ES6
1.let
1.let关键字就是用来声明变量的;
2.使用let关键字声明的变量具有块级作用域;
if(true){
let a = 10;
}
console.log(a); // a is not defined
**注意:**在一个大括号中使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的;
3.使用let关键字声明的变量没有变量的提升;
console.log(a); // a is not defined
let a = 10 ;
4.使用let关键字声明的变量具有暂时性死区特性;
var num = 10
if (true) {
console.log(num); //报错
let num = 20;
}
5.防止循环变量成全局变量;
面试题:
(1).使用var声明变量
//在for循环里边使用var声明变量是全局变量
var arr = [];
for (var i = 0 ; i < 2 ; i++){
arr[i] = function(){
console.log(i);
}
}
arr[0](); //2
arr[1](); //2
//var声明变量没有块级作用域,调用函数时,for循环已经结束,此时i=2是全局的,当调用函数时i为2,所以输出都是2;
(2).使用let声明变量
//使用let声明的i具有块级作用域,
var arr = [];
for (let i = 0 ; i < 2 ; i++){
arr[i] = function(){
console.log(i);
}
}
arr[0](); //0
arr[1](); //1
//分步骤
//大括号是一个块级作用域
//for循环第一圈
{
i = 0;
//函数还没调用
arr[0] = function(){
console.log(i)
}
//调用函数
arr[0](); //0
}
//for循环第二圈
{
i = 1;
//函数还没调用
arr[1] = function(){
console.log(i); //没有调用,不能输出
}
//调用函数
arr[1](); //1
}
2.const
声明常量,常量就是值(内存地址)不会变化的量;
1.具有块级作用域
if(true){
const a = 10;
}
console.log(a); //a is not defined
2.声明常量时必须赋值
const a;//Missing initializer in const declaration
3.常量赋值后,值不能修改
const a = 10;
a = 20; // Assignment to constant variable.
//复杂数据里边值可以改变,地址不能更改
const arr = [10,20];
arr[0] = 50;
arr[1] = 60;
console.log(arr); //[50,60]
//直接给arr赋值,不可以
arr = [50.60]; // Assignment to constant variable.
注意:
const 声明的变量是一个常量,并且必须给定值,常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂类型,不能更改地址;
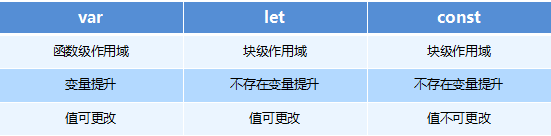
3.let, const, var 区别
1.使用var声明的变量,其作用域为该语句所在函数内,并且存在变量提升;
2.使用let声明的变量,其作用域为该语句所在的代码块,不存在变量提升;
3.使用const声明的是常量,在后面出现的代码中不能再修改该常量的值;






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








