Vue3设置路由
1. 首先安装路由
npm install vue-router
2. 在min.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router'
// createApp(App).mount('#app')
const app=createApp(App)
app.use(router)
app.mount('#app')
3.App.vue中添加 <router-view></router-view>
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
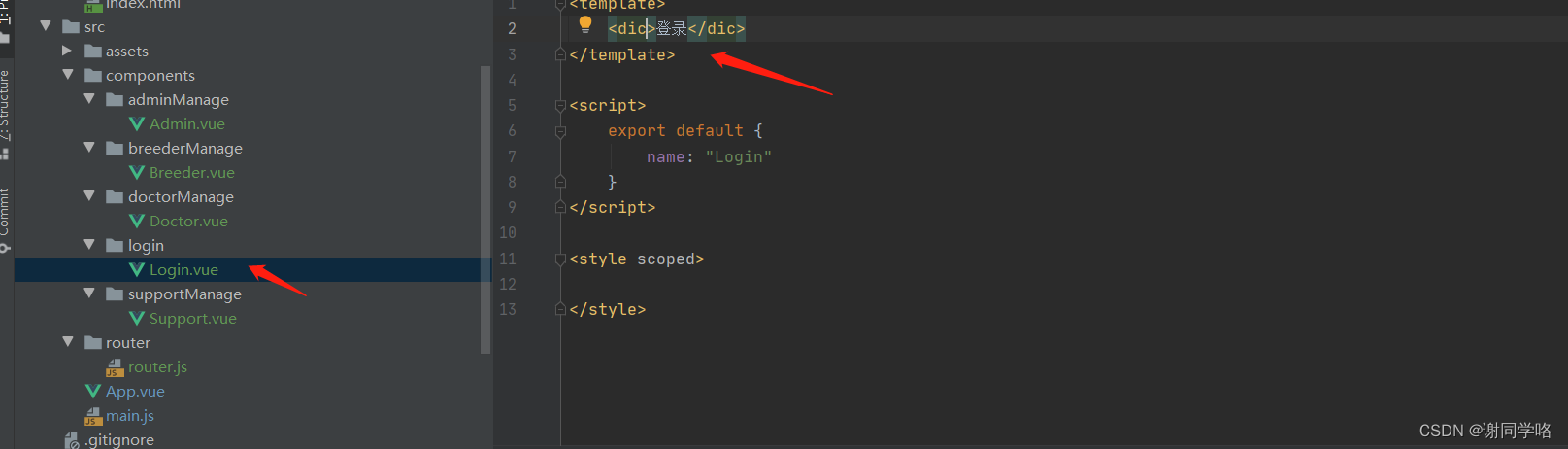
3.新建login.vue组件

