
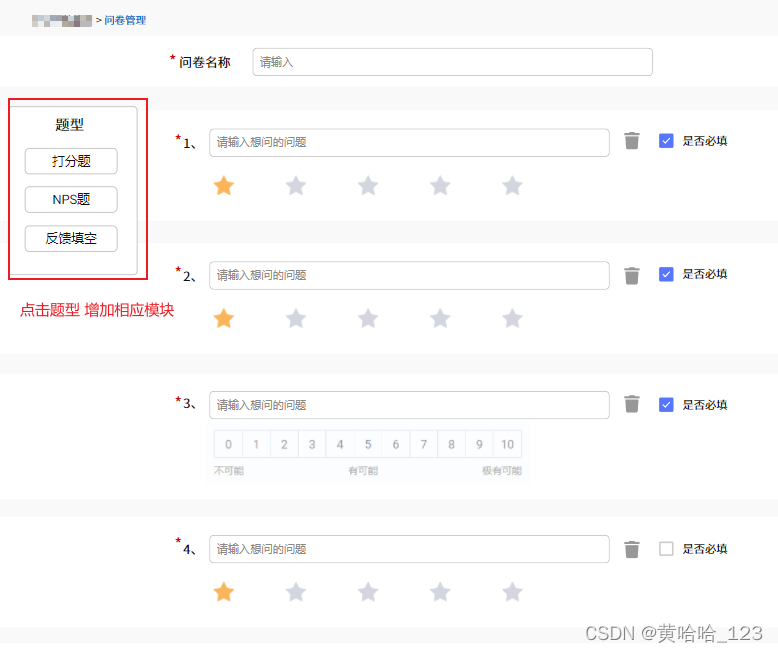
一个常见的模块增加和删除功能
如果用js写相对复杂一点
elementUi 表单组件中有一个类似的功能 可以改成自己的需求

<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item prop="name" label="问卷名称">
<el-input v-model="dynamicValidateForm.name"></el-input>
</el-form-item>
<el-form-item v-for="(domain, index) in dynamicValidateForm.domains" :label="index + 1 + '、'" :key="domain.key"
:prop="'domains.' + index + '.value'">
<div v-if="domain.textValue == undefined">
<el-input v-model="domain.value" placeholder="请输入想问的问题







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








