数组的创建
Array.of():
将参数中所有的值作为元素形成一个数组

参数的值可以为不同类型

Array.from()
将类数组对象或可迭代对象转化为数组

类数组对象
一个类数组对象必须含有 length 属性,且元素属性名必须是数值或者可转换为数值的字符

转换可迭代对象

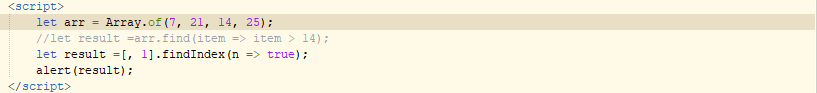
查找
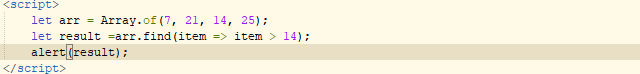
find()
查找数组中符合条件的元素,如果有多个符合条件的元素,则返回第一个元素。

数组空位时处理为 undefined

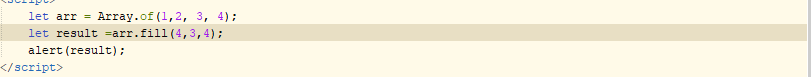
填充
fill()
将一定范围索引的数组元素内容填充为单个指定的值。

遍历
entries()























 2719
2719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








