效果展示

概要展示
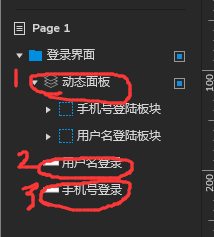
总的来说,一开始需要一个动态面板,两个矩形框。

操作步骤
动态面板和两个矩形框的设置
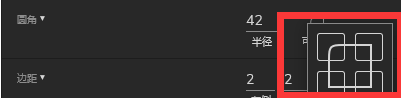
- 在画布上拖入一个动态面板,两个矩形框,布局如图所示,滑动矩形框上方三角,将框的四角变得圆润。想要方框的一个角变得圆润,需要再样式里面设置圆角的可见性。

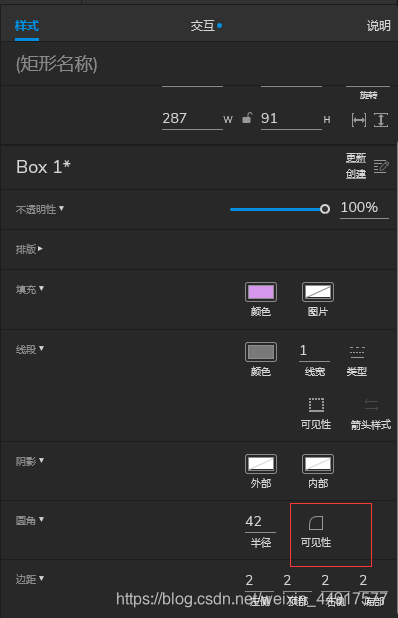
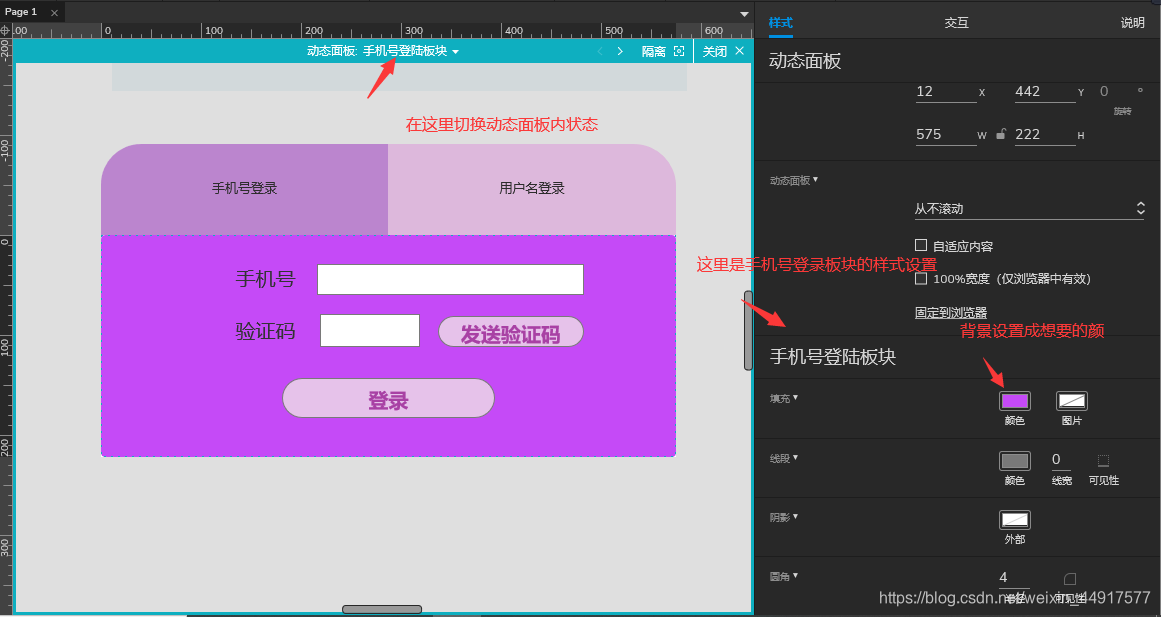
- “手机号登录框”样式设置如图,其中圆角——可见性——设置成下图右下角所示。


