新手教程
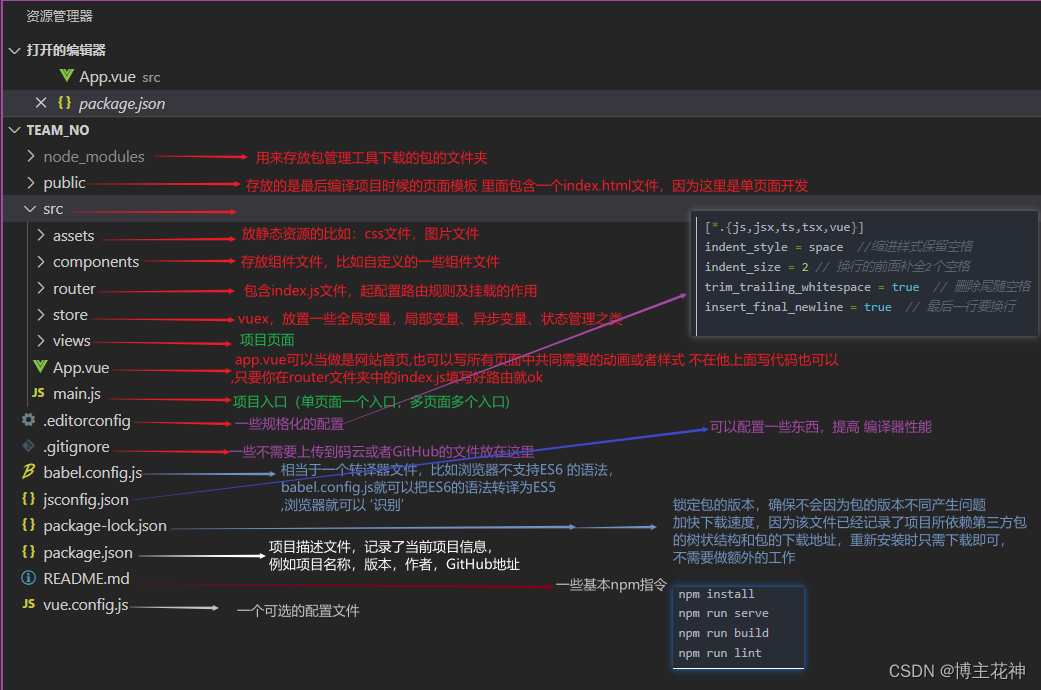
项目结构

安装element组件
(1)安装
npm i element-ui -S
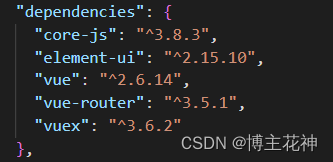
(2)检查是否安装成功
查看配置文件package.json,是否有element-ui组件的版本号

(3)引用注册element-ui组件
在main.js文件中输入以下代码,引入element
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
(4)element-ui组件使用文档(复制到游览器打开)
https://element.eleme.cn/#/zh-CN/component/installation
安装Axios
(1)安装
npm install --save axios vue-axios
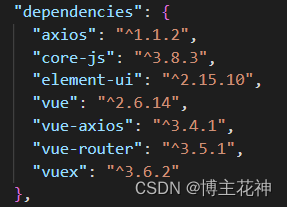
(2)检查是否安装成功
查看配置文件package.json,是否有axios组件的版本号

(3)引用注册Axios组件
在main.js文件中输入以下代码,引入Axios
//axios请求注册
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
(4)Axios组件使用文档(复制到游览器打开)
https://router.vuejs.org/zh/guide/
安装Vuex
(1)安装
npm install vuex --save
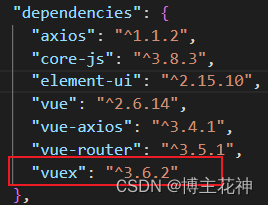
(2)检查是否安装成功
查看配置文件package.json,是否有Vuex的版本号

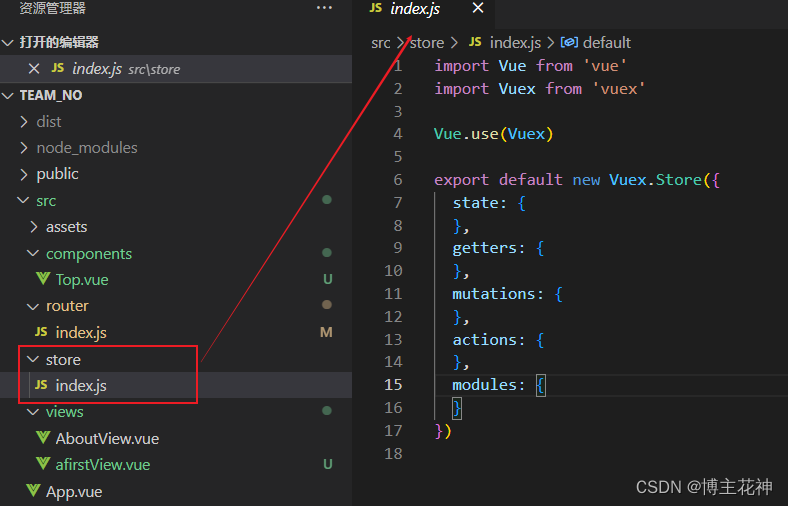
(3)在src 下新建store文件夹,然后新建 index.js 文件

(4)引用注册Vuex组件
在store.js文件中输入以下代码,引入Vuex
import store from './store'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
(5)Vuex组件使用文档(复制到游览器打开)
https://vuex.vuejs.org/zh/






















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








