下面让我们通过一个实例
来了解MFC对话框的建立,菜单栏、工具栏、控件的一些基本使用
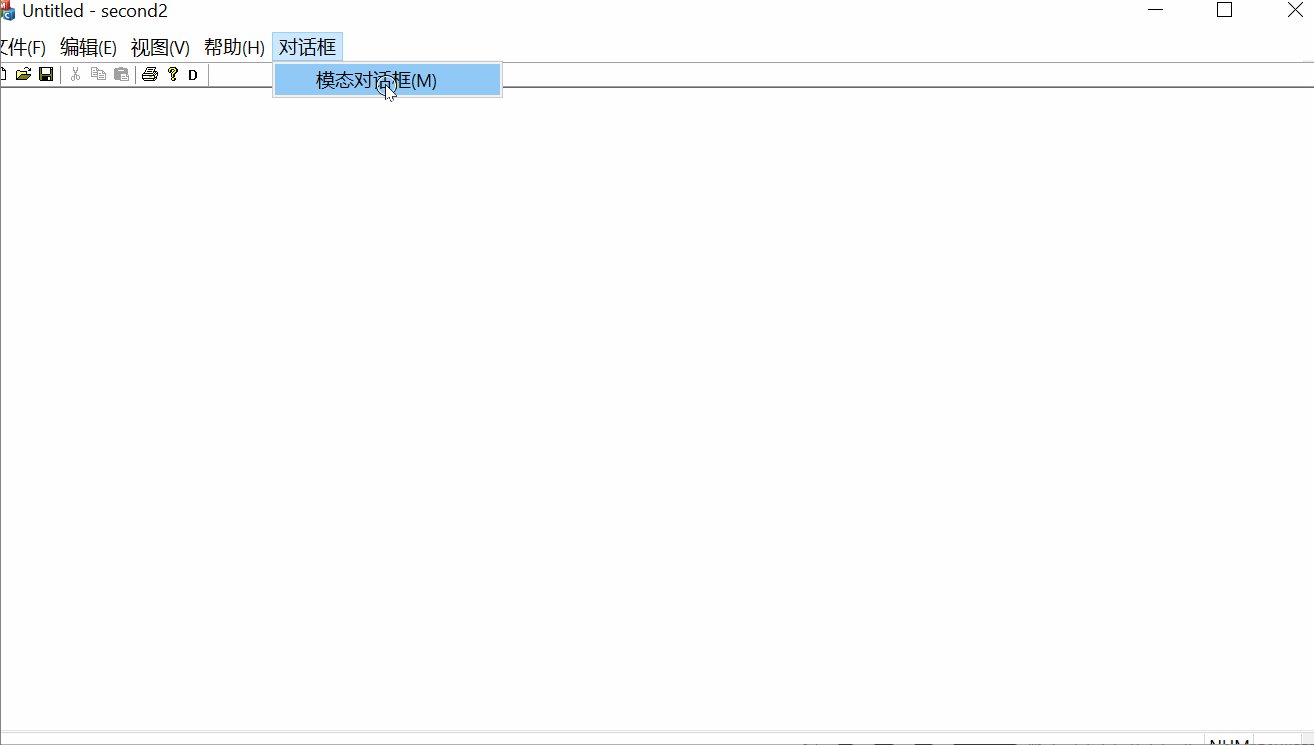
