数组常见方法和应用场景
修改器方法:
pop(): 删除数组的最后一个元素,并返回这个元素
push():在数组的末尾增加一个或多个元素,并返回数组的新长度
reverse(): 颠倒数组中元素的排列顺序
shift(): 删除数组的第一个元素,并返回这个元素
unshift(): 在数组的开头增加一个或多个元素,并返回数组的新长度
sort(): 对数组元素进行排序,并返回当前数组
splice(): 在任意的位置给数组添加或删除任意个元素
访问方法:
concat(): 返回一个由当前数组和其它若干个数组或者若干个非数组值组合而成的新数组join(): 连接所有数组元素组成一个字符串
slice(): 抽取当前数组中的一段元素组合成一个新数组
indeOf(): 返回数组中第一个与指定值相等的元素的索引,如果找不到这样的元素,则返回 -1
lastIndexOf(): 返回数组中最后一个(从右边数第一个)与指定值相等的元素的索引,如果找不到这样的元素,则返回 -1
迭代方法:
forEach(): 为数组中的每个元素执行一次回调函数,最终返回undefined
every(): 如果数组中的每个元素都满足测试函数,则返回 true,否则返回 false
some(): 如果数组中至少有一个元素满足测试函数,则返回 true,否则返回 false
filter(): 将所有在过滤函数中返回 true 的数组元素放进一个新数组中并返回
map(): 返回一个由回调函数的返回值组成的新数组 return {}
场景1, indeOf()实现多选
item.id代表数组里的唯一值,HTMl
<view class="bar FlexWrap">
<view class="before">
权限:
</view>
<view class="allchoose FlexWrap">
<view class="font Flex" v-for="(item,index) in grouplist" :key="index" @click="authgroup(item.id)">
<image src="/static/mini_images/checked.png" mode="" v-if="chooseauth.indexOf(item.id) != -1">
</image>
<image src="/static/mini_images/check.png" mode="" v-else></image>
<view>{{item.name}}</view>
</view>
</view>
</view>
js中
data() {
return {
grouplist: [{id:1,name:"乞力马扎罗"}],
chooseauth: [],
};
},
methods:{
// 权限多选
authgroup(status) {
if (this.chooseauth.indexOf(status) == -1) {
this.chooseauth.push(status)
} else {
this.chooseauth.splice(this.chooseauth.indexOf(status), 1)
}
},
}
场景2, reduce ()实现求和,求总价,求乘积
arr.reduce(callback(),[initialValue])
-
为数组中的每一个函数依次执行回调函数callback
-
callback(prev, cur, index, arr)接收四个参数
-
参数1:是上一次回调返回的值,initialValue是初始值
-
参数2:是数组中当前被处理的元素
-
参数3:是当前被处理的元素的索引
-
参数4:是调用reduce的数组
-
代码demo展示
<template>
<view>
<div v-for="(item,index) in list" :key="index">
{{item.price}}
</div>
<button @click="gettotalprice()">计算总价</button>
</view>
</template>
<script>
export default {
data() {
return {
total_price :"",
list: [{
name: "乞力马扎罗",
price: '888'
},{
name: "乞力马扎罗",
price: '777'
},{
name: "乞力马扎罗",
price: '666'
},{
name: "乞力马扎罗",
price: '555'
}]
};
},
methods:{
gettotalprice(){
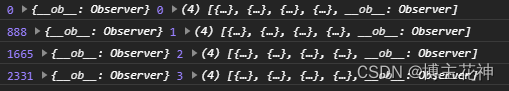
this.total_price = this.list.reduce((prev, cur, index, arr)=>{
console.log(prev, cur, index, arr)
//求和,这里*1是为了转为数值型
return prev + cur.price*1;
//求乘积
//return prev + cur.price*1;
},0)
},
}
}
</script>
<style lang="scss">
</style>


场景3, reduce ()实现去重
- 注意,当想接收一个数组的时候,reduce的默认值initialValue就是数组[ ]
gettotalprice(){
let str ;
str = this.list.reduce((prev, cur, index, arr)=>{
console.log(prev, cur, index, arr)
if(!prev.includes(cur.name)){
return prev.concat(cur.name)
}else{
return prev
}
},[])
console.log(str)
},
场景4, filter()和map()嵌套使用获取数组中的为true数据的id,返回id数组
let allgroup = [];
allgroup = this.orderList.filter(item=>item.check).map(i=>i.id)
场景5, v-for控制循环次数,采用slice
v-for="(item,index) in list.slice(0, 2)"
//用这样的方法可以截取循环的数据长度,从而控制循环的次数





















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








