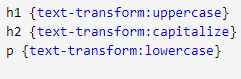
1.text-transform:


2.text-decoration:

例如:超链接默认的text-decoratin的样式是下划线,所以修改其属性为none就可以删除其下划线。

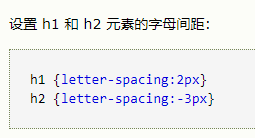
2.letter-spacing:letter-spacing 属性增加或减少字符间(对字母和中文都有效)的空白(字符间距)。
letter-spacing控制的是字间距,每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!

3.word-spacing:
定义词间距,以空格为基准进行调节,如果多个单词被连在一起,则被word-spacing视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词。
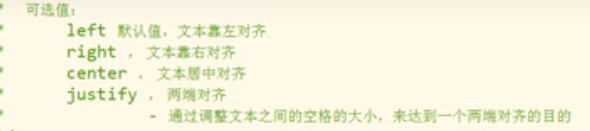
4.text-align:

center两边都不齐,文本放中间,justify是两端对齐。
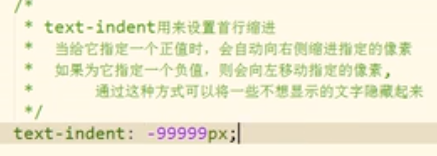
5.text-indent:

可以使用px作为单位(px的取值要根据字体大小来确定),也可以使用em(一个em就是一个字体的大小)。
文本样式
最新推荐文章于 2022-08-02 15:18:48 发布






















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








