有些网站为了防止有人恶意使用脚本进行批量操作,会设置前后端进行配合的图片滑动验证,本文这里只介绍前端的验证功能。
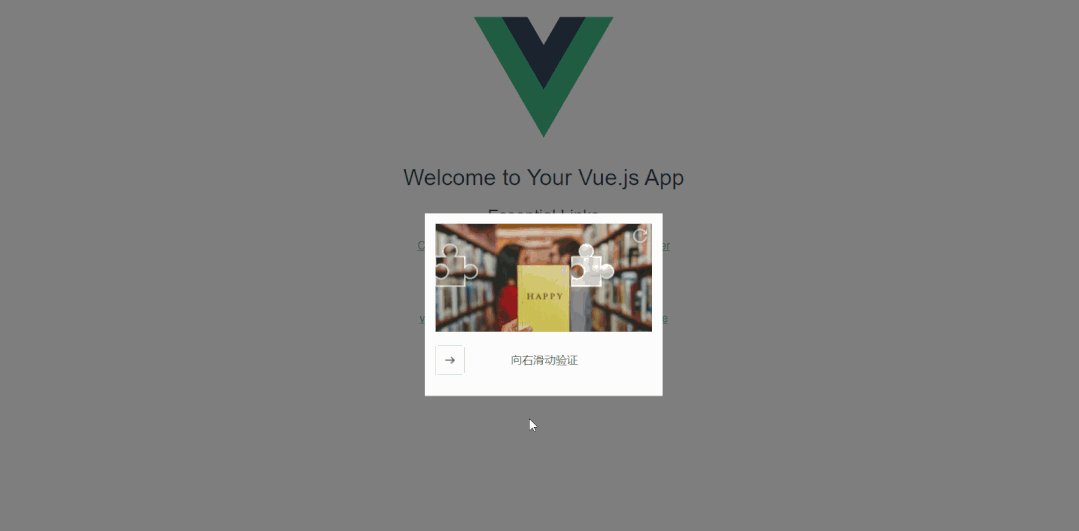
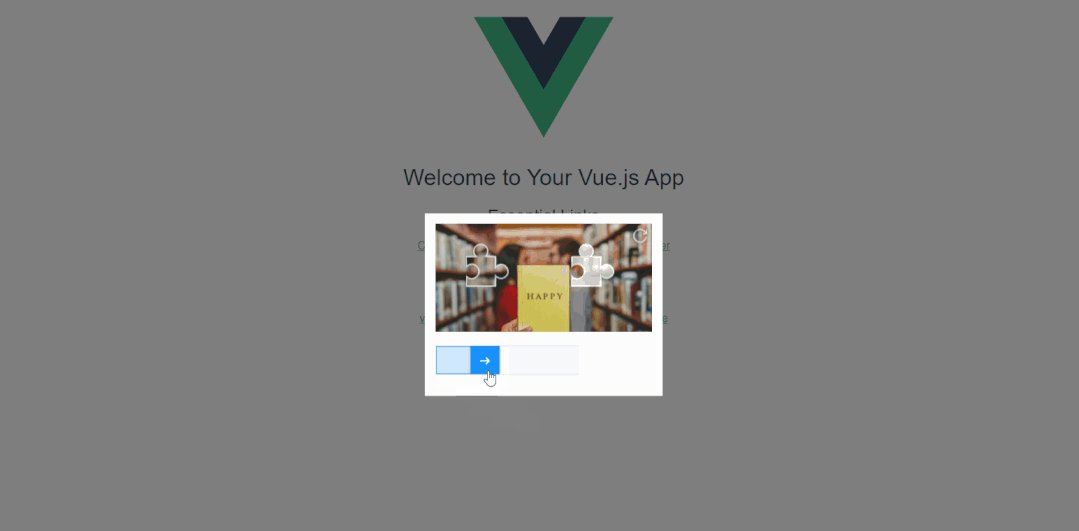
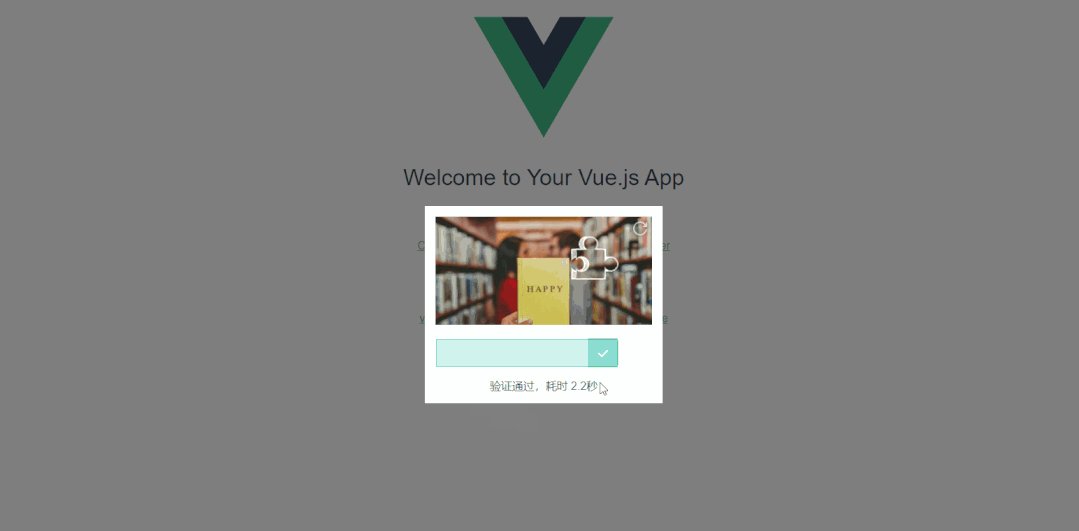
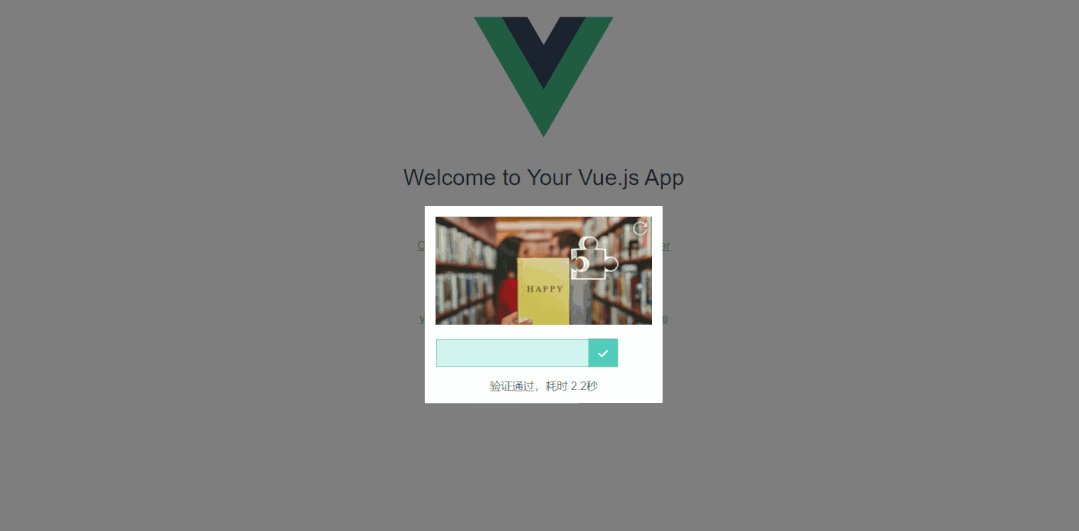
这里可以直接使用 vue-monoplasty-slide-verify 这个库组件,效果演示如下:
开始使用
库组件下载:
npm install --save vue-monoplasty-slide-verify
main.js中引入全局组件SlideVerify:
import SlideVerify from "vue-monoplasty-slide-verify";
Vue.use(SlideVerify);
使用组件:
<template>
<!-- 遮罩层 -->
<div class="mask">
<div class="slideContainer">
<slide-verify
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
@fulfilled="onFulfilled"
slider-text="向右滑动验证">
</slide-verify>
<div style="margin-top: 15px;">{{ text }}</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
text:''
