打包优化——项目打包配置文件处理- .env.development开发文件和 .env.production生产文件
① 打开 create-react-app 脚手架文档中的部署。
② 在根目录创建 .env.production 文件,配置生产环境的接口基础路径。 (开发阶段,创建.env.development文件)
③ 在项目根目录中,打开终端。
④ 输入命令:yarn build,进行项目打包,生成 build 文件夹(打包好的项目内容)。
⑤ 将 build 目录中的文件内容,部署到服务器中即可。
⑥ 可以通过终端中的提示,使用 serve –s build 来本地查看(需要全局安装工具包 serve)。
// .env.development
REACT_APP_BASEURL=http://localhost:8088
// utils/index.js
const url = process.env.REACT_APP_BASEURL
实例
1、根目录新建开发环境文件 .env.development
//开发环境
REACT_APP_BASEURL=http://localhost:8888
2、根目录新建生产环境文件 .env.production
//生产环境
REACT_APP_BASEURL=http://xxx.abc.com
3、在src/utils/index.js中进行配置
const baseURL = process.env.REACT_APP_BASEURL
console.log(baseURL)
// 后台接口的基准路径
// export const API_BASE_URL = 'http://localhost:8080'
export const API_BASE_URL = baseURL
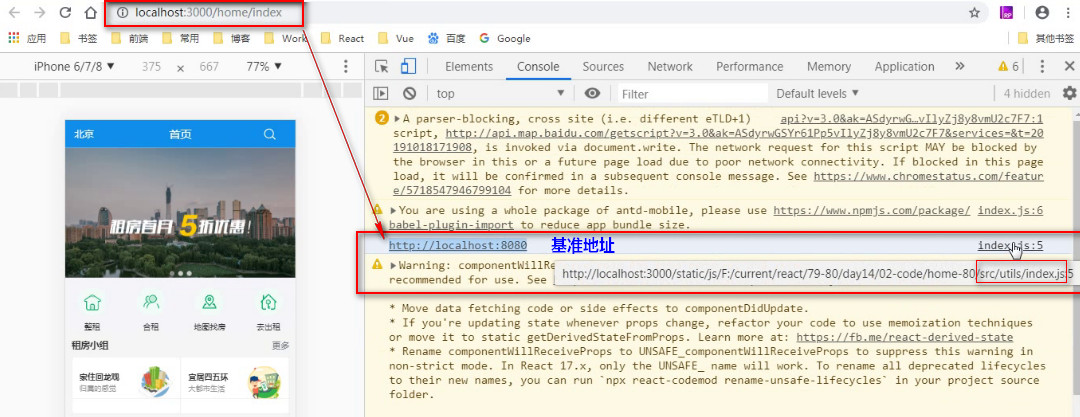
基准地址打印

4、在src/utils/api.js中进行配置
const baseURL = process.env.REACT_APP_BASEURL
console.log(baseURL)
// const BASE_URL = 'http://localhost:8080'
const BASE_URL = baseURL
5、打包验证
npm run build
6、查看变化
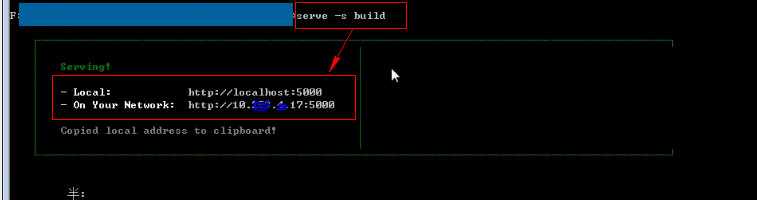
serve -s build
验证显示

7、基准地址更换为生产环境地址






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