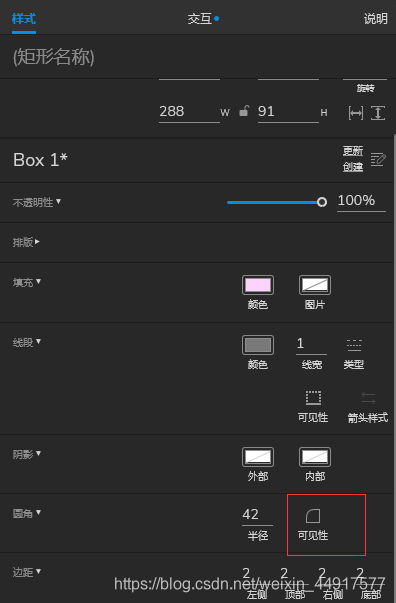
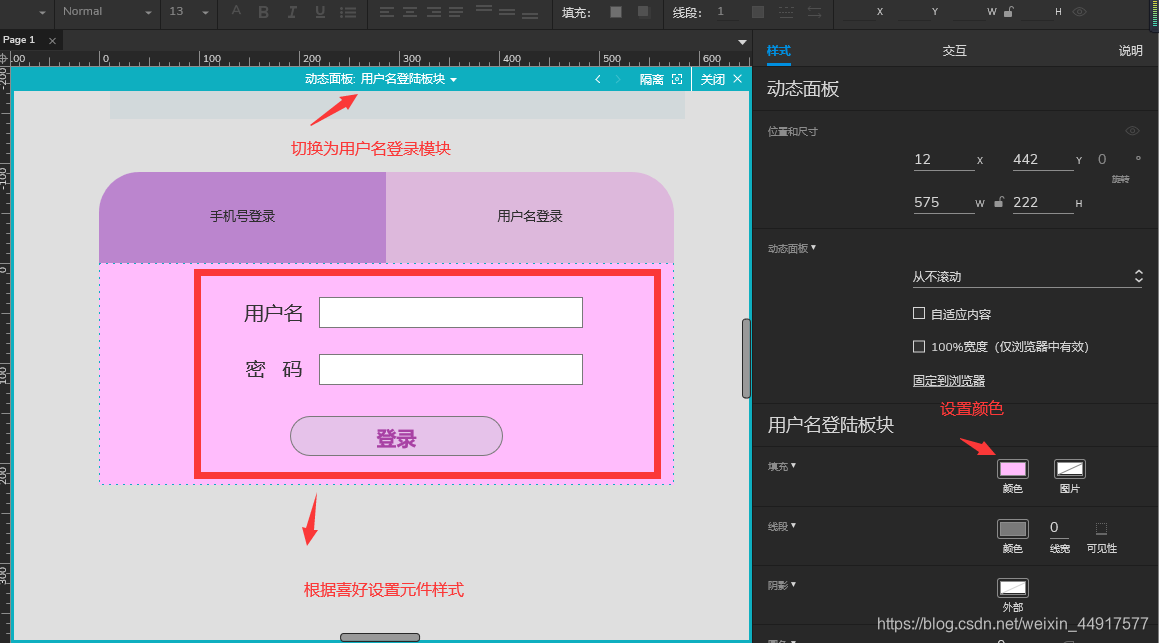
“用户名登录框”样式设置如图,其中圆角——可见性——设置成下图右下角所示。


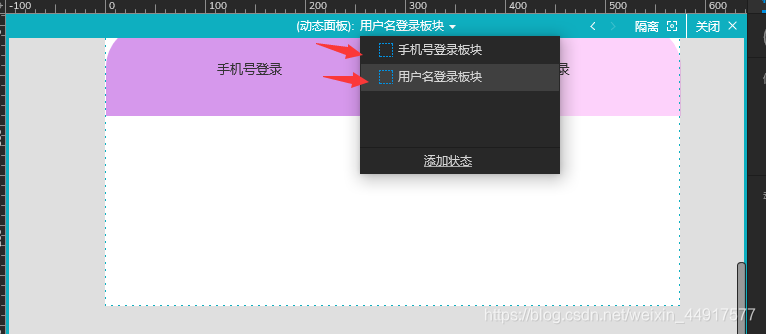
- 双击动态面板,创建两个状态如图所示

动态面板——手机号登录模块布局设置
- 在此动态页面下,拖几个矩形框,可以做成如图布局,里面包括了手机号、验证码、登录等

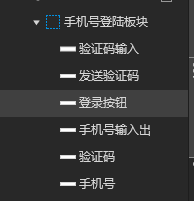
- 手机号登录界面所需要的元件如下,这里就是六个矩形框,只是名字、样式不一样而已,元件的样式可根据自己喜好设置。