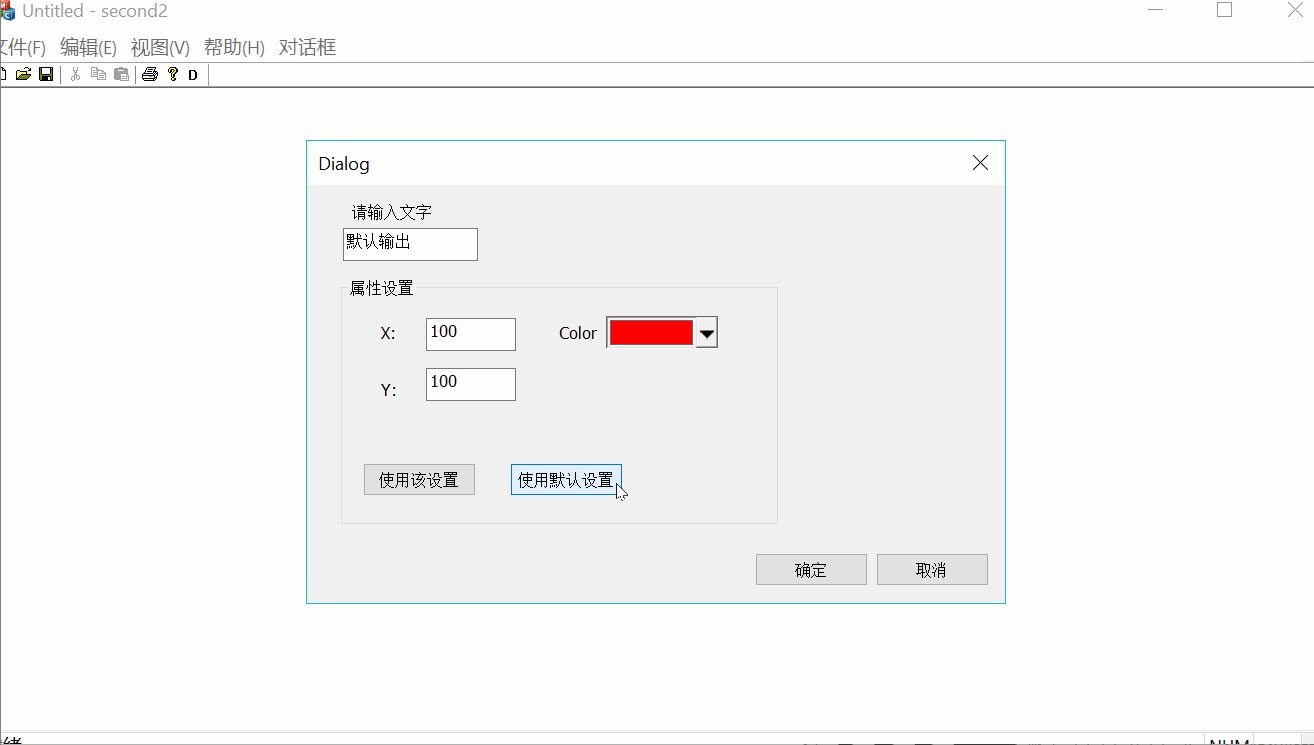
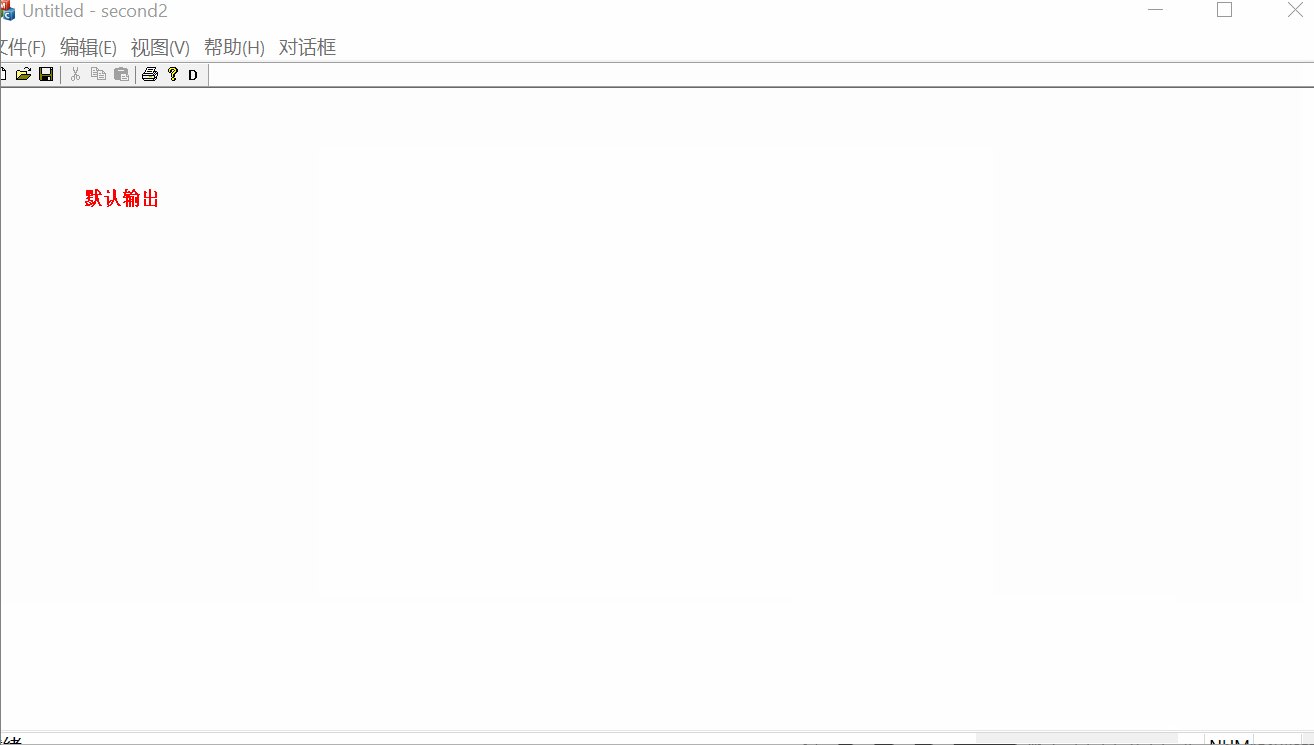
先简单看一下效果

