自动化测试的概念:
软件自动化测试就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试,他是软件测试的一个重要组成部分,能够完成许多手工测试无法完成或者难以实现的测试工作,正确合理的实施自动化测试,能够快速, 全面的对软件进行测试,从而提高软件质量,节省经费,缩短软件的发布周期。
自动化测试的历史:
1.自动化测试就是任何利用工具来辅助的测试,几乎在计算机工业产生的第一天,这种测试就出现了。
2.历史上从来没有出现过“测试自动化取代测试工程师工作”这种事情发生,除非你完全忽略测试人员们的真正工作。
3.测试自动化意味着使用测试工具。自动化测试是个古老的理念。
自动化测试的好处:
1)缩短测试周期 计算机行业更新迭代快速,大量频繁的回归测试消耗时间,自动化测试能够将重复的实行交给计算机去做,加快测试速度。
2)避免人为出错 测试人员不可能持续高度集中,并且人类易受外界影响(头疼脑热,精神不振),可能会造成人为错误
3)测试信息存储 自动化测试将测试信息和数据储存在文件中,思路清晰明确,交接方便
4)轻易获取覆盖率 自动化测试能够解放测试人员,使测试人员能够有更多的精力做那些非重复性的工作。
5)其他 自动化测试可以是实现自动或者定时执行
自动化测试的方向是对的,而且趋势也是如此,但是有些自动化实现不了的还是会手动测一把
自动化测试的分类:
1.整体分类:
1)自动化功能测试
2)自动化性能测试
2.自动化功能测试的分类:
1)单元测试 程序员搞定
2)接口测试
3)功能测试
大中型项目或长期项目可以采用自动化测试
3.性能测试主要是使用测试工具
Loadrunner、Jmeter等,对软件进行压力测试、负载测试等等,因为这些无法用手工进行代替,所以必须自动化。
为了测试一个web站点的服务能力,需要模拟上千上万的请求(比如打开浏览器访问站点),人的速度是远远达不到这样的操作的
web自动化条件和使用范围:
1.使用自动化的前提条件
1)手动测试已经完成,后期再不影响进度的前提下逐渐实现自动化
2)项目周期长,重复性的工作都交给机器去实现
3)需求稳定,项目变动不大
4)自动化测试脚本复杂度比较低
5)可重复利用
2.使用自动化测试的场景
1)频繁的回归测试
2)冒烟测试
3)传统行业需求变化不大,应用频繁
4)性能测试
web自动化常用的工具:
1.常见的自动化web测试工具:
1)QTP(收费) QTP是Mercury公司的Quick Test Professional的简称,是一种自动测试工具。
2)Selenium(开源) ThroughtWorks一个强大的基于浏览器的开源自动化测试工具,通常用来编写web应用的自动化测试
3)RFT(收费) IBM Rational Test Professional的简称,是一款先进的自动化的功能和回归测试工具,使用与测试人员和GUI开发人员,基础是针对Java,.NET的对象计数和基于web应用程序的录制,回放功能
1.为什么要学习元素定位?
1)计算机没有智能到人的程度。
2)计算机不能像手动测试人员一样通过眼看,手操作鼠标点击,操作键盘输入。
3)计算机通过一系列计数手段找到元素(按钮、输入框、模拟键盘等)
2.元素定位的工具或手段有哪些?
1)css选择器
2)xpath
环境及工具:
材料:
1)firefox35
2)firebug插件
3)firepath插件
xpath
1.什么是xpath? XPath 是一门在 XML 文档中查找信息的语言
W3School官方文档:http://www.w3school.com.cn/xpath/index.asp
2.什么是XML? XML 指可扩展标记语言(EXtensible Markup Language)
XML 是一种标记语言,很类似 HTML
XML 的设计宗旨是传输数据,而非显示数据
XML与HTML

节点的概念:每个XML/HTML的标签我们都称之为节点


XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。

案例:
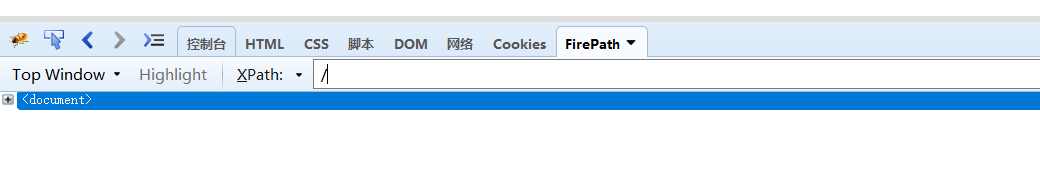
/表示从根节点选取

//表示可以从任何节点选取

.表示选取当前节点

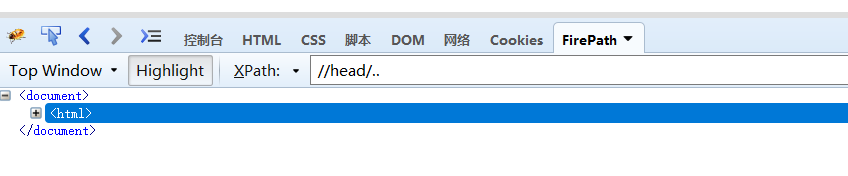
..表示选取当前节点的父节点

@表示选取当前属性中的元素

查找某个特定的节点或者包含某个指定的值的节点

步骤:
//head/link[1] 表示选取属于head子元素的第一个link元素

//head/link[last()] 表示选取属于head子元素的最后一个link元素

//head/link[last()-1] 表示选取属于head子元素的最后一个link元素+1(也就是倒数第二个元素)

