canvas画板的制作
今天想给大家分享下canvas教程,有制作画板的源代码,html,css,javascript,图片素材在下面,快去体验下!!!喜欢伙伴记得关注哦,想要其他源代码记得在评论说下!!
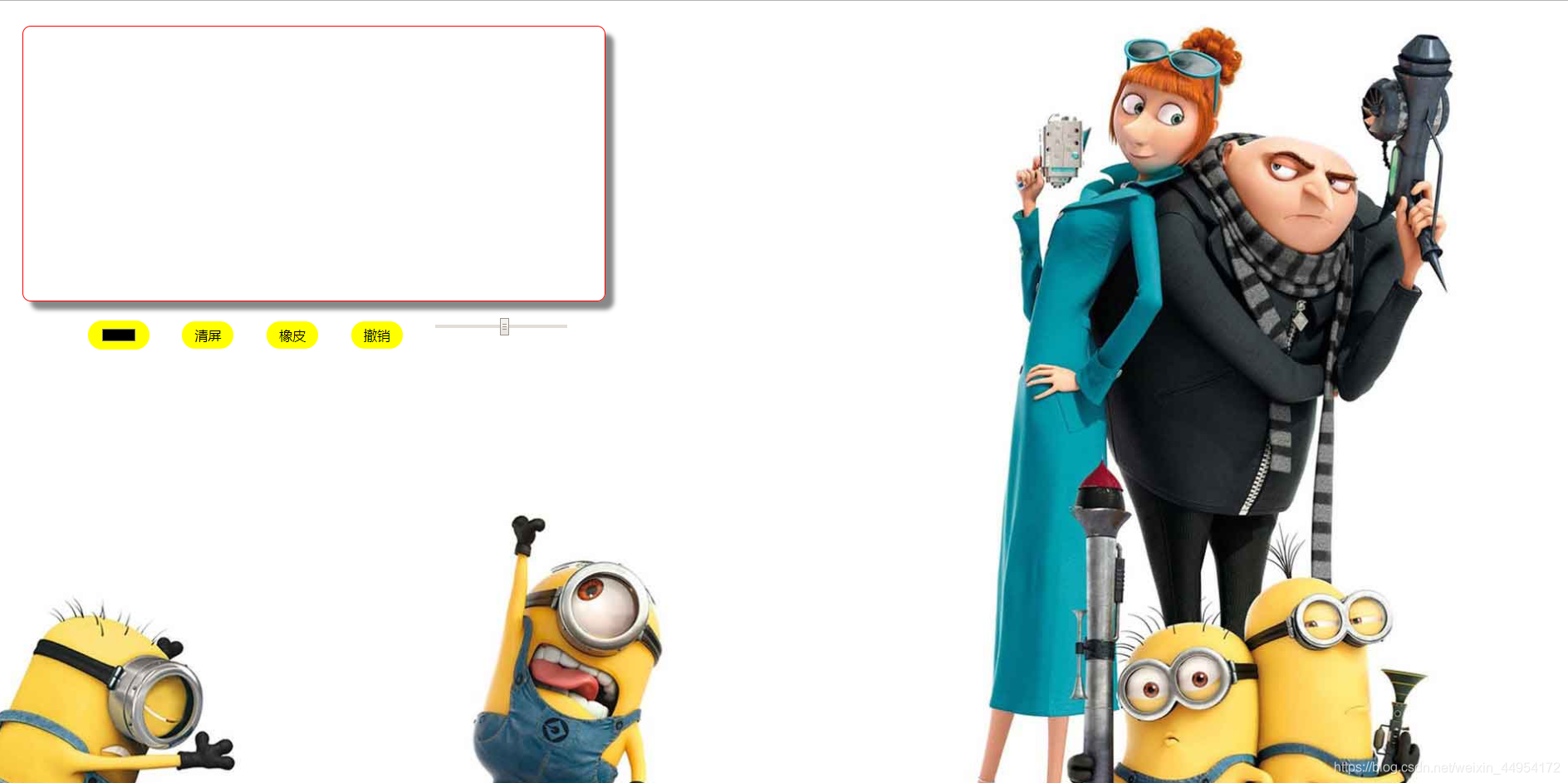
绘图之后:可以在画板上写字 画画
这是效果图

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>drawing Board</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<canvas id="cavs" width="700" height="330"></canvas>
<ul>
<li><input type="color" id="colorChange"></li>
<li><input type="button" value = '清屏' id="cleanBoard"></li>
<li><input type="button" value = '橡皮' id="eraser"></li>
<li><input type="button" value = '撤销' id="rescind"></li>
<li><input type="range" value="线条粗细" id="lineRuler" min="1" max="20"></li>
</ul>
</div>
<script src="js/index.js"></script>
</body>
</html>
css代码
*{
margin: 0;
padding: 0;
list-style: none;
}
body{
background: url(../img/xhr.jpg) 0 0 no-repeat;
background-size: cover;
background-attachment: fixed;
}
.container{
margin: 30px;
}
#cavs{
border: 1px solid red;
border-radius: 10px;
margin-bottom: 10px;
box-shadow: 10px 10px 5px #888888;
}
.container ul{
width: 700px;
text-align: center;
}
.container ul li{
display: inline-block;
