解决uniapp中type=number下的文本框focus后获取不到键盘的keycode和鼠标光标放在文字前面的问题
两个问题,如下图所示,
问题1,按键盘的删除键后,想让前一个文本框选中,在uniapp中,@keyup对应的方法中获取不到keyCode
问题2,删除后,文本focus后,光标会跑到文字的前面

以上两个问题是使用uniapp中出现的,在其他技术框架下还未遇见此问题
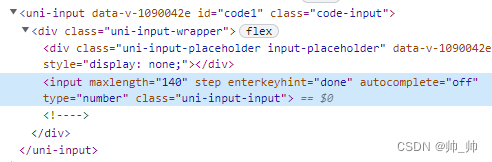
uniapp中input框 会渲染成uni-input,如下图所示,所以,我们在代码中绑定的@keyup事件并不是绑定到了 input上,所以,要想获取键盘的keycode,小编没有想到其他的办法,小编想到的只能通过操作dom进行实现。

本案例的代码如下
<view class="num-block">
<input
id="code1"
class="code-input"
@keyup="smsInput($event, 1)"
v-model="codeObj.code1"
type="text"
/>
<input
id="code2"
class="code-input"
@keyup="smsInput($event, 2)"
v-model="codeObj.code2"
type="text"
/>
<input
id="code3"
class="code-input"
@keyup="smsInput($event, 3)"
v-model="codeObj.code3"
type="text"
/>
<input
id="code4"
class="code-input"
@keyup="smsInput($event, 4)"
v-model="codeObj.code4"
type="text"
/>
<input
id="code5"
class="code-input"
@keyup="smsInput($event, 5)"
v-model="codeObj.code5"
type="text"
/>
<!-- onkeypress="enterHandler($event,5)" -->
<input
id="code6"
class="code-input"
@keyup="smsInput($event, 6)"
v-model="codeObj.code6"
type="text"
/>
</view>
解决方法:如mounted方法下的,需要给input框添加keyup事件,event中是存在keycode的
mounted(){
for(let i=1;i<=6;i++){
// let dom = document.getElementById("code1");
let dom = document.getElementById("code" +i);
dom.focus();
if (dom) {
let inputDom = dom.querySelector("input");
if(inputDom){
inputDom.setAttribute("type",'number');
inputDom.addEventListener('keyup', (event) => {
this.smsInput(event,i)
})
}
}
}
},
以下是处理光标问题,因为input type=number类型时,光标总是在第一位,不是文本的后面,此问题在unapp有,其他未见
let temVal = inputDom.value;
inputDom.value = “”;
inputDom.value = temVal;
smsInput(e, codeNum) {
// console.log("ekeycode==", e.keyCode);
if (e.keyCode == 8) {
let dom = document.getElementById("code" + (codeNum - 1));
if (dom) {
let inputDom = dom.querySelector("input");
if(inputDom){
inputDom.focus();
// 以下是处理光标问题,因为input type=number类型时,光标总是在第一位,不是文本的后面,此问题在unapp有,其他未见此问题
let temVal = inputDom.value;
inputDom.value = "";
inputDom.value = temVal;
}
}
}
},






















 2915
2915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








