该文件,把代码解析成js文件,才可以加载图片等格式文件
https://www.webpackjs.com/guides/asset-management/#加载字体
- 命令行(开发依赖)中安装字体加载包file-loader,打包图片时已安装则忽略
npm install --save-dev file-loader
- webpack.config.js中配置文件即可
+ {
//加载后缀名.woff|woff2|eot|ttf|otf 等字体格式文件
+ test: /\.(woff|woff2|eot|ttf|otf)$/,
//使用字体加载器 加载字体
+ use: [
+ 'file-loader'
+ ]
+ }
第五步:命令行运行代码,打包
npm run build
打包成功后,dist文件夹下会生成一个字体文件
打开新复制的dist/index.html,验证字体样式对比























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








