vue的生命周期
- 请说下 vue 的生命周期
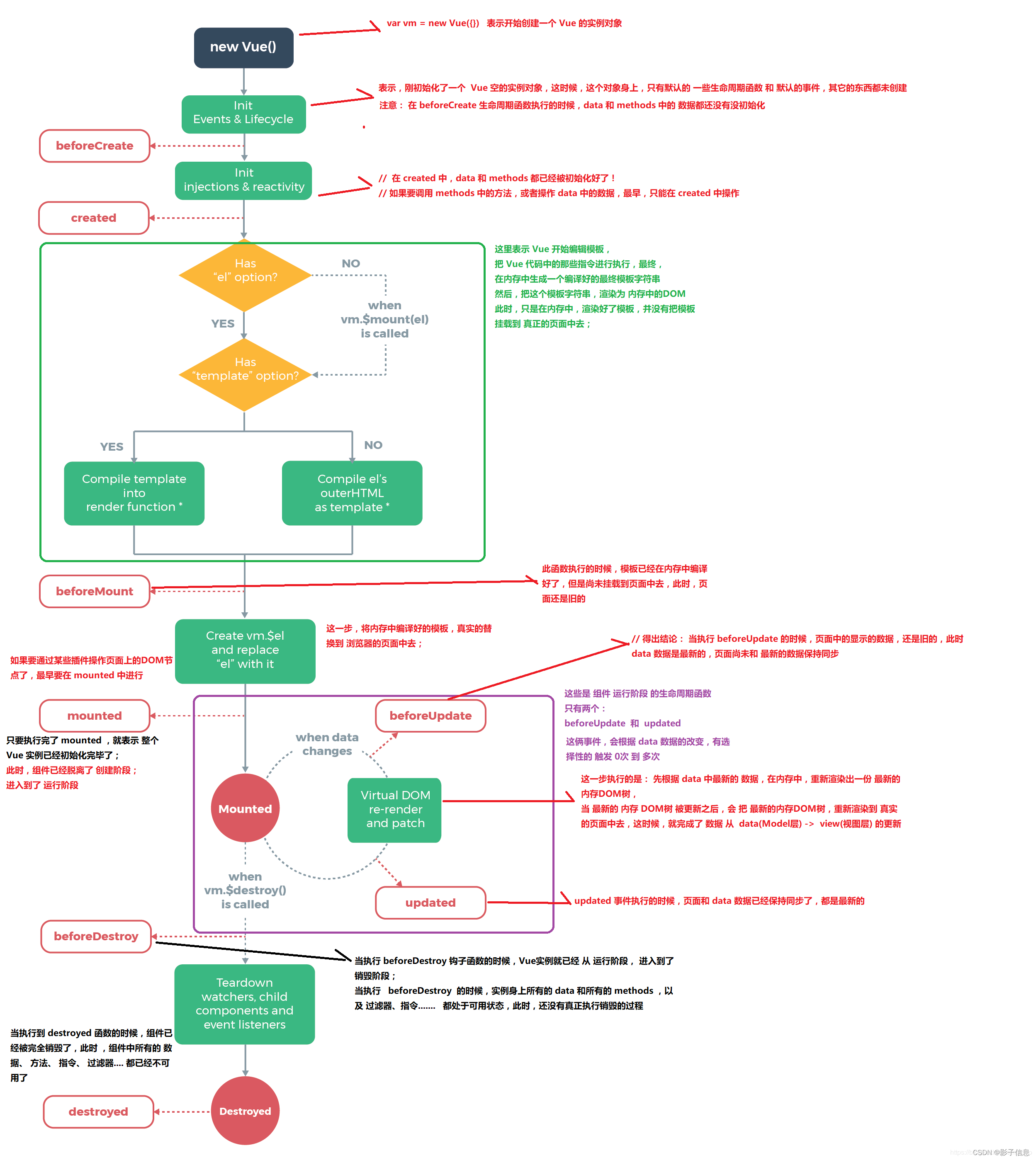
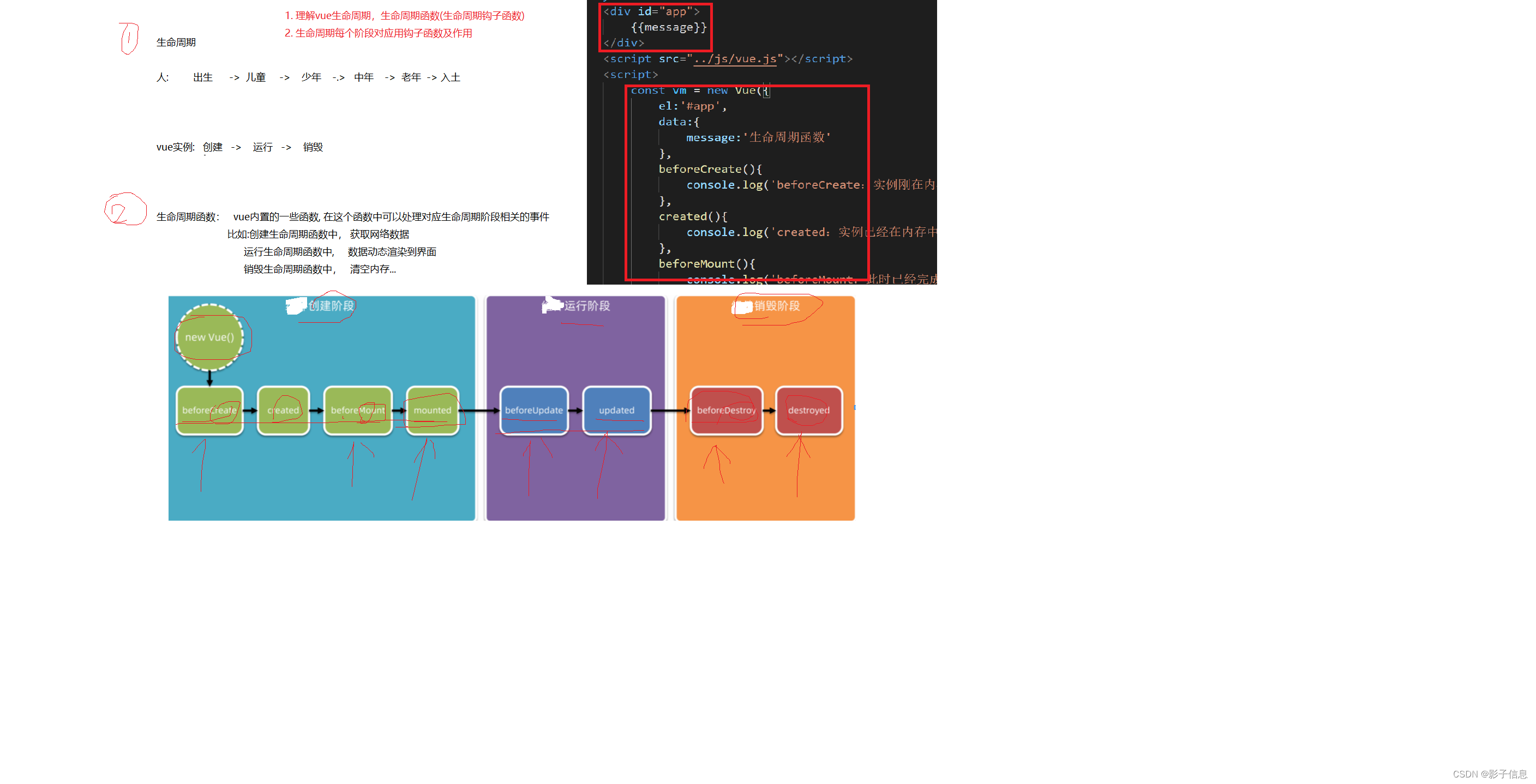
- 定义:创建-> 运行-> 销毁;强调的是一个事件段


1、beforeCreate():组件实例刚刚被创建 (el 和 data 并未初始化)
2、created():组件创建完成,属性已绑定,但 DOM 还未生成,$el 属性还不存在(完成 data 数据的初始化)
3、beforeMount():模板编译/挂载之前(完成了 el 和 data 初始化)
4、Mounted():模板编译/挂载之后(完成挂载)
5、beforeUpdate():组件更新之前
6、updated():组件更新之后
7、beforedestroy():组件销毁之前
8、destroyed():组件销毁之后























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