margin-left: 35px;
}
.container ul li input{
background: yellow;
color:black ;
border:none;
padding: 6px 15px;
font-size: 16px;
cursor: pointer;
border-radius: 25px;
transition-duration: 0.2s;
}
.container ul li input:hover{
border:1px solid rebeccapurple;
box-shadow: 0 12px 16px 0 rgba(0, 0, 0, 0.24);
}
javascript 代码
var drawingBoard = {
cavs: document.getElementById('cavs'),
ctx: document.getElementById('cavs').getContext('2d'),
btn_container: document.getElementsByTagName('ul')[0],
bool: false,
colorBtn: document.getElementById('colorChange'),
lineRuler: document.getElementById('lineRuler'),
imgsArr: [],
init: function () {
this.ctx.lineCap = 'round';
this.ctx.lineJoin = 'round';
this.drawing();
this.btnsAllFn()
},
drawing: function () {
var self = this,
cavs = this.cavs,
c_left = cavs.offsetLeft,
c_top = cavs.offsetTop;
console.log(c_left, c_top);
this.cavs.onmousedown = function (e) {
self.bool = true;
var c_x = e.pageX - c_left,
c_y = e.pageY - c_top;
self.ctx.beginPath();
self.ctx.moveTo(c_x, c_y);
var img = self.ctx.getImageData(0, 0, self.cavs.offsetWidth, self.cavs.offsetHeight);
