文章目录
前言
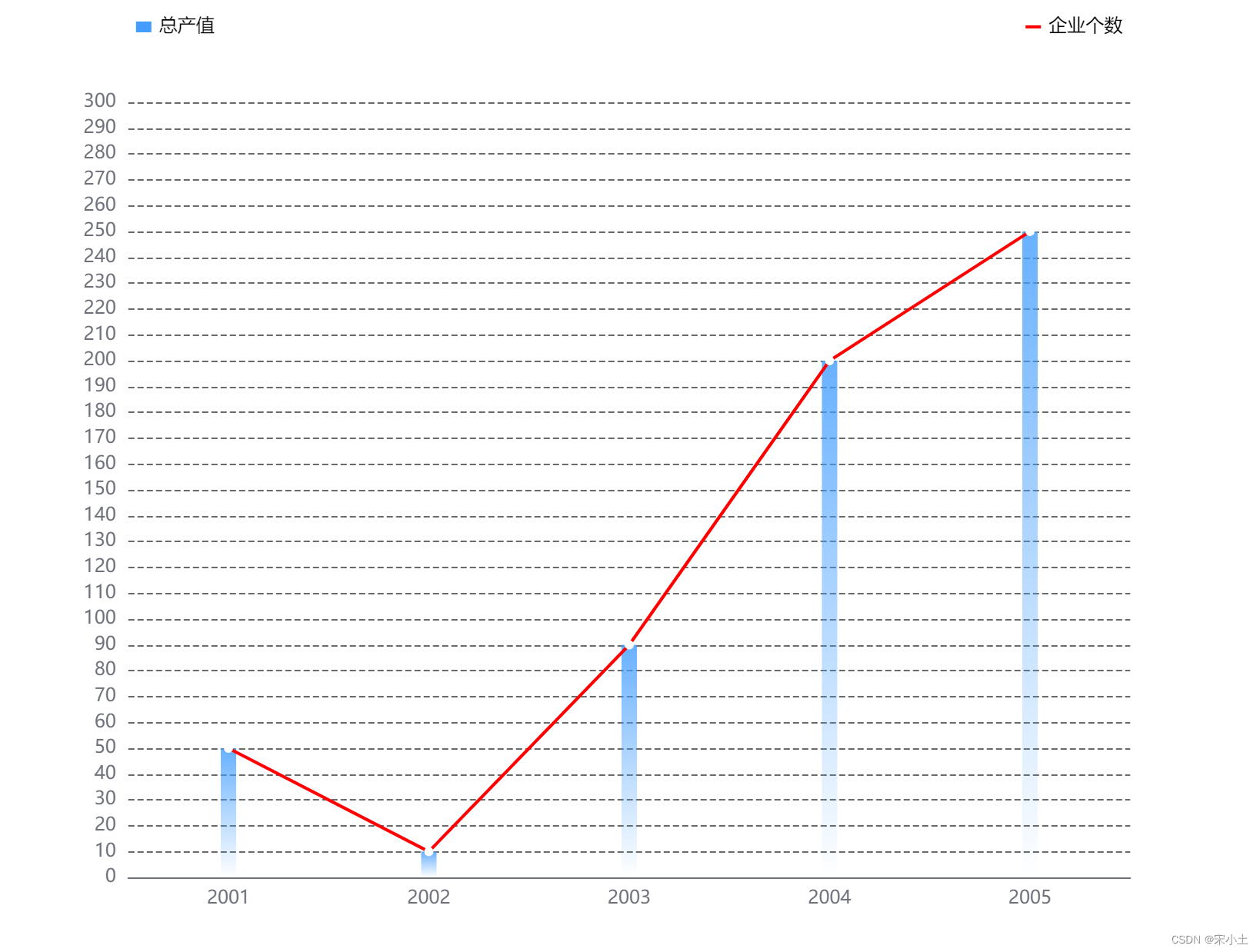
柱形图折线图合并demo(含图例)

option = {
xAxis: {
type: 'category',
data: [2001, 2002, 2003, 2004, 2005],
axisTick: {
show: false
}
},
yAxis: {
type: 'value',
interval: 10,
// scale: true,
max: 300,
min: 0,
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: 'DimGray'
}
}
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
//grid 组件离容器上下左右侧的距离
// left: "3%",
// right: "3%",
// top: 35,
// bottom: "3%",
// containLabel: true,
},
legend: [
// 柱状图(总产值)
{
top: '0%',
left: '10%',
textStyle: {
// 图例文字样式
color: '#fff',
fontSize: 10,
fontFamily: 'PingFangSC-Regular, PingFang SC;'
},
itemStyle: {
color: '#429DFF'
},
itemWidth: 10, // 图例图形的宽度
itemHeight: 7, // 图例图形的高度
data: [
{
name: '总产值', // 图例文字内容
icon: 'rect' // 图例图形的形状,有多个可选值:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',
}
]
},
// 折线图(企业个数)
{
top: '0%',
right: '10%',
textStyle: {
// 图例文字样式
color: '#fff',
fontSize: 14,
fontFamily: 'PingFangSC-Regular, PingFang SC;'
},
itemStyle: {
color: 'red'
},
itemWidth: 10, // 图例图形的宽度
itemHeight: 2, // 图例图形的高度
data: [
{
name: '企业个数', // 图例文字内容
icon: 'rect' // 图例图形的形状,有多个可选值:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',
}
]
}
],
series: [
{
name: '总产值',
data: [50, 10, 90, 200, 250],
barWidth: 10,
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(66, 157, 255, 0.8)' },
{ offset: 1, color: 'rgba(66, 157, 255, 0)' }
])
}
},
{
name: '企业个数',
type: 'line',
data: [50, 10, 90, 200, 250],
lineStyle: {
normal: {
color: 'red', //折线的颜色
width: '2' //折线粗细
}
},
itemStyle: {
normal: {
color: '#fff', //拐点颜色
borderColor: '#429DFF' //拐点边框颜色
}
}
}
]
};






















 2219
2219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








