----------------------------演示动画:------------------------------------
简单一点的动态表格:https://blog.csdn.net/weixin_44937336/article/details/105743738
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选_单选</title>
<style>
div{
text-align: center;
margin: 50px;
}
input{
border: 1px solid black;
height: 30px;
}
table{
border: 1px solid black;
width: 500px;
margin: auto;
}
th,td{
border: 1px solid black;
text-align: center;
}
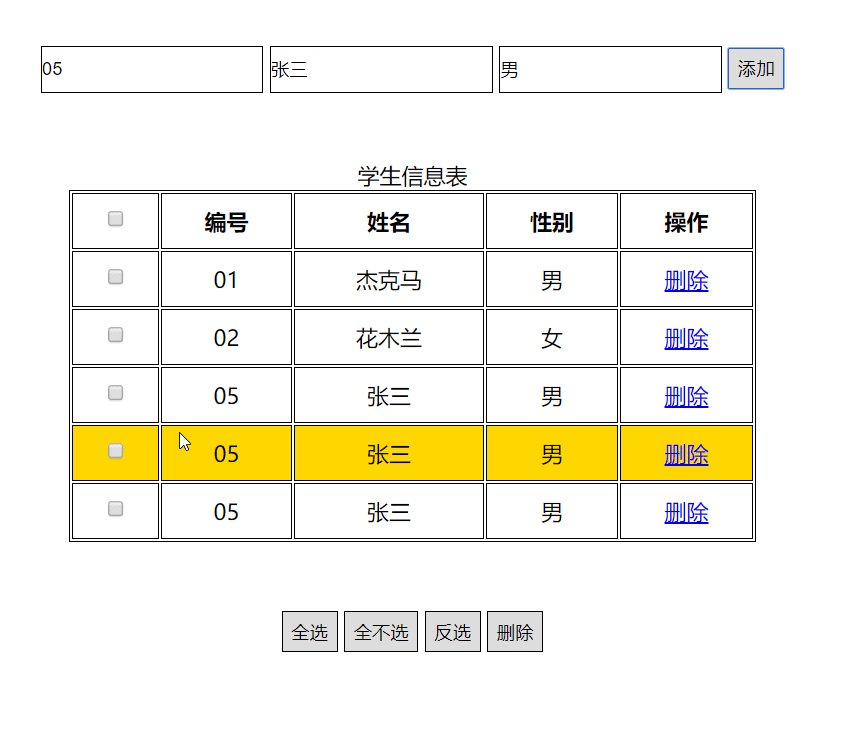
.move_to_tr{
background-color:gold;
}
.shift_out_tr{
background-color: white;
}
</style>
</head>
<body>
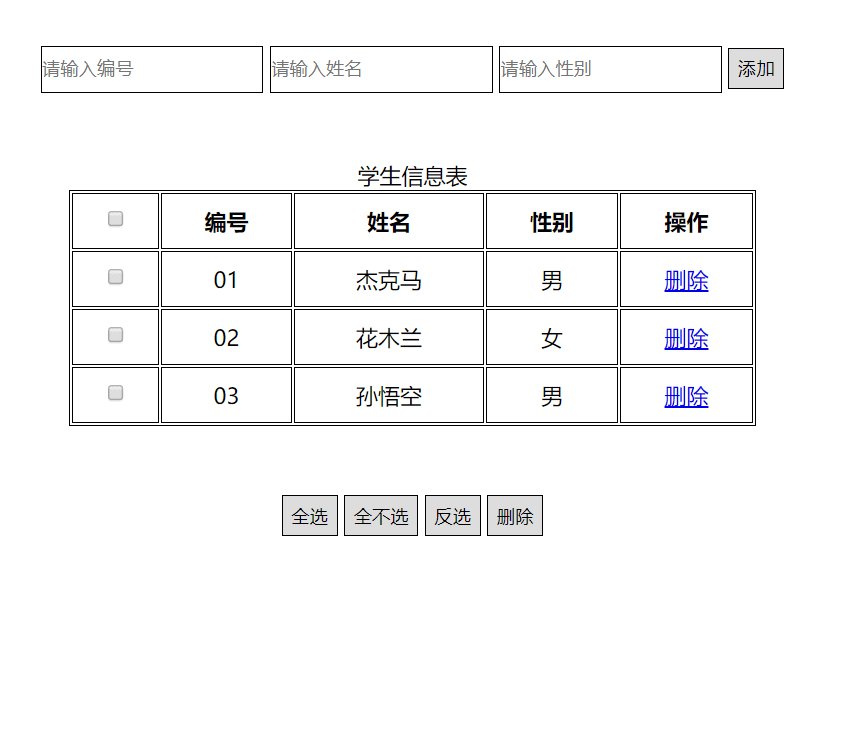
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="sex" placeholder="请输入性别">
<input type="button" id="add" value="添加">
</div>
<table>
<caption>学生信息表</caption>
<tr onmouseover="set_color(this);">
<td><input type="checkbox" name="cb" id="firstCb" onclick="all_select(this);"></td>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr onmouseover="set_color(this);">
<td><input type="checkbox" name="cb" ></td>
<td>01</td>
<td>杰克马</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="del_tr(this);">删除</a></td>
</tr>
<tr onmouseover="set_color(this);">
<td><input type="checkbox" name="cb" ></td>
<td>02</td>
<td>花木兰</td>
<td>女</td>
<td><a href="javascript:void(0);" onclick="del_tr(this);">删除</a></td>
</tr>
<tr onmouseover="set_color(this);">
<td><input type="checkbox" name="cb" ></td>
<td>03</td>
