背景:服务器没有nginx,需要部署vue项目,内网没有网络,npm 无法在线安装包
步骤1:打包,拷贝至服务器
将vue项目打包(怎样打包请参考其他博文),生成dist文件夹,将文件夹的内容拷贝到服务器的某个目录下,如:/data/vue-project/
步骤2:linux安装node
安装node.js,官网下载安装node.js(注意版本和操作系统),上传包到服务器,在服务器中某个目录下解压,如/data
![]()
步骤3:全局使用node/npm命令
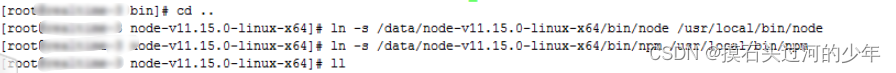
为了全局使用node和npm 需要加入软连接
ln -s node-v11.15.0-linux-x64/bin/node /usr/local/bin/node
ln -s node-v11.15.0-linux-x64/bin/npm /usr/local/bin/npm
步骤4:安装 http-server
现在需要启动服务,我是用的是npm 的 http-server 包,但是因为是内网,所以只能离线安装。
参考下文:
NPM离线包的制作和使用_npm pack-CSDN博客![]() https://blog.csdn.net/somken/article/details/125215915
https://blog.csdn.net/somken/article/details/125215915
步骤5:启动项目
安装完毕,到可以启动项目
进入vue项目目录:
cd /data/vue-project/执行命令:http-server -p 9870 注:-p 指定端口号
![]()
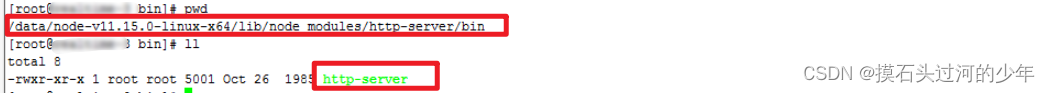
报错,找不到命令,因为这个命令不是全局命令。那就找到http-server所在的位置,一般在node的目录下,我的是:

所以在原来的命令上加上完整目录就能执行成功了!

或者直接构建软连接,直接全局使用
ln -s node-v11.15.0-linux-x64/lib/node_modules/http-server/bin /usr/local/bin/http-server





















 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








