1.安装以及配置VSCode
2.安装vue脚手架
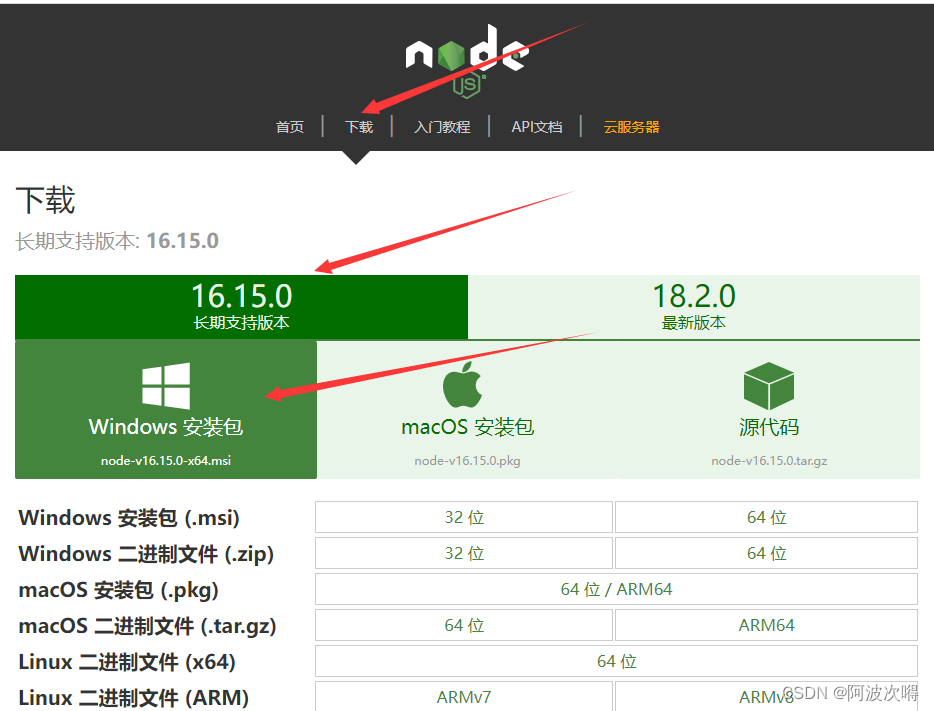
(1)先安装nodejs(官网:http://nodejs.cn/)
根据自己电脑配置安装

安装好后:按住Win+R输入cmd回车,接着输入node -v 和 npm -v查看版本号,如果成功则继续,失败先不要急,找原因!

(2)全局安装vue:输入 npm i -g @vue/cli
查看版本号(出现版本号则安装成功): vue -V 如果成功则继续,失败先不要急,找原因!

3.!!创建Vue项目文件
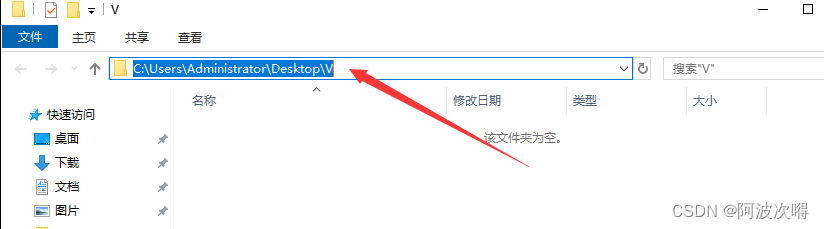
任意位置新建文件夹然后打开
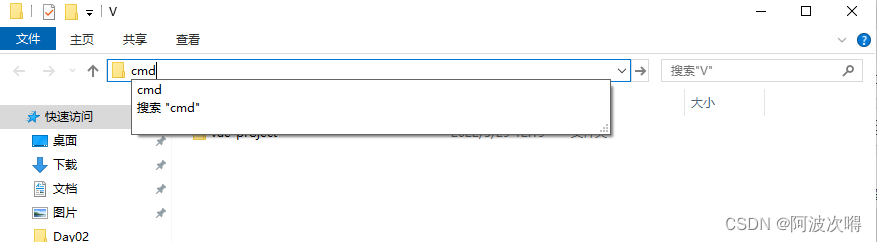
选中导航栏 输入 cmd 后回车
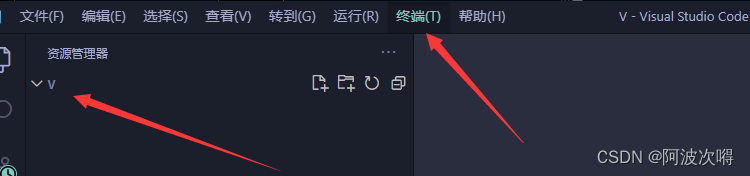
或者选中文件夹右键通过vscode打开 然后新建终端 两者都是一样的步骤 下面展示通过vscode创建Vue项目