<td>孙悟空</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="del_tr(this);">删除</a></td>
</tr>
</table>
<div>
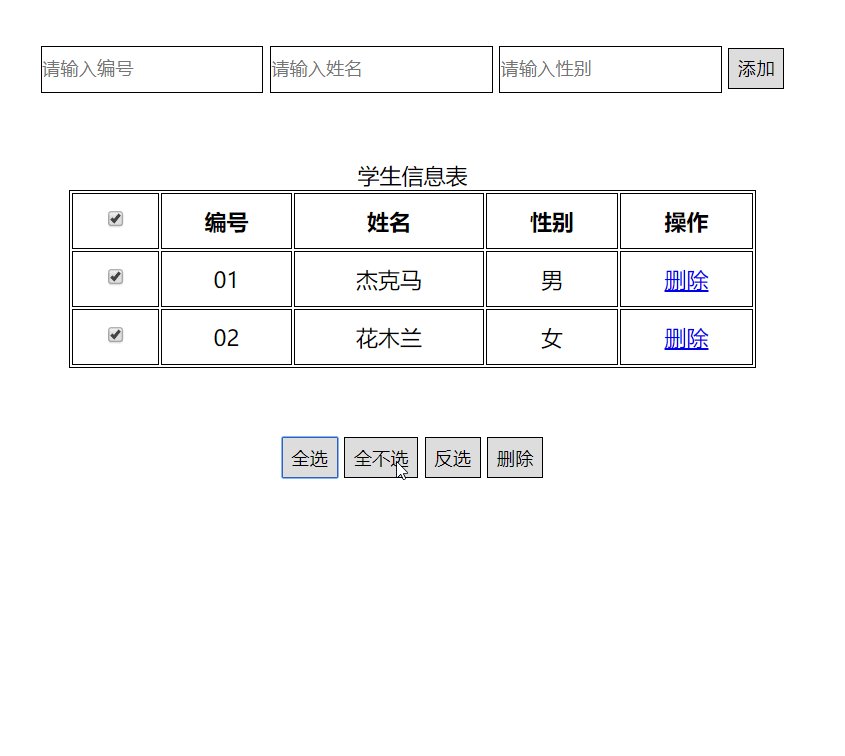
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
<input type="button" id="del" value="删除">
</div>
<script>
//给按钮添加点击事件
document.getElementById("add").onclick = function () {
//获取输入框的值
var id_text = document.getElementById("id").value;
var name_text = document.getElementById("name").value;
var sex_text = document.getElementById("sex").value;
//使用 innerHTML 添加
var table_node = document.getElementsByTagName("table")[0];
//添加一行
table_node.innerHTML += " <tr οnmοuseοver=\"set_color(this);\">\n" +
" <td><input type=\"checkbox\" name=\"cb\" ></td>\n" +
" <td>"+id_text+"</td>\n" +
" <td>"+name_text+"</td>\n" +
" <td>"+sex_text+"</td>\n" +
" <td><a href=\"javascript:void(0);\" οnclick=\"del_tr(this);\">删除</a></td>\n" +
" </tr>"
}
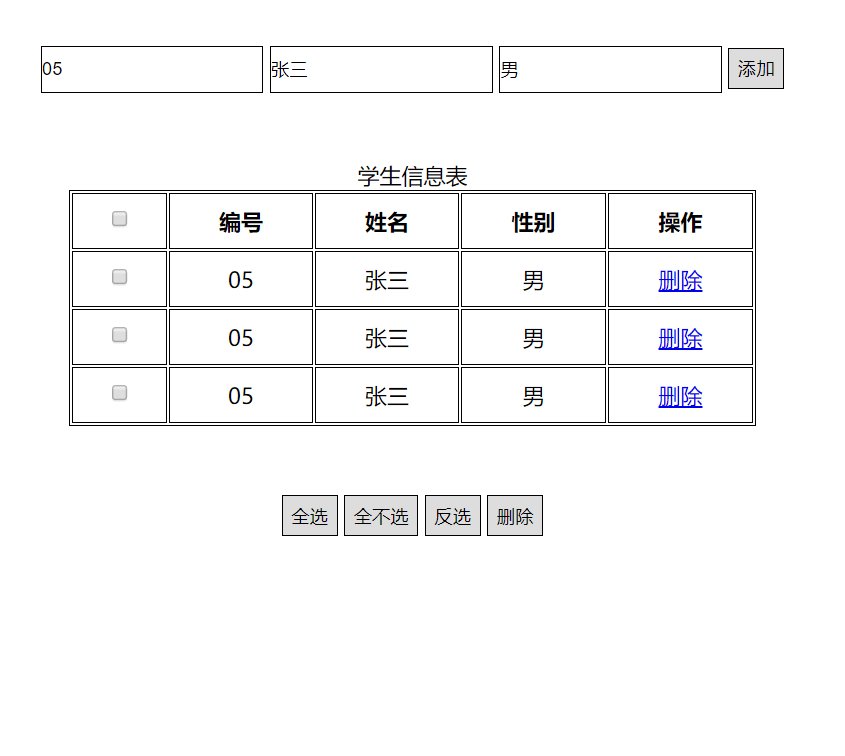
del_tr = function (obj) {//返回的是 a 标签的对象
//通过父节点删除子节点
//通过 table 删除 tr ,先获取 table节点
var table_node = obj.parentNode.parentNode.parentNode;
table_node.removeChild(obj.parentNode.parentNode);
}
//给 全选 按钮添加点击事件
document.getElementById("selectAll").onclick = function () {
//获取所有 cb
var cb_All = document.getElementsByName("cb");
//每一个 cb 给选中
for(var i=0 ; i<cb_All.length; i++){
cb_All[i].checked = true;
}
}
//给 全不选 按钮添加点击事件
document.getElementById("unSelectAll").onclick = function () {
//获取所有 cb
var cb_All = document.getElementsByName("cb");
