根据数组对象中相同属性值组建新数组——方便递归-js将数组对象中某个值相同的对象合并成一个新对象
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta seattypeid="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//效果1
// var beforeData = [{
// "seattypeid": "tony",
// id: "1",
// showName: "20"
// },
// {
// "seattypeid": "tony",
// id: "3",
// showName: "50"
// }
// ]
//效果2
var beforeData = [{
name: "tony",
id: "1",
age: "20"
},
{
name: "jack",
id: "2",
age: "21"
},
{
name: "tony",
id: "3",
age: "50"
},
{
name: "jack",
id: "4",
age: "10"
},
{
name: "mark",
id: "5",
age: "22"
},
{
name: "mark",
id: "6",
age: "40"
}
]
var afterData = [];
// let tempArr = [];
// for (let i = 0; i < this.beforeData.length; i++) {
// if (tempArr.indexOf(this.beforeData[i].seattypeid) === -1) {
// this.afterData.push({
// seattypeid: this.beforeData[i].seattypeid,
// children: [this.beforeData[i]]
// });
// tempArr.push(this.beforeData[i].seattypeid);
// } else {
// for (let j = 0; j < this.afterData.length; j++) {
// if (this.afterData[j].seattypeid == this.beforeData[i].seattypeid) {
// this.afterData[j].children.push(this.beforeData[i]);
// break;
// }
// }
// }
// }
let tempArr = [];
for (let i = 0; i < this.beforeData.length; i++) {
if (tempArr.indexOf(this.beforeData[i].name) === -1) {
this.afterData.push({
name: this.beforeData[i].name,
origin: [this.beforeData[i]]
});
tempArr.push(this.beforeData[i].name);
} else {
for (let j = 0; j < this.afterData.length; j++) {
if (this.afterData[j].name == this.beforeData[i].name) {
this.afterData[j].origin.push(this.beforeData[i]);
break;
}
}
}
}
console.log(afterData)
</script>
</body>
</html>
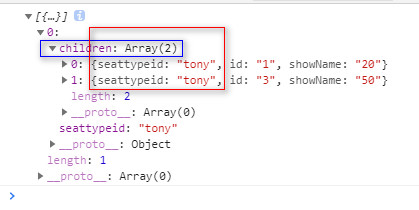
显示效果1

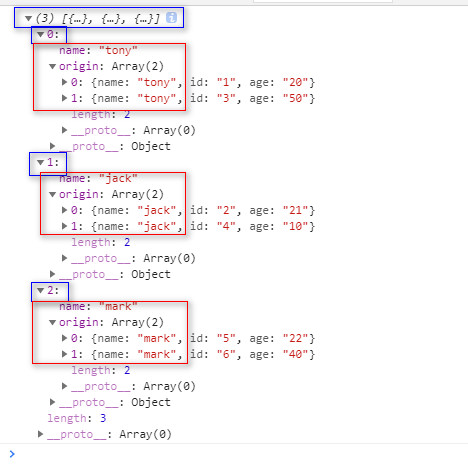
显示效果2
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








