Vscode配置 Remote-SSH 连接远程服务器
目录
Remote-SSH简介
Remote-SSH是一个Visual Studio Code的扩展,可以在远程计算机上使用本地安装的Visual Studio Code编辑器。这意味着你可以在本地计算机上编辑和保存文件,但在远程计算机上执行代码和调试。这对于需要在远程服务器上进行开发的开发人员和系统管理员来说非常方便。
安装Remote-SSH插件
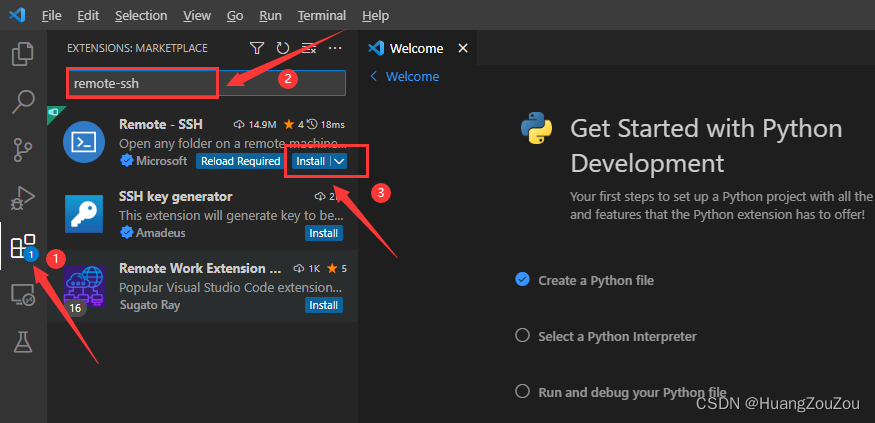
- 点击Extensions拓展(快捷键:Ctrl+Shift+x),输入remote-ssh,安装插件

配置远程服务器
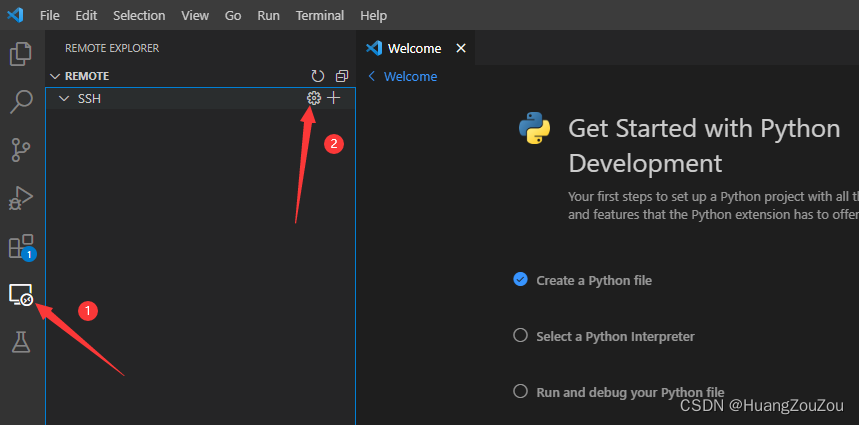
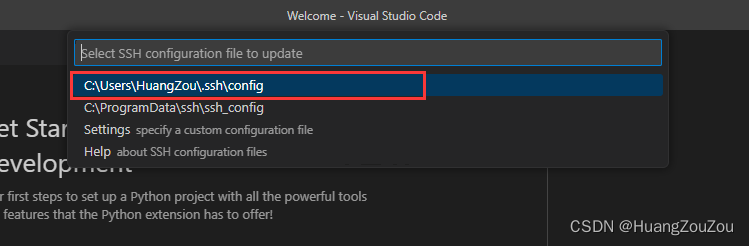
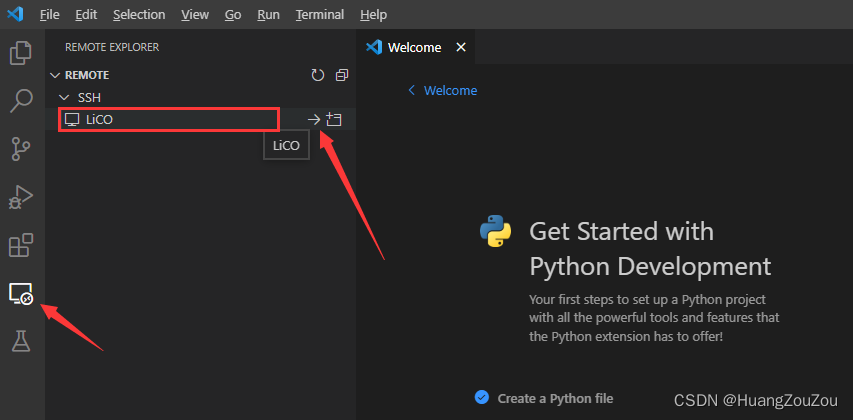
安装完插件后重启Vscode,可以看到左侧出现Remote Explorer,打开,点击设置按钮,选择要保存的配置文件:

