闭包的定义(个人理解)
- 一个普通函数function,如果他可以访问外层作用域的自由变量,那么这个函数就是闭包
- 从广义的角度说:javascrap中的函数都是闭包
- 从狭义的角度说:如果访问了外层作用域的变量,那么他就是一个闭包
- 函数包函数,闭包可以让一个内层函数访问外层函数的作用域
- 由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,闭包就是能够读取其他函数内部变量的函数。所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
例如:
//原生的setTimeout传递的第一个函数不能带参数,通过闭包可以实现传参效果。
function f1(a) {
function f2() {
console.log(a);
}
return f2;
}
var fun = f1(1);
setTimeout(fun,1000);//一秒之后打印出1
//定义行为,然后把它关联到某个用户事件上(点击或者按键)。代码通常会作为一个回调(事件触发时调用的函数)绑定到事件
function changeSize(size){
let something = 'test';
return function(){
return something;
};
}
//在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。实现的关键就在于setTimeOut这个函数,由于还需要一个变量来保存计时,考虑维护全局纯净,可以借助闭包来实现
function debounce(fn,wait){
var timer = null;
return function(){
if(timer !== null){
clearTimeout(timer);
}
timer = setTimeout(fn,wait);
}
}
function handle(){
console.log(Math.random());
}
window.addEventListener("resize",debounce(handle,1000));
闭包的内存泄漏
我们可以用new Array创建一个比较大的数组来占用内存空间

该函数arr有4M的空间,当调用createFnArray函数的时候就会在堆内存的时候回创建4M的内存,如果arrayFn调用createFnArray函数后没有进行arrayFn等于null的话,那4M的内存将不会被释放,造成内存泄漏
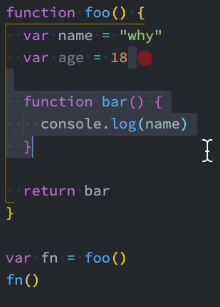
js闭包应用的自由变量销毁

当js执行foo函数的时候,外层函数定义了name和age两个变量,但是内层函数只执行了一个name变量,V8引擎为了提高效率会在执行上下文的时候将age删掉,释放空间,在js中函数里面没有用到的变量都会被销毁的来提高效率






















 1402
1402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








