
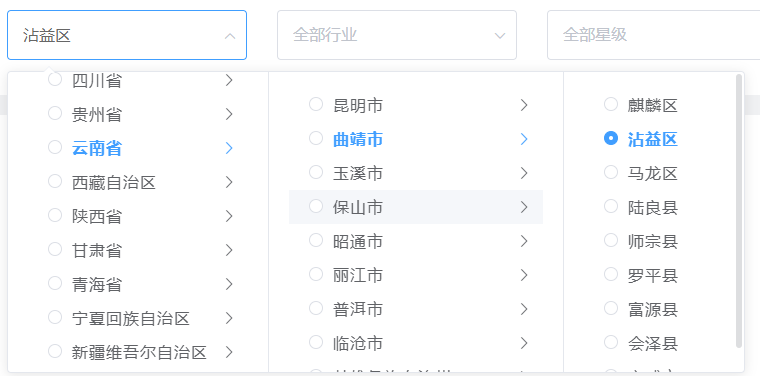
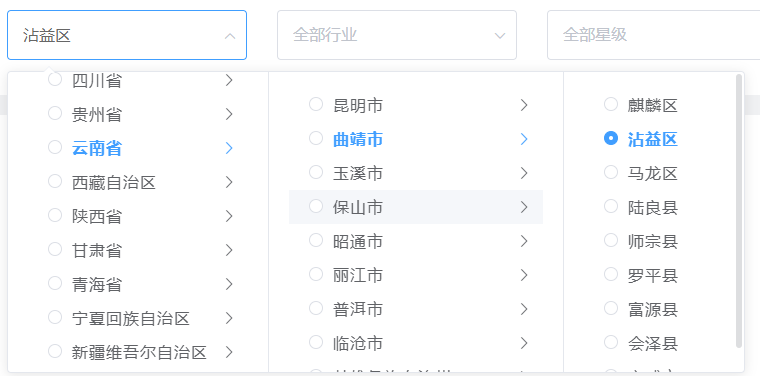
需要实现三级联动 但是后台数据不是视图组件所需要的嵌套关系

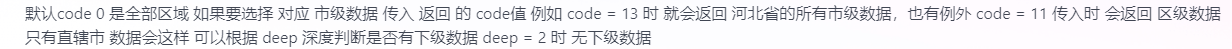
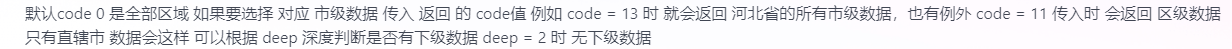
我们后台的接口数据 需要上层的字段去掉接口请求下层的数据 这样就麻烦很多

总结一下步骤:
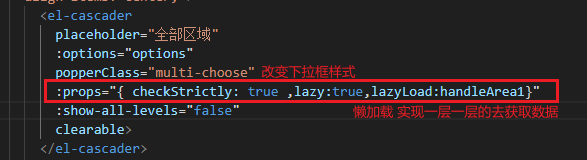
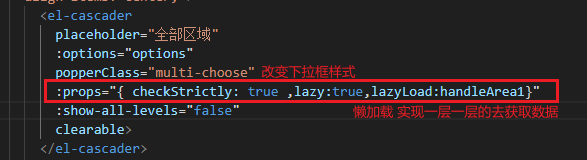
- dom

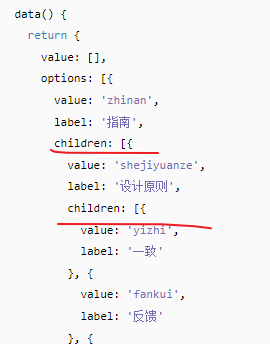
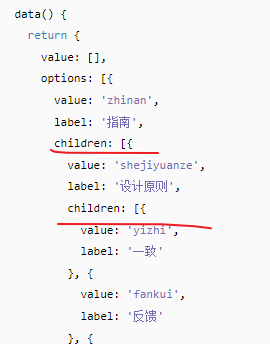
data