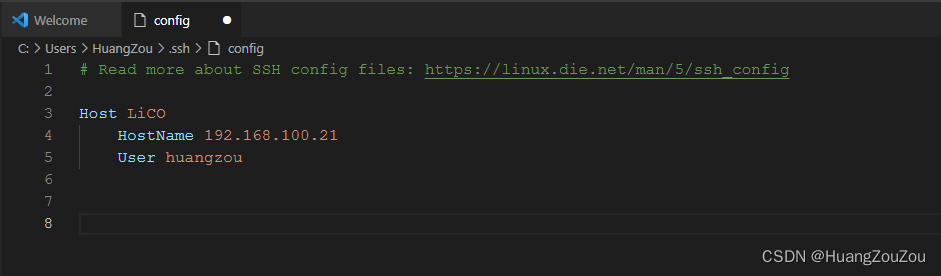
Host 这个名字可以随便取,在你Vscdoe上显示的服务器名称
HostName 远程服务器地址
User 远程服务器上的用户名

保存,重启vs code就可以看到刚刚配置好的Host

接连远程服务器
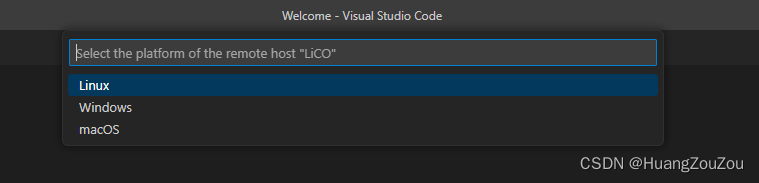
点击上面的—>连接远程服务器


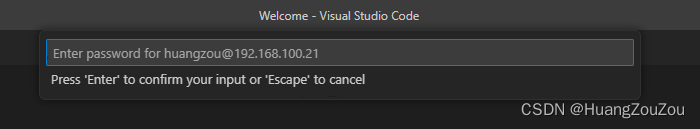
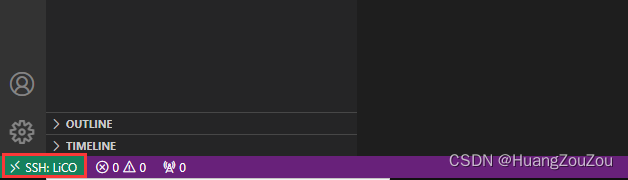
输入密码,点击回车即可。当右下角出现SSH:Host表示连接成功

