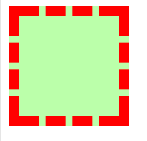
内边距(padding)
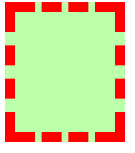
指的是盒子的内容与盒子边框之间的距离,一共有4个方向的内边距。padding-xxx(top/bottom/left/right)


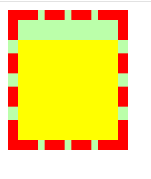
加了内边距之后:


可见内边距会影响盒子的可见框的大小,内容区的背景会延伸到内边距。


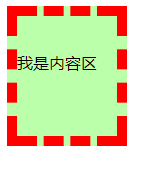
因为 内容区可以放内容,而内边距不能,通过放元素可以间接看出其分界线,但是不明显。


可通过该方式,因为子元素只包含在盒子的内容区。
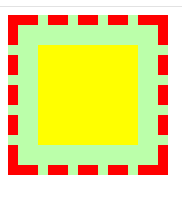
如图4个方向都加内边距,可见框的宽度=border-left-width+padiing-left+width+padiing-right+border-right-width,高度类似。可以调整其一去 改变盒子大小。

使用padding简写属性:
padding:1/2/3/4个值的规则和border一样






















 9979
9979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








