目录
序言
var 与 let 的区别
作用域
重复声明
绑定全局对象
变量提升与暂存死区
let 与 const 异同
参考
1.序言
var、let 和 const 都是 JavaScript 中用来声明变量的关键字,并且 let 和 const 关键字是在 ES6 中才新增的。既然都是用来声明变量的,那它们之间有什么区别呢?让我们来一探究竟。
2.var 与 let 的区别
(1)作用域
用 var 声明的变量的作用域是它当前的执行上下文,即如果是在任何函数外面,则是全局执行上下文,如果在函数里面,则是当前函数执行上下文。换句话说,var 声明的变量的作用域只能是全局或者整个函数块的。
而 let 声明的变量的作用域则是它当前所处代码块,即它的作用域既可以是全局或者整个函数块,也可以是 if、while、switch等用{}限定的代码块。
另外,var 和 let 的作用域规则都是一样的,其声明的变量只在其声明的块或子块中可用。
示例代码:
functionvarTest() {
var a = 1;
{
var a = 2; // 函数块中,同一个变量console.log(a); // 2
}
console.log(a); // 2
}
functionletTest() {
let a = 1;
{
let a = 2; // 代码块中,新的变量console.log(a); // 2
}
console.log(a); // 1
}
varTest();
letTest();从上述示例中可以看出,let 声明的变量的作用域可以比 var 声明的变量的作用域有更小的限定范围,更具灵活。
(2)重复声明
var 允许在同一作用域中重复声明,而 let 不允许在同一作用域中重复声明,否则将抛出异常。
var 相关示例代码:
var a = 1;
var a = 2;
console.log(a) // 2functiontest() {
var a = 3;
var a = 4;
console.log(a) // 4
}
test()let 相关示例代码:
if(false) {
let a = 1;
let a = 2; // SyntaxError: Identifier 'a' has already been declared
}switch(index) {
case0:
let a = 1;
break;
default:
let a = 2; // SyntaxError: Identifier 'a' has already been declaredbreak;
}从上述示例中可以看出,let 声明的重复性检查是发生在词法分析阶段,也就是在代码正式开始执行之前就会进行检查。
(3)绑定全局对象
var 在全局环境声明变量,会在全局对象里新建一个属性,而 let 在全局环境声明变量,则不会在全局对象里新建一个属性。
示例代码:
var foo = 'global'let bar = 'global'console.log(this.foo) // globalconsole.log(this.bar) // undefined那这里就一个疑问, let 在全局环境声明变量不在全局对象的属性中,那它是保存在哪的呢?
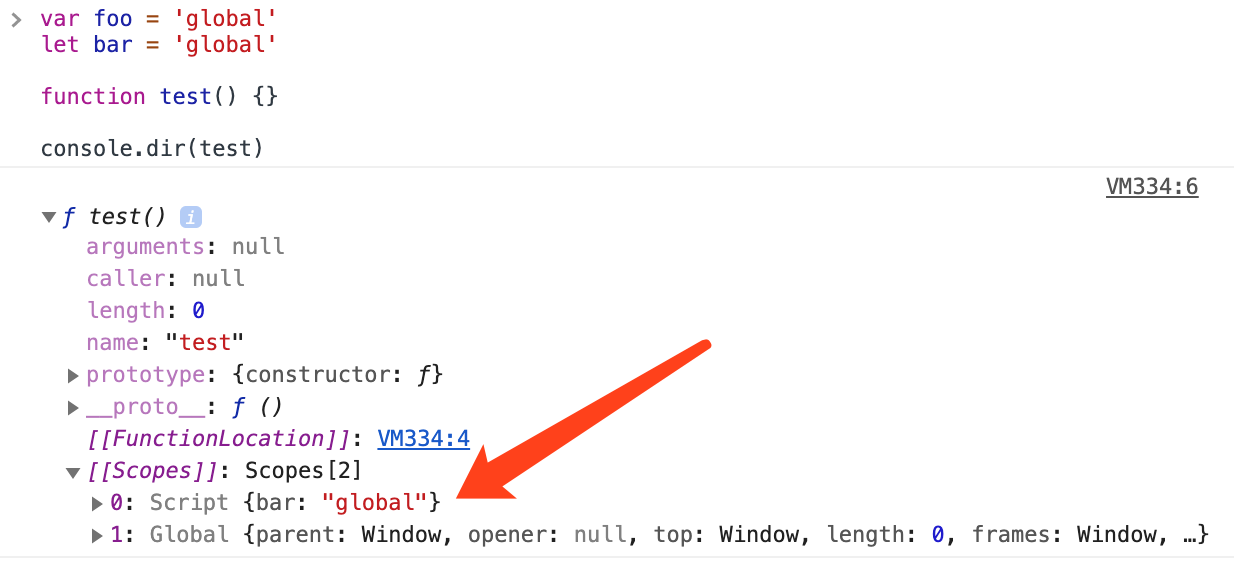
var foo = 'global'let bar = 'global'functiontest() {}
console.dir(test)在Chrome浏览器的控制台中,通过执行上述代码,查看 test 函数的作用域链,其结果如图:

由上图可知,let 在全局环境声明变量 bar 保存在[[Scopes]][0]: Script这个变量对象的属性中,而[[Scopes]][1]: Global就是我们常说的全局对象。
(4)变量提升与暂存死区
var 声明变量存在变量提升,如何理解变量提升呢?