4.新建router.js文件
import { createRouter,createWebHistory } from "vue-router";
import Login from "@/components/login/Login";
const router = createRouter({
history:createWebHistory(),
routes:[
{
path:'/login',
component:Login,
}
]
})
export default router;
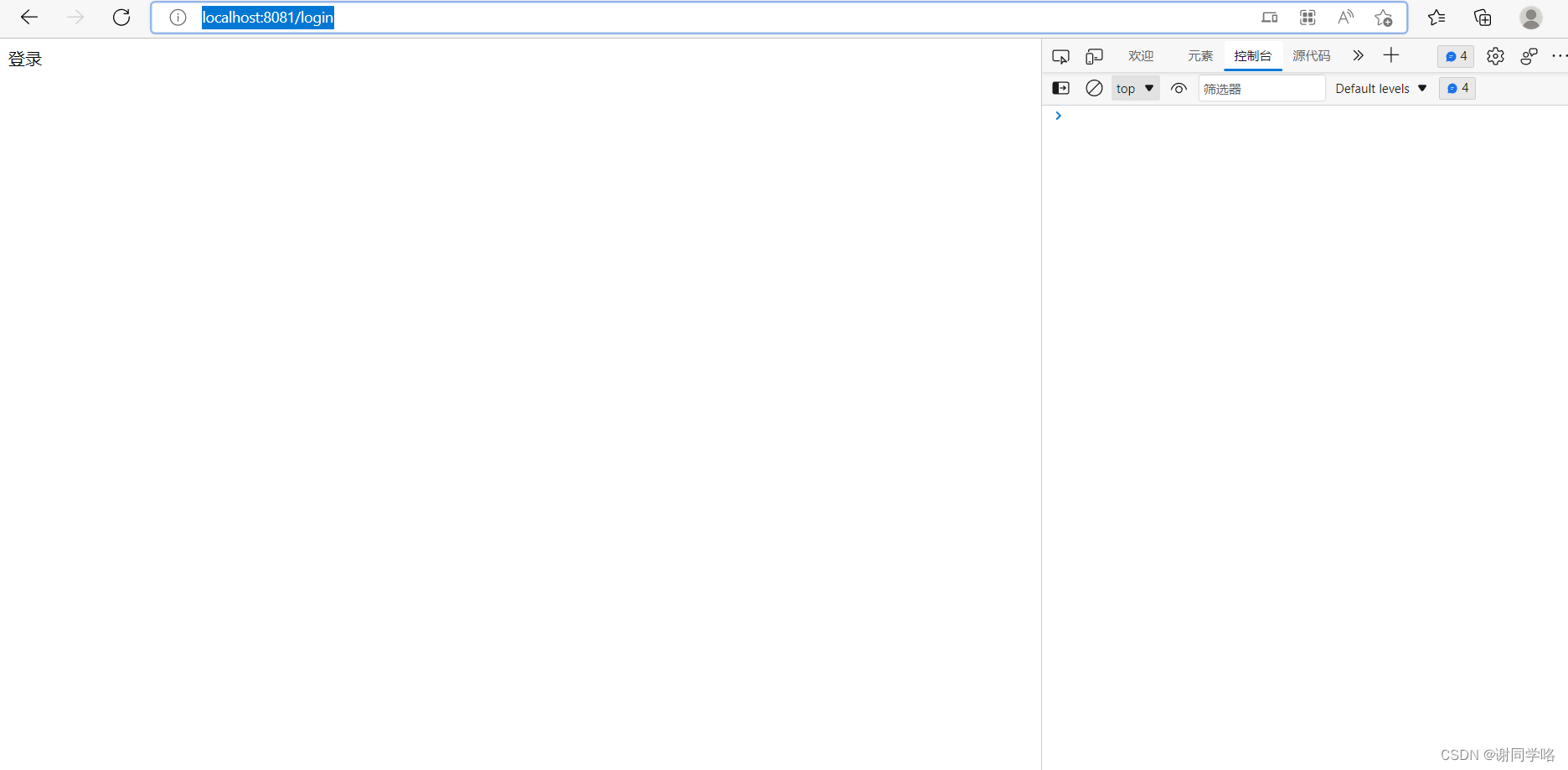
5.访问页面http://localhost:8081/login

OK!
Vue3引用elementUi
1. 安装elementUi
npm install element-plus --save
2.mian.js引用组件,也可以按需引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router'
import ElmentUI from 'element-plus'
// createApp(App).mount('#app')
const app=createApp(App)
app.use(router)
app.use(ElmentUI)
app.mount('#app')
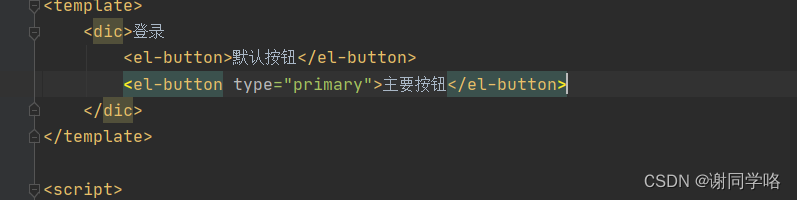
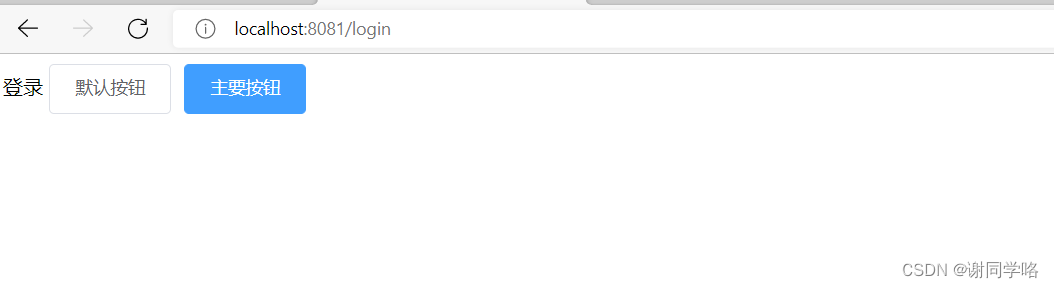
3.测试

OK!






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








