一、cesium源码下载
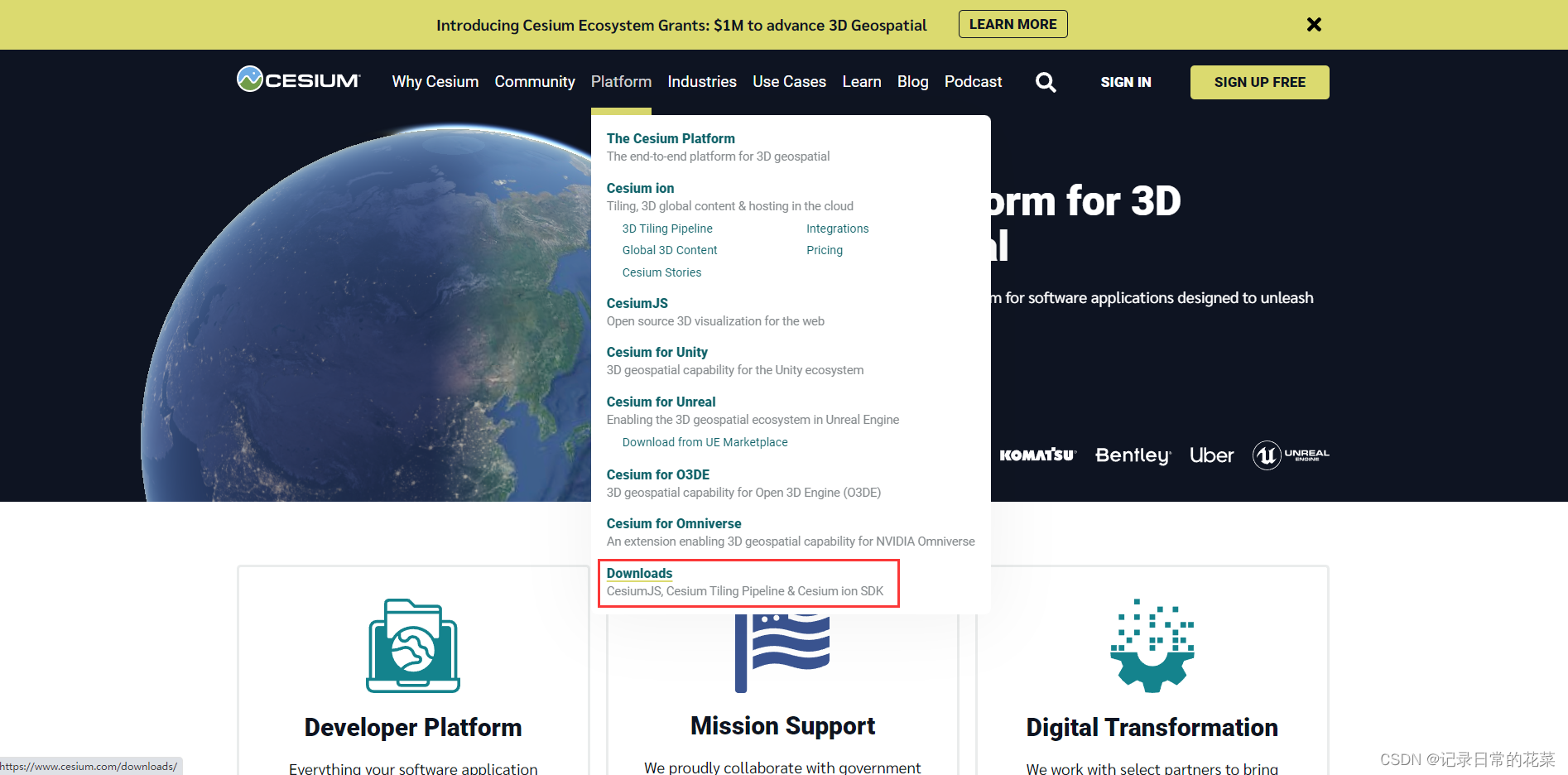
cesium官网:Cesium: The Platform for 3D Geospatial
Platform——Downloads