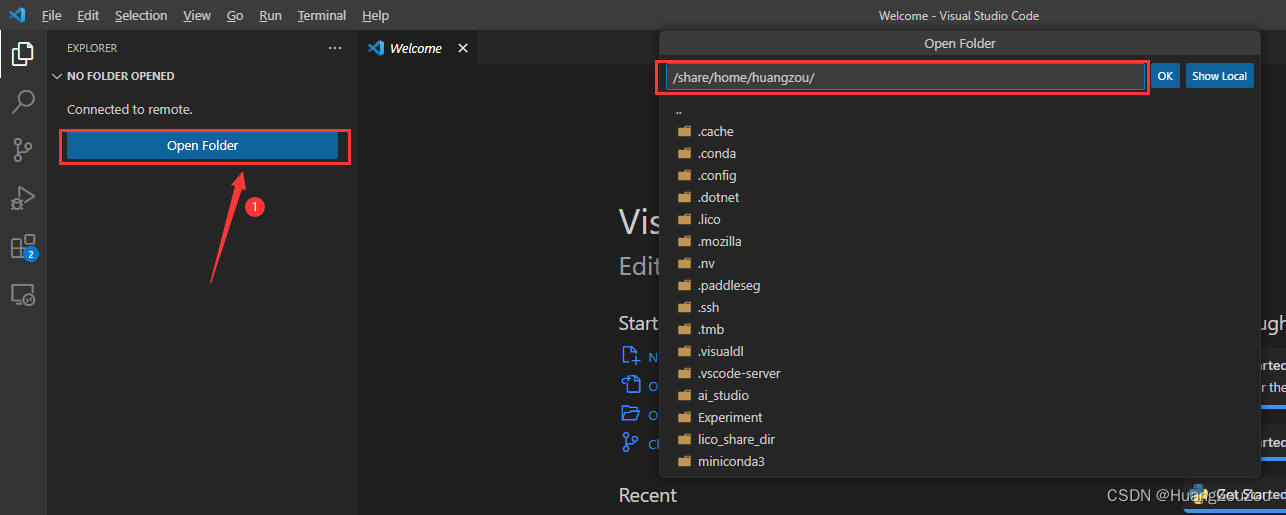
点击Open Folder就可以看到你的远程服务器目录了

注意:到这里虽然已经可以正常使用了,但是有一点就是需要频繁输入密码。接下来配置一下远程服务器免密连接。
SSH密钥配置
本节将介绍如何在Windows操作系统上生成SSH密钥,并将公钥部署到远程服务器系统中。通过这样的操作,您可以在每次重启Visual Studio Code之后,使用Remote-SSH访问远程服务器系统中的文件时,无需再手动输入密码。
配置Windons秘钥
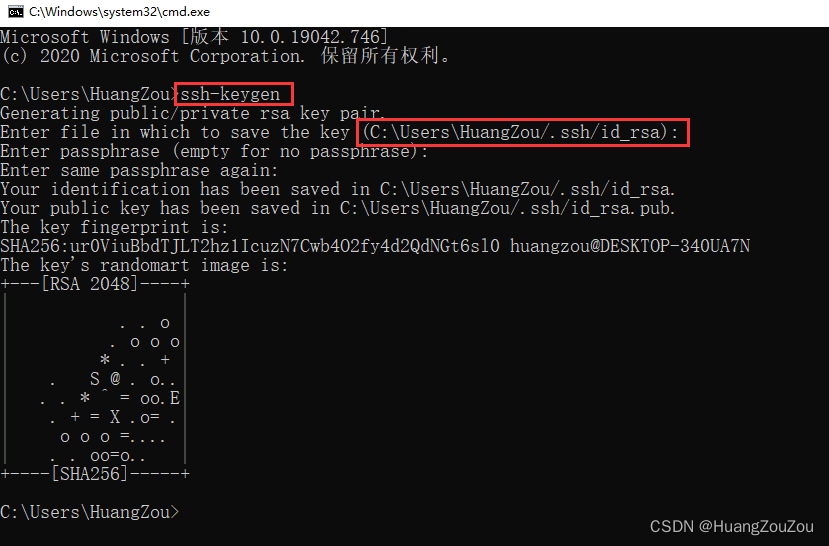
- 点击Win + R(输入cmd),调出Dos窗口
- 输入
ssh-keygen,一直回车 - 生成的秘钥文件在C:\Users\HuangZou.ssh
- 私匙和公匙: id_rsa、id_rsa.pub

部署公钥到服务器
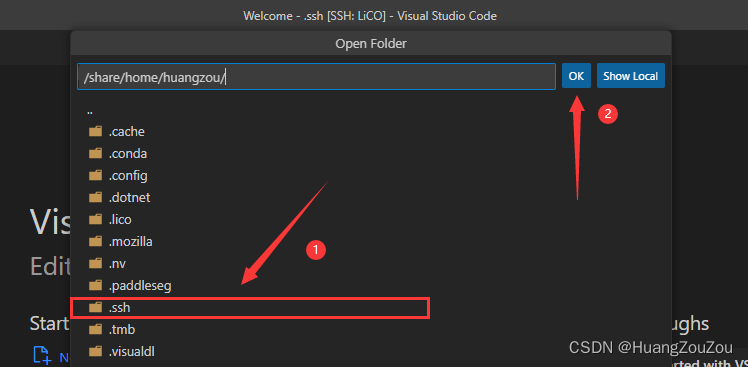
- 先用vs code打开远程服务器中
~/.ssh

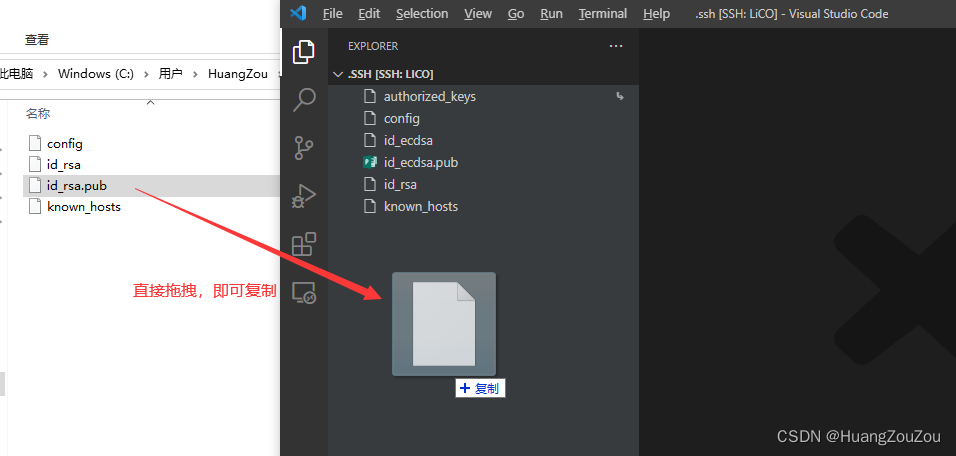
- 将公钥文件
id_rsa.pub复制到.ssh文件

如果没有.ssh文件,就创建一个
mkdir ~/.ssh
- 打开终端Terminal,将公钥添加到authorized_keys
cat id_rsa.pub >> authorized_keys

重启Vscode,连接远程服务器就不需要输入密码了!























 5047
5047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