系统环境
- window10
- Visual Studio 2017
项目的目录

一、对话框
首先需要知道的是
MFC中创建的对话框分为两种
- 模态对话框
- 非模态对话框
两者区别简单来说就是
模态对话框就像和你女朋友聊天,一旦你打开了她的对话框,除非你把她哄好打点好之后,你才能干其他的事情
非模态对话框就像是兄弟,简单的回个“打球不?”
他说“好”
然后你就可以去干其他的事情了此时的对话框可以关闭,也可以开启着
比较专业一点来说就是
模态对话框当其显示时,程序会暂停执行,直到关闭这个模态对话框后,才能继续执行程序中其他任务。
非模态对话框当其显示时,允许转而执行程序中其他任务,而不用关闭这个对话框。
再就是这两者的创建和关闭的情况有所区别了
见下图

以下我只演示关于模态对话框的操作
如果只对非模态对话框感兴趣的兄弟阔以走了
1、创建对话框资源

然后右键Dialog 选择插入Dialog

之后就会出现一个空白的对话框
我们可以通过工具箱来拖拽里面的控件
如果没有工具箱这个视图的童鞋,可以在菜单中的视图里找到

在对话框的属性里可以更改这个对话框的ID

当然懒得改的话,且只有一个对话框的话,也可以不改
之后咱通过拖拽控件形成一个界面

当然此时的界面也就是个界面而已,啥也没做
2、创建对应的对话框类、以及控件对应的变量

在创建好的对话框上右键,然后点击添加类

之后就能对这个对话框类进行,命名和设置基类了
添加好类之后
我们需要对控件添加相应的变量来传递相应的值
需要注意的是不同的控件需要传递不同的值
下面演示的我所用到的,
Edit Control
MFC ColorButton Control
Button
Static Text和Group Box就不说了,我只是改了一下他们的名称
Edit Control