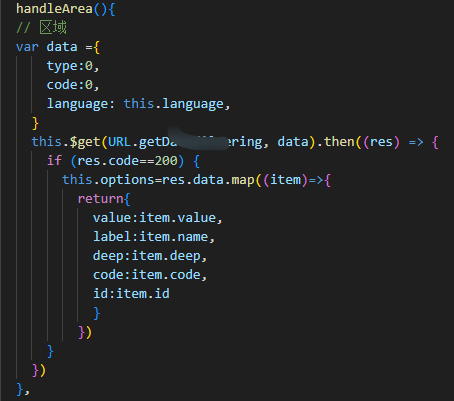
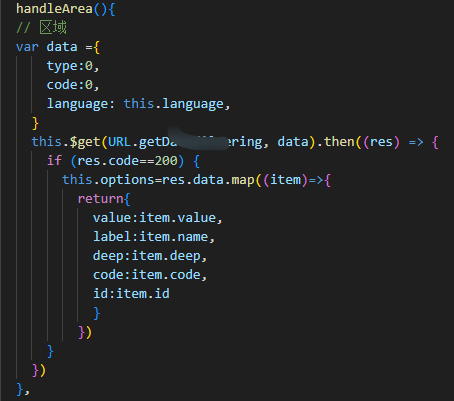
2.初始数据 mounted

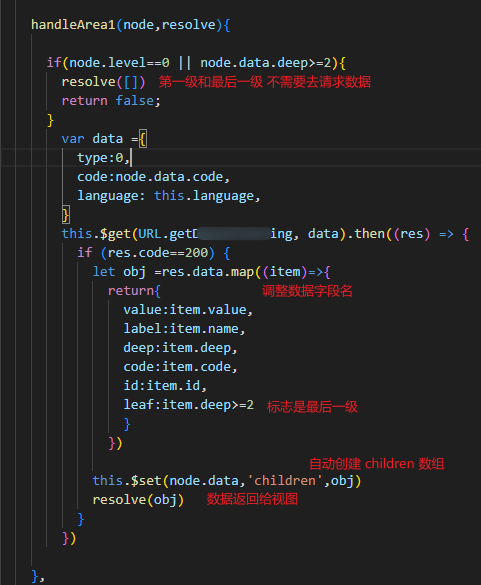
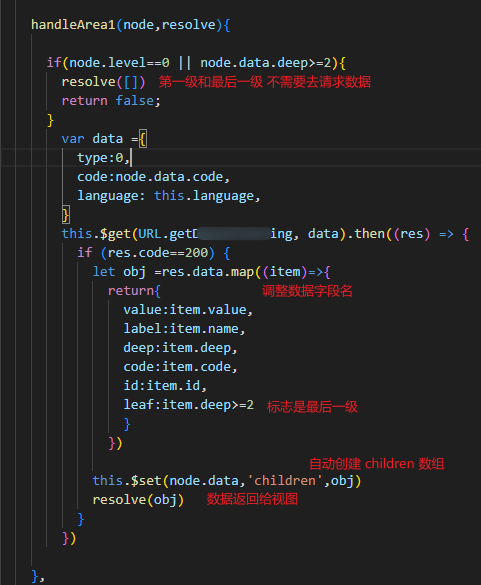
3 懒加载绑定的函数

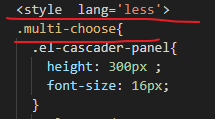
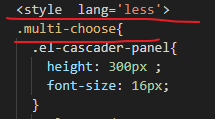
样式问题 使用deep不起效 用popperClass=“multi-choose” ,注意style没有scoped


需要实现三级联动 但是后台数据不是视图组件所需要的嵌套关系

我们后台的接口数据 需要上层的字段去掉接口请求下层的数据 这样就麻烦很多

总结一下步骤:


2.初始数据 mounted

3 懒加载绑定的函数

样式问题 使用deep不起效 用popperClass=“multi-choose” ,注意style没有scoped












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