下面展示通过vscode创建vue项目包
选中文件夹右键选择通过vscode打开 接着点击 终端=>新建终端

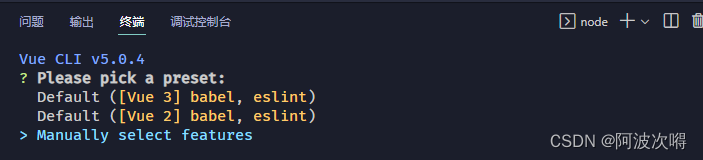
输入vue create vue-project 生成vue项目包(项目名称:vue-project)…

回车后 选中Manually select features回车

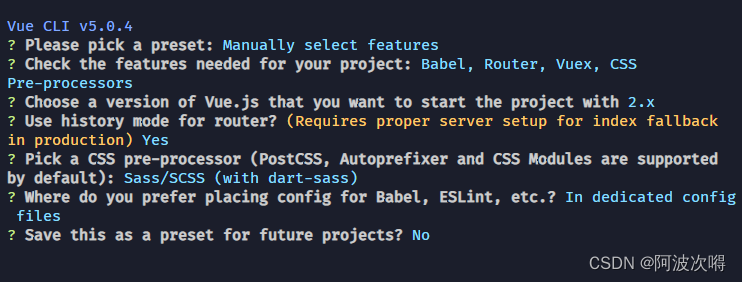
回车后通过上下按键和单击空格的方式选中如下4个选项然后回车

回车后选中2.x回车

回车后接下来的选项一直回车

等待

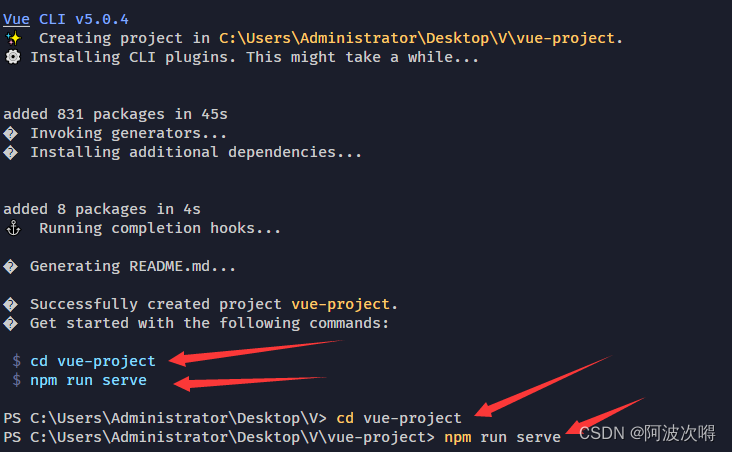
按照它提示的步骤依次输入

Ctrl+单击点击http://localhost:8081/

恭喜你Vue项目创建完毕!

如果创建失败
(1)把文件夹删了按照刚才的步骤重建一个!--一步都不要差
(2)请评论或留言,我尝试一下看看能不能帮你解决






















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