}
},
methods:{
onSuccess(times){
this.text = '验证通过,耗时 '+ (times / 1000).toFixed(1) + '秒'
},
onFail(){
this.text = '验证失败'
},
onRefresh(){
//点击刷新按钮
this.text = ''
},
onFulfilled() {
//验证失败自动刷新
this.text = '重新验证'
},
}
}
</script>
<style scoped>
.mask {
position: fixed;
left: 0%;
top: 0%;
width: 100%;
height: 100%;
z-index: 100;
overflow: hidden;
background-color: rgba(0, 0, 0, 0.5);
}
.mask .slideContainer {
position: absolute;
left: 50%;
top: 50%;
background-color: rgb(255, 255, 255);
transform: translate(-50%,-50%);
padding: 15px;
}
</style>
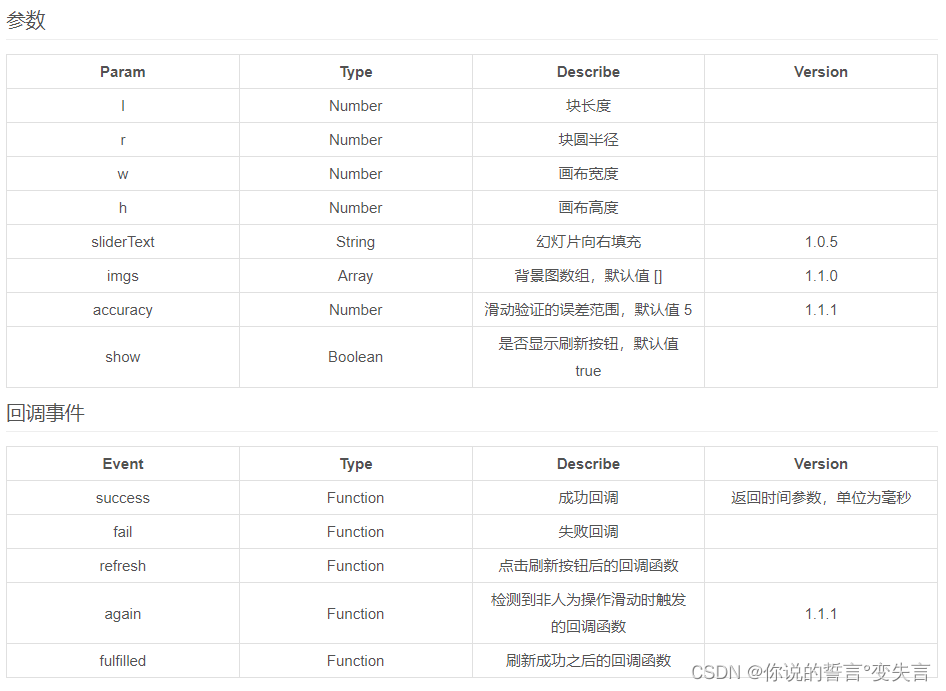
组件对应的参数和回调函数:

tips:当参数imgs不传或者传空数组时,图片库默认使用第三方api提供的图片路径,可能加载缓慢。

























 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