//每一个 cb 给选中
for(var i=0 ; i<cb_All.length; i++){
cb_All[i].checked = false;
}
}
//给 反选 按钮添加点击事件
document.getElementById("selectRev").onclick = function () {
//获取所有 cb
var cb_All = document.getElementsByName("cb");
//每一个 cb 给选中
for(var i=0 ; i<cb_All.length; i++){
cb_All[i].checked = !cb_All[i].checked;
}
}
//给 删除 按钮添加点击事件
document.getElementById("del").onclick = function () {
//获取所有 cb
var cb_All = document.getElementsByName("cb");
var num = 0;
for(var j=1 ; j<cb_All.length; j++) {
if (cb_All[j].checked) {
num++;
}
}
for(var i = 0; i<num ;i++){
var new_cb_All = document.getElementsByName("cb");
for(var j=1 ; j<new_cb_All.length; j++) {
if (new_cb_All[j].checked) {
var table_node = cb_All[j].parentNode.parentNode.parentNode;
table_node.removeChild(cb_All[j].parentNode.parentNode);
break;
}
}
}
}
// 给 第一个 cb 添加点击事件
function all_select( obj ){
//获取所有 cb
var cb_All = document.getElementsByName("cb");
//每一个 cb 与第一个 cb 同值
for(var i=1 ; i<cb_All.length; i++){
cb_All[i].checked = obj.checked;
}
}
set_color = function(obj){
//给 tr 上色
// 获取所有 tr
var tr_All = document.getElementsByTagName("tr");
for(var i = 0; i<tr_All.length; i++){
//鼠标移到 tr 上
tr_All[i].onmouseover = function () {
this.className = "move_to_tr";
}
//鼠标移出 tr
tr_All[i].onmouseout = function () {
this.className = "shift_out_tr";
}
}
}
</script>
</body>
</html>





















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