//head/link[last()<3] 表示选取最前面两个属于head元素的link子元素

//link[@href] 表示选取所有拥有href属性的link子元素

//link[@href="img/favicon.ico"] 表示选取所有link元素,并且值为img/favicon.ico 的href属性

选择未知节点

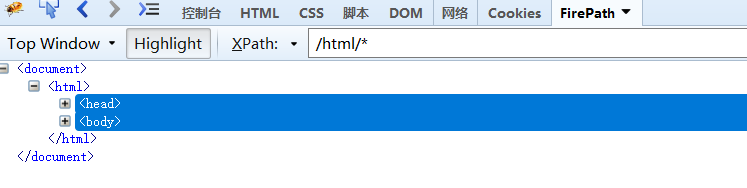
*表示匹配任何元素节点

//*表示选取文档中所有的元素

html/node()/link/@* 表示选取html任意节点下的link节点的所有属性

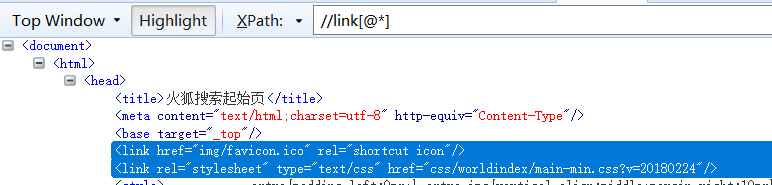
//link[@*] 表示选取所有带有属性的link元素

选取若干路径

//*[text()=“x’x’x”] 全部//title/text() 本内容是xxx的元素
//*[starts-with(@attribute,”xxx”)] 属性以xxx开头的元素
//*[contains(@attribute,”xxxxx”)] 属性中含有xxx的元素
//*[@attribute1=value1 and @attribute2=value2] 同时有两个属性值的元素
步骤:
//head/base| //head/link 表示选取head下的base和link元素

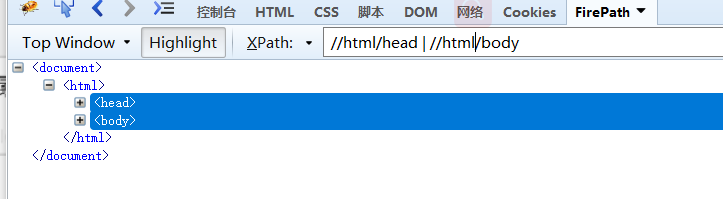
//html/head | //html/body 表示选取html下所有的head和body元素

css选择器
1.什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
2.css选择器语法
1)通过伪类名、id、标签名定位 测试站点: http://www.baidu.com

步骤:
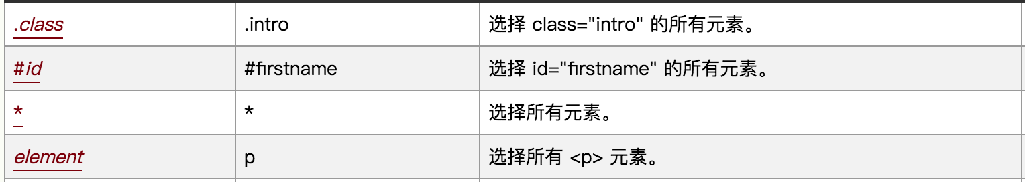
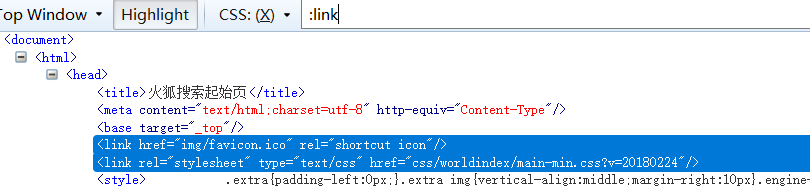
:link 表示选择link中的所有元素

* 表示选取所有属性

p 表示选取所有的p标签

2)通过元素之前嵌套关系

步骤:
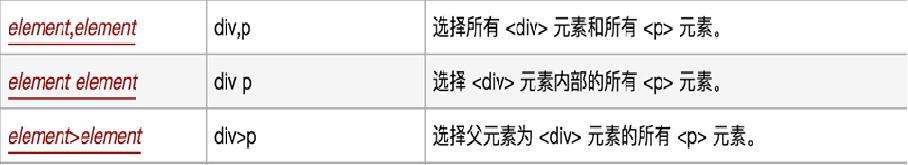
div,p表示选取所有div和p元素的 div p表示选取div元素内部所有的p元素 div>p 表示选择父元素为div元素的所有p元素

3)通过属性


通过父子关系






















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








