如何搭建一个vue项目
一、安装node环境
1.下载地址https://nodejs.org/en/download/
根据不同的配置选择合适安装包

一路next,这里需要注意的是,如果需要修改安装地址 可以选择别的盘存储。


最后点击finish安装完成,至此nodejs已经安装完成,后面还要进行环境变量的配置。
简单测试一下 win+R 打开窗口,输入cmd,回车

环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
接下来就是设置环境变量了 ,在““我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量””
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
安装cnpm 下载国内资源
npm install -g cnpm --registry=https://registry.npm.taobao.org
至此node.js配置完成,此时就要搭建我们的vue项目了。
二、搭建vue项目环境
1.全局安装vue-cli
npm install --global vue-cli
先创建一个vue的demo的文件夹
cd vue_demo
创建一个基于 webpack 模板的新项目: vue init webpack 项目名
说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车
进入项目:cd vue-demo,安装依赖
cnpm -i
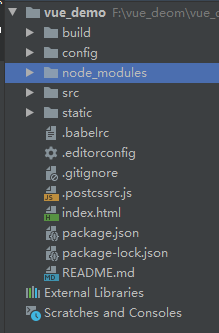
安装成功后,项目文件夹中会多出一个目录: node_modules

npm run dev,启动项目

我们通过访问浏览器上的8080端口,就可以看到下面的页面了

以上vue的框架就搭建好了
HelloWorld
1.首先我们搭建好了自己的vue项目,我们让这个要让他跳转自我们的helloworld中去
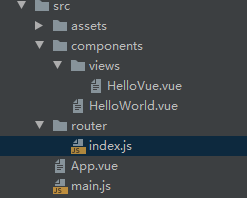
1)首先,在我们大家好的环境的components下创建vue组件

在hellovue中添加如下代码
<template>
<div id="vue">Hello Vue.js! {{ message }}</div>
</template>
<script type="text/javascript">
export default { //这里需要将模块引出,可在其他地方使用
name: "HelloVue",
data (){ //注意:data即使不需要传数据,也必须return,否则会报错
return {
message: "hello vue"
}
}
}
</script>
<style type="text/css">
#vue{
color: green;
font-size: 28px;
}
</style>
在项目生成的文件HelloWorld.vue 中添加一个链接
<h1>
<router-link to="day01">跳转至HelloVue</router-link>
</h1>
接着我们去router的index.js中添加如下代码:

最后重启项目 刷新浏览器!


此时我们项目算可以正式运行!
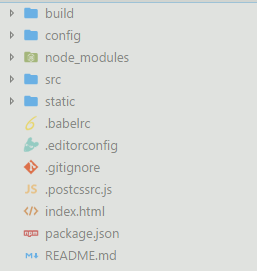
看一下vue的项目文件都是什么

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
算是独对vue进行一个初步的了解!!






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








