背景:已知两个时间之间的差距,判断在4个时间范围内的哪一个,然后返回对应的颜色。即,已知时间差,求对应的返回值。
四个时间范围是:1年内、1~2年、2~3年、3年以上
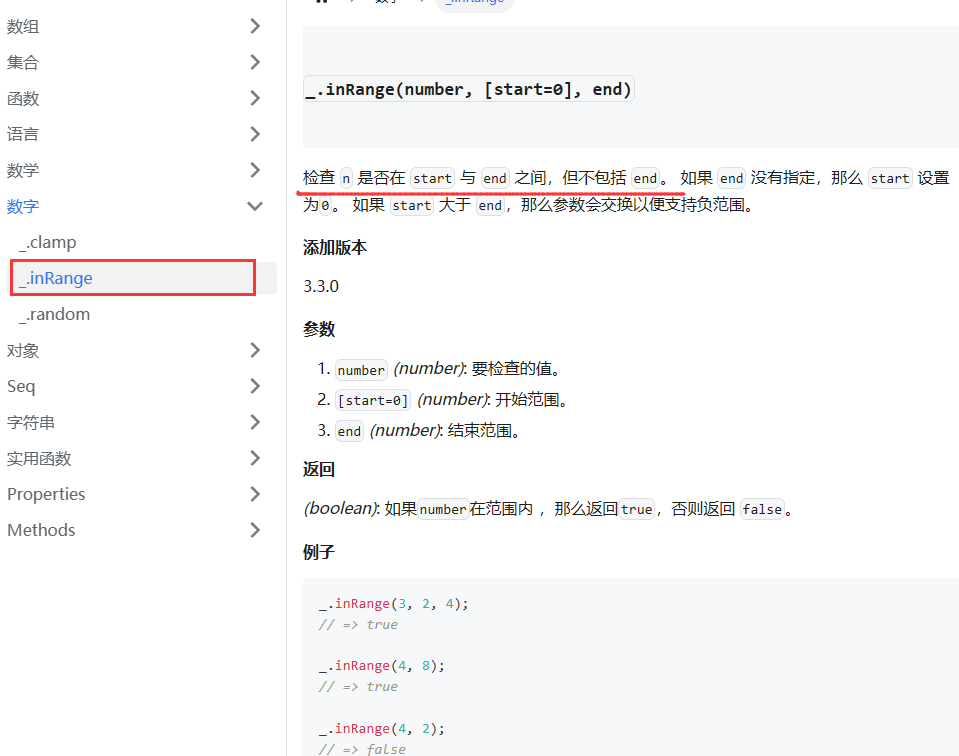
时间差是大于等于一个minValue且小于等于一个maxValue。
核心代码:
因为switch等于true,即当case的语句返回值也是true,才会执行对应的语句。
getFormatColor: function (currentTime,parentTime) {
//计算时间差
var color=''
var minVal=0
var maxVal=0
var a = moment(parentTime);
var b = moment(currentTime);
var timeDiff = a.diff(b, 'years', true); // 1.75
switch (true) {
case _.inRange(timeDiff, 0, 1):
color = "rgba(1,255,1,.7)"
minVal = 0
maxVal = 1
break;
case _.inRange(timeDiff, 1, 2):
color = "rgba(255,255,0,.7)"
minVal = 1
maxVal = 2
break;
case _.inRange(timeDiff, 2, 3):
color = "rgba(255,192,0,.7)"
minVal = 2
maxVal = 3
break;
case _.inRange(timeDiff, 3, 100):
color = "rgba(214,20,21,.7)"
minVal = 3
maxVal = 100
break;
default:
color = 'pink'
break;
}
return {color,minVal,maxVal}
},
调用方法:
var currentTime = ''//日期格式一致
var parentTime = '2014-05-18 09:10:12' //不变的日期时间,即参照物
var color = MAPutils.getFormatColor(currentTime,parentTime).color;写到这儿就结束了,下面是大于等于且小于等于一个数值的另一种写法:
switch (true) {
case timeDiff >= 0 && timeDiff < 1:
color = "rgba(1,255,1,.7)"
minVal = 0
maxVal = 1
break;
case timeDiff >= 1 && timeDiff < 2:
color = "rgba(255,255,0,.7)"
minVal = 1
maxVal = 2
break;
case timeDiff >= 2 && timeDiff < 3:
color = "rgba(255,192,0,.7)"
minVal = 2
maxVal = 3
break;
case timeDiff >= 3 && timeDiff < 100:
color = "rgba(214,20,21,.7)"
minVal = 3
maxVal = 100
break;
default:
color = 'pink'
break;
}





















 1718
1718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