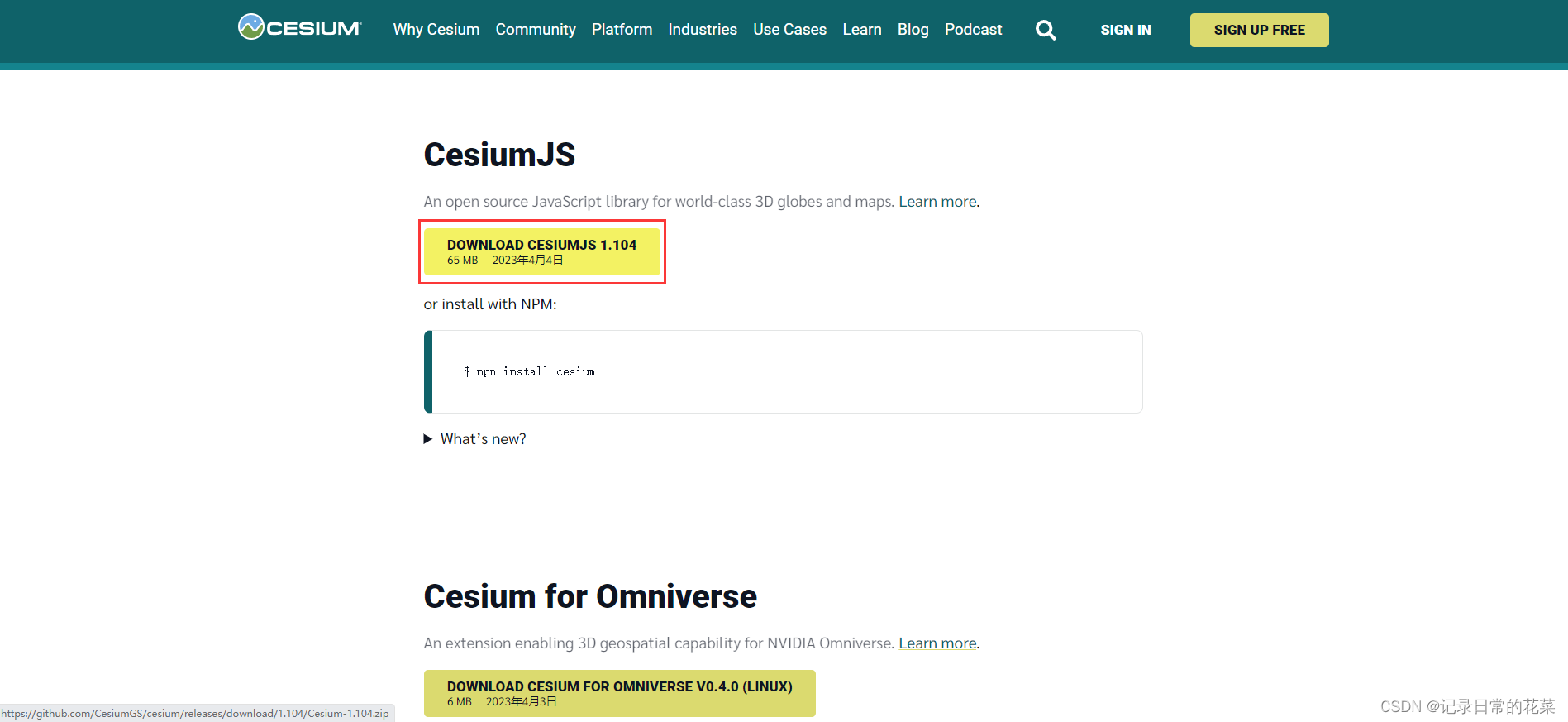
CesiumJS——DOWNLOAD CESIUMJS,下载完成后解压

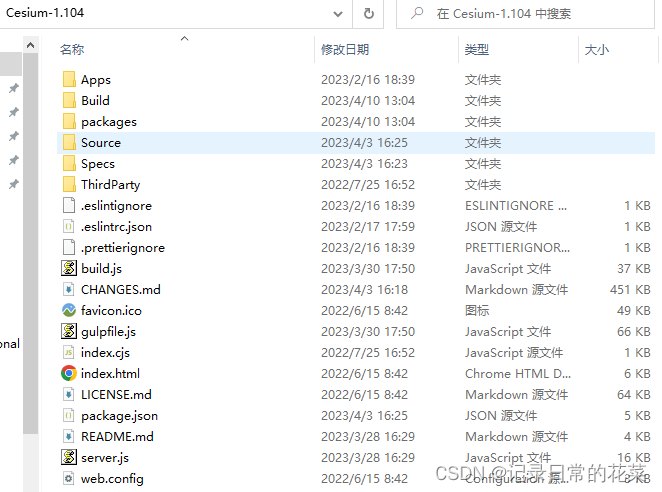