选中控件后右键,选择添加变量

之后就可以对这些进行设置了
因为我这些控件是之前设置好的,所以是暗色的
MFC ColorButton Control
这个控件就比较特殊了
在选择属性的时候,我这里设置的是
-
类别为控件
-
变量类型设置为
CMFCColorButton类型
如果你有特殊要求再自己设置

需要注意
此时的颜色设置框,其实是不可以使用的
我们需要再为这个控件设置一个行为

选中颜色选择框后,点击其属性中的控件行为
添加一个点击行为
之后就有系统自动生成的函数了
void CMyDialog::OnBnClickedMymfccolorbutton()
{
// TODO: 在此添加控件通知处理程序代码
//获取控件上选择的RGB
color = text_color.GetColor();
}
上面的color是我自己定义的
在CMyDialog的对话框类中
COLORREF color; //我自己定义的
CMFCColorButton text_color; //刚刚设置变量的时候系统自动生成的
Button

按钮就比较方便了
在按钮上双击之后就可以转到他的点击函数中
代码如下
需要注意的是
UpdateData()函数的使用
UpdateData(1); 将控件的值赋值给成员变量
UpdateData(0); 将成员变量的值赋值给控件
// 使用该设置的按钮
void CMyDialog::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
// 将控件的值赋值给成员变量
UpdateData(1);
// 将成员变量的值赋值给控件
UpdateData(0);
}
// 使用默认设置的按钮
void CMyDialog::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
text_str = "默认输出";
text_x = 100;
text_y = 100;
color = RGB(255,0 , 0);
// 设置控件上显示的颜色
text_color.SetColor(color);
// 将成员变量的值赋值给控件
UpdateData(0);
}
void CMyDialog::OnBnClickedOk()
{
// TODO: 在此添加控件通知处理程序代码
CDialogEx::OnOK();
}
二、菜单栏
1、创建对应的资源、ID
在MFC中已经有默认的菜单了,我们直接在上面进行修改
和上面创建对话框的资源类似

同时我们将其ID修改为ID_MODELDIALOG

2、为view视图类添加变量
变量的作用:与CMyDialog类进行信息的传递

3、为添加的菜单ID加对应的处理函数
之后我们在类视图中通过类向导为刚刚的ID添加对应的处理函数


函数内容如下
void Csecond2View::OnModeldialog()
{
// TODO: 在此添加命令处理程序代码
CMyDialog dlg;
// 在模态对话框点击“确定”按钮后
if (dlg.DoModal() == IDOK) {
// 传值
text_str = dlg.text_str;
text_x = dlg.text_x;
text_y = dlg.text_y;
text_color = dlg.color;
// 绘制字体
CDC *pDC;
pDC = GetDC();
pDC->SetTextColor(text_color);
pDC->TextOutW(text_x, text_y, text_str);
}
}
第二次更新
注意在
CMyDialog dlg;
之前要#include "CMyDialog.h"
三、工具栏
1、创建ID
工具栏和菜单栏类似
不过需要自定图标

工具在菜单栏的图像里
接着我们再设置一下
ID:ID_BUTTON_MYDIALOG
同菜单栏类似
2、在类向导里为ID添加一个处理函数
函数内容如下
void Csecond2View::OnButtonMydialog()
{
// TODO: 在此添加命令处理程序代码
CMyDialog dlg;
// 在模态对话框点击“确定”按钮后
if (dlg.DoModal() == IDOK) {
text_str = dlg.text_str;
text_x = dlg.text_x;
text_y = dlg.text_y;
text_color = dlg.color;
// 绘制字体
CDC *pDC;
pDC = GetDC();
pDC->SetTextColor(text_color);
pDC->TextOutW(text_x, text_y, text_str);
}
}
四、总结
以上就是MFC中模态对话框的创建、控件、菜单、工具栏的基本使用了
如果觉得此文对你们有帮助的话请给个三连吧~~
谢谢老铁们~~~

























 2376
2376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










