在升级了 **“url-loader”: “^3.0.0”,**后
webpack打包后 html 中的 img标签 的 src属性成了

?? 这不应该是一个webpack打包后,的图片路径么??
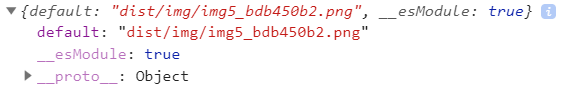
打印下这个object看看是什么东西??

可以看到这个object有一个属性叫default的,这里才存了路径的。
它还有一个属性叫__esModule ,为true。
看webpack文档如下:

翻译:默认情况下,文件加载器生成使用ES modules语法的JS模块。在某些情况下,使用ES模块是有用的,例如在 module concatenation 和t ree-shaking 的情况下。
可以使用以下方法启用CommonJS模块语法
解决:在file-loader 或者 url-loader 中的options选项里面加上esModule: false。
那么我们得到的就是地址值了。






















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