在 JavaScript 代码运行时,解释执行全局代码、调用函数或使用 eval 函数执行一个字符串表达式都会创建并进入一个新的执行环境,而这个执行环境被称之为执行上下文。因此执行上下文有三类:全局执行上下文、函数执行上下文、eval 函数执行上下文。
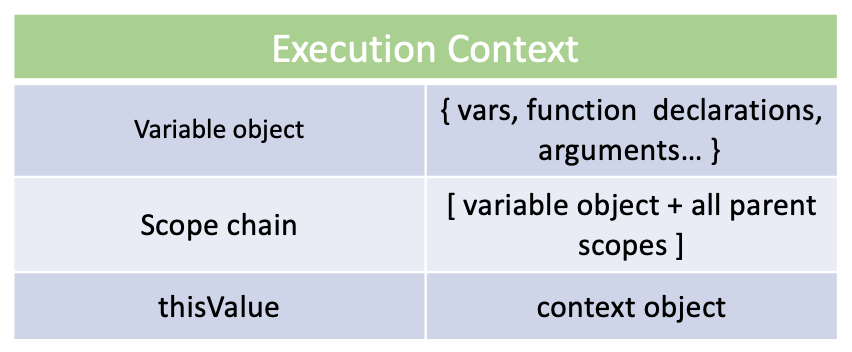
执行上下文可以理解为一个抽象的对象,如下图:

Variable object:变量对象,用于存储被定义在执行上下文中的变量 (variables) 和函数声明 (function declarations) 。
Scope chain:作用域链,是一个对象列表 (list of objects) ,用以检索上下文代码中出现的标识符 (identifiers) 。
thisValue:this 指针,是一个与执行上下文相关的特殊对象,也被称之为上下文对象。
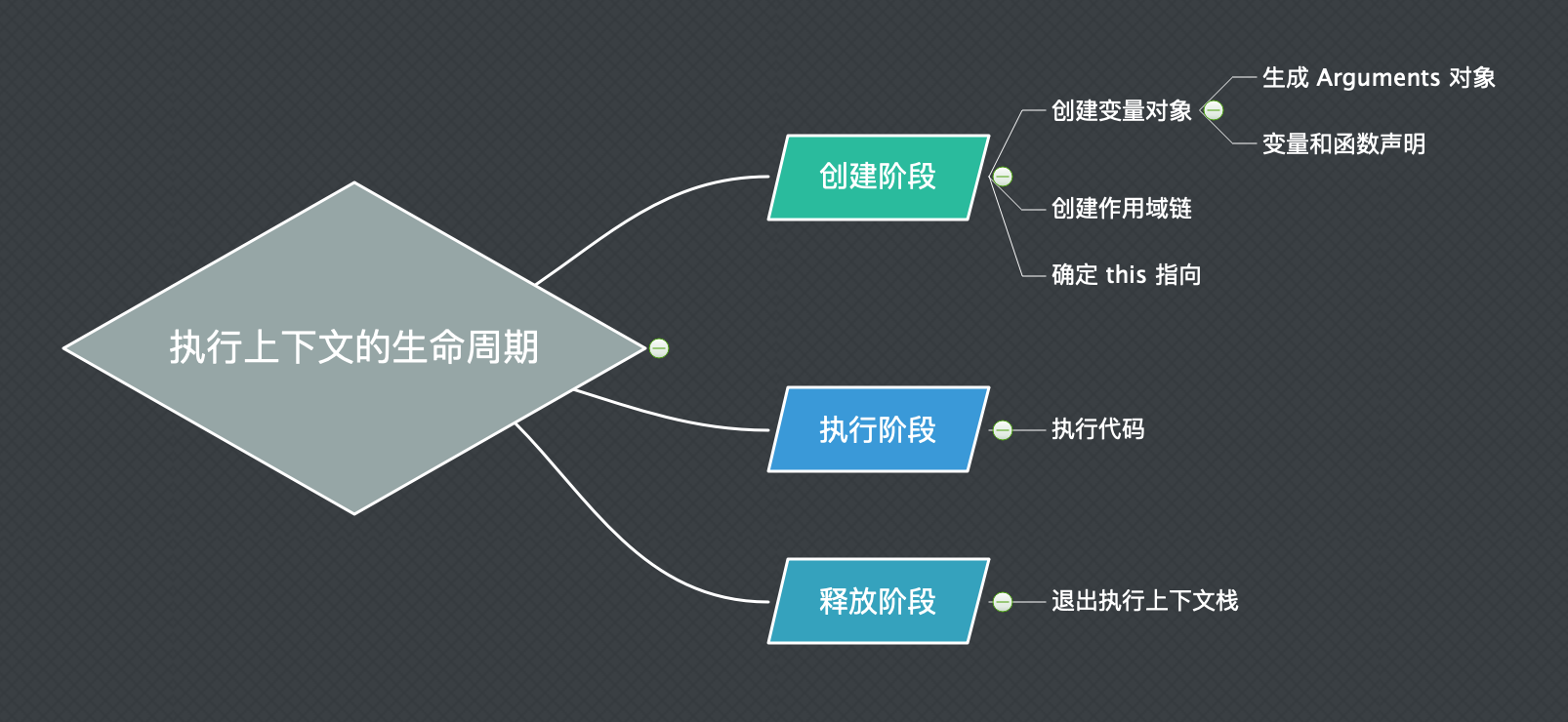
一个执行上下文的生命周期可以分为三个阶段:创建、执行、释放。如下图:

而所有使用 var 声明的变量都会在执行上下文的创建阶段时作为变量对象的属性被创建并初始化,这样才能保证在执行阶段能通过标识符在变量对象里找到对应变量进行赋值操作等。
而用 var 声明的变量构建变量对象时进行的操作如下:
由名称和对应值(undefined)组成一个变量对象的属性被创建(创建并初始化)
如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
上述过程就是我们所谓的“变量提升”,这也就能解释为什么变量可以在声明之前使用,因为使用是在执行阶段,而在此之前的创建阶段就已经将声明的变量添加到了变量对象中,所以执行阶段通过标识符可以在变量对象中查找到,也就不会报错。
示例代码:
console.log(a) // undefinedvar a = 1;
console.log(a) // 1let 声明变量存在暂存死区,如何理解暂存死区呢?
其实 let 也存在与 var 类似的“变量提升”过程,但与 var 不同的是其在执行上下文的创建阶段,只会创建变量而不会被初始化(undefined),并且 ES6 规定了其初始化过程是在执行上下文的执行阶段(即直到它们的定义被执行时才初始化),使用未被初始化的变量将会报错。
let and const declarations define variables that are scoped to the running execution context ’s LexicalEnvironment . The variables are created when their containing Lexical Environment is instantiated but may not be accessed in any way until the variable’s LexicalBinding is evaluated. A variable defined by a LexicalBinding with an Initializer is assigned the value of its Initializer’s AssignmentExpression when the LexicalBinding is evaluated, not when the variable is created. If a LexicalBinding in a let declaration does not have an Initializer the variable is assigned the value undefined when the LexicalBinding is evaluated.
