Promise
Promise对象,是ES6提供的一种异步编程的方案,封装了异步操作和成功、失败的回调。
romise 异步操作的几种状态:
pending: 执行中
fulfilled: 成功
rejected: 失败。
状态缺点:
1、无法取消 Promise ,一旦新建它就会立即执行,无法中途取消。
2、如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。
3、当处于 pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
P
解决了回调地狱问题(Callbback Hell)
async
async 是 ES7 才有的与异步操作有关的关键字,和 Promise , Generator 有很大关联的
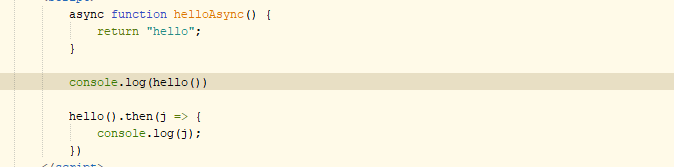
async 函数返回一个 Promise 对象,可以使用 then 方法添加回调函数。

async 函数中可能会有 await 表达式,async 函数执行时,如果遇到 await 就会先暂停执行 ,等到触发的异步操作完成后,恢复 async 函数的执行并返回解析值。
await 关键字仅在 async function 中有效。如果在 async function 函数体外使用 await ,你只会得到一个语法错误。
 如果没有await
如果没有await

ES6- Promise和async
最新推荐文章于 2022-09-21 16:34:45 发布





















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