解压如下

二、cesium项目配置
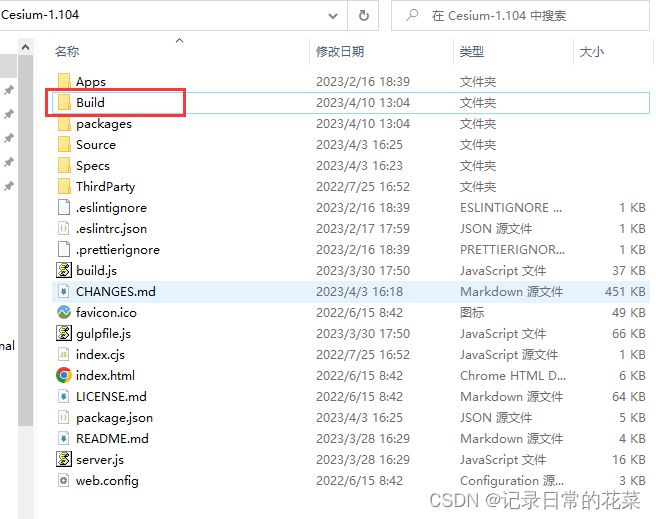
新建test(依据需求)文件夹,将解压后的Build文件夹拷及package.json拷贝到test文件夹中