动态面板——用户名登录模块布局设置
- 在此动态页面下,可以做成如图布局

- 用户名登录界面所需要的元件如下,这里就是六个矩形框,只是名字、样式不一样而已,元件的样式可根据自己喜好设置

交互界面设置
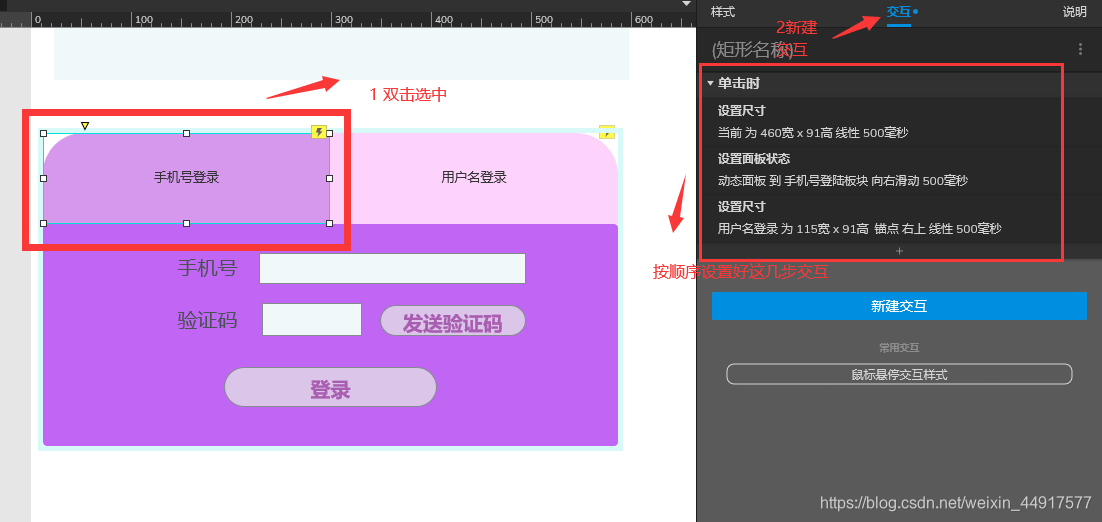
- 第一个板块的交互

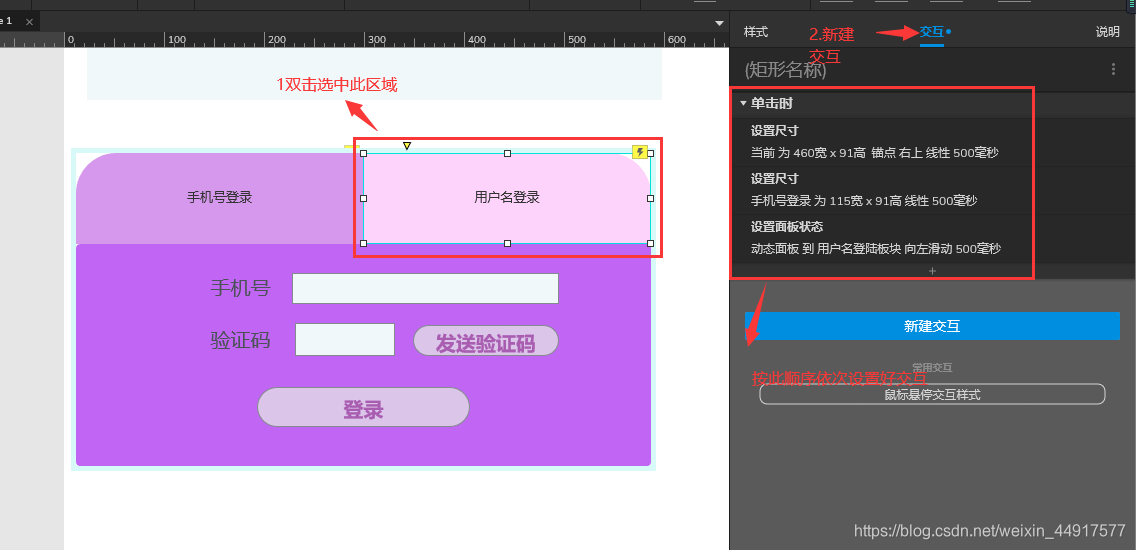
- 第二个板块的交互

到此一个简单的登录界面就完成啦





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