在变量初始化前访问该变量会导致 ReferenceError,因此从进入作用域创建变量,到变量开始可被访问的一段时间(过程),就称为暂存死区(Temporal Dead Zone)。
示例代码 1:
console.log(bar); // undefinedconsole.log(foo); // ReferenceError: foo is not definedvar bar = 1;
let foo = 2;示例代码 2:
var foo = 33;
{
let foo = (foo + 55); // ReferenceError: foo is not defined
}注:首先,需要分清变量的创建、初始化、赋值是三个不同的过程。另外,从 ES5 开始用词法环境(Lexical Environment)替代了 ES3 中的变量对象(Variable object)来管理静态作用域,但作用是相同的。为了方便理解,上述讲解中仍保留使用变量对象来进行描述。
小结
var 声明的变量在执行上下文创建阶段就会被「创建」和「初始化」,因此对于执行阶段来说,可以在声明之前使用。
let 声明的变量在执行上下文创建阶段只会被「创建」而不会被「初始化」,因此对于执行阶段来说,如果在其定义执行前使用,相当于使用了未被初始化的变量,会报错。
3.let 与 const 异同
const 与 let 很类似,都具有上面提到的 let 的特性,唯一区别就在于 const 声明的是一个只读变量,声明之后不允许改变其值。因此,const 一旦声明必须初始化,否则会报错。
示例代码:
let a;
const b = "constant"
a = "variable"
b = 'change'// TypeError: Assignment to constant variable如何理解声明之后不允许改变其值?
其实 const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动(即栈内存在的值和地址)。
JavaScript 的数据类型分为两类:原始值类型和对象(Object类型)。
对于原始值类型(undefined、null、true/false、number、string),值就保存在变量指向的那个内存地址(在栈中),因此 const 声明的原始值类型变量等同于常量。
对于对象类型(object,array,function等),变量指向的内存地址其实是保存了一个指向实际数据的指针,所以 const 只能保证指针是不可修改的,至于指针指向的数据结构是无法保证其不能被修改的(在堆中)。
示例代码:
const obj = {
value: 1
}
obj.value = 2console.log(obj) // { value: 2 }
obj = {} // TypeError: Assignment to constant variable




















 2218
2218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