test文件夹路径写cmd并跳转

npm install

node配置,在test根路径下新建server.cjs文件,并在文件中写入以下代码
var http = require("http");
var express = require("express");
const path = require('path');
var app = express();
app.use(express.static(path.join(__dirname, '')));
app.listen(8081) => {
console.log(`8081`)
})
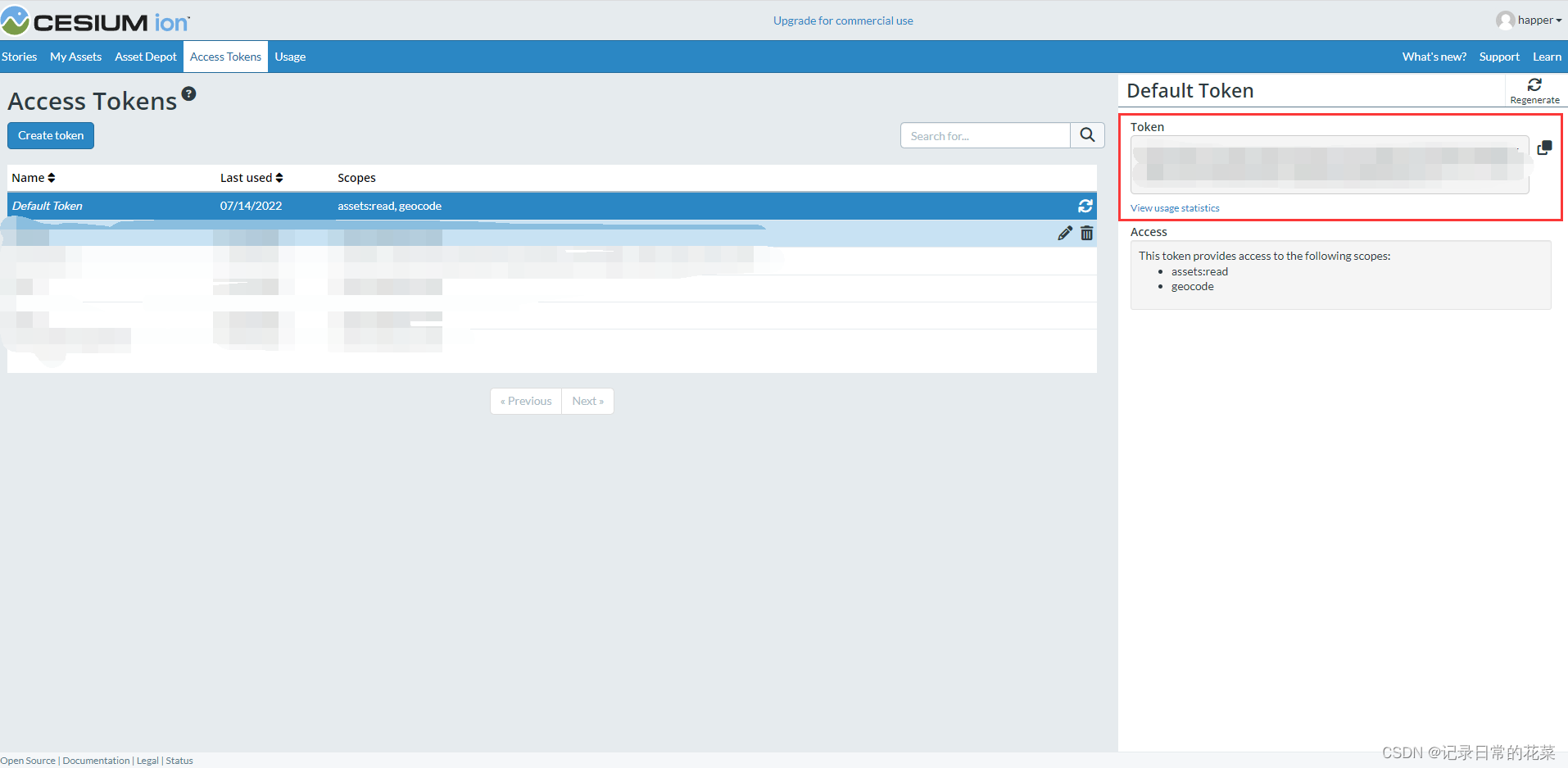
三、token申请
申请token:Cesium ion
注册并登录