self.imgsArr.push(img);
console.log(self.imgsArr);
}
this.cavs.onmousemove = function (e) {
if (self.bool) {
self.ctx.lineTo(e.pageX - c_left, e.pageY - c_top);
self.ctx.stroke();
}
}
this.cavs.onmouseup = function (e) {
self.ctx.closePath();
self.bool = false;
}
this.cavs.onmouseleave = function (e) {
self.ctx.closePath();
self.bool = false;
}
},
btnsAllFn: function () {
var self = this;
this.btn_container.onclick = function (e) {
switch (e.target.id) {
case 'cleanBoard':
self.ctx.clearRect(0, 0, self.cavs.offsetWidth, self.cavs.offsetHeight);
break
case 'eraser':
self.ctx.strokeStyle = '#ffffff';
break
case 'rescind':
if (self.imgsArr.length > 0) {
self.ctx.putImageData(self.imgsArr.pop(), 0, 0);
}
break
}
}
this.colorBtn.onchange = function () {
console.log(this.value)
self.ctx.strokeStyle = this.value;
}
this.lineRuler.onchange = function () {
self.ctx.lineWidth = this.value;
}
}
}
drawingBoard.init();
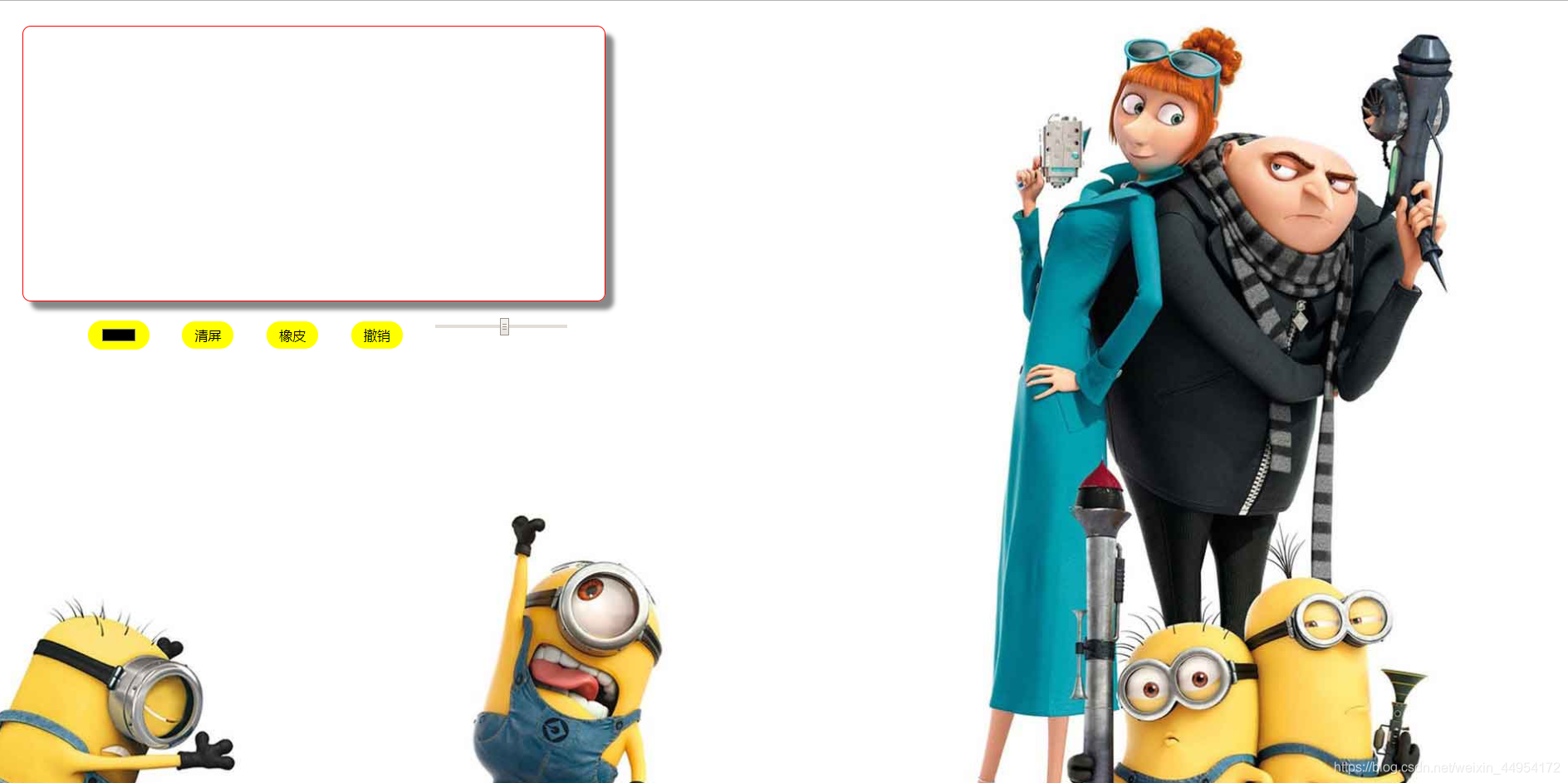
图片素材


























 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