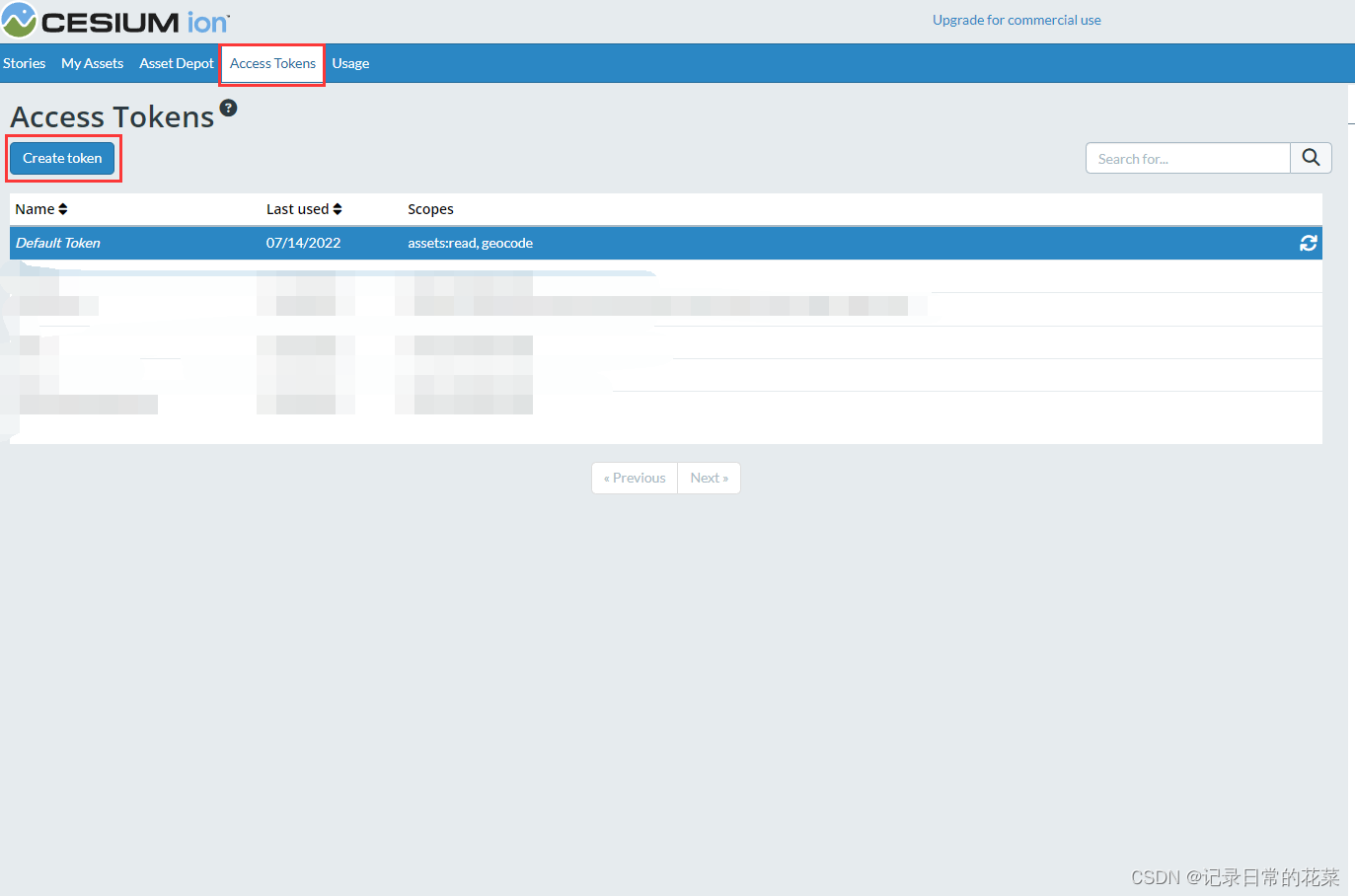
Access Tokens——Create Tokens,填写相关信息并create

四、html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新建地球</title>
<script src="Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="Build/Cesium/Widgets/widgets.css">
<style>
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken='你的密钥';
var viewer = new Cesium.Viewer('cesiumContainer',{
//infoBox: false, //InfoBox信息框
//animation: false, //左下角仪表
//geocoder: false, //Geocoder组件
//timeline:false, //Timeline时间轴
//sceneModePicker:false, //SceneModePicker组件
//homeButton:false, //HomeButton按钮
//fullscreenButton:false, //FullscreenButton按钮
//navigationHelpButton:false, //FullscreenButton按钮
//selectionIndicator:false, //SelectionIndicator组件
//baseLayerPicker:false //BaseLayerPicker图层选择器组件
});
//viewer.cesiumWidget.creditContainer.style.display = "none"; 控制界面下方logo等信息
</script>
</body>五、项目运行
将所申请的token填入html中

cmd打开项目路径,输入node server.cjs

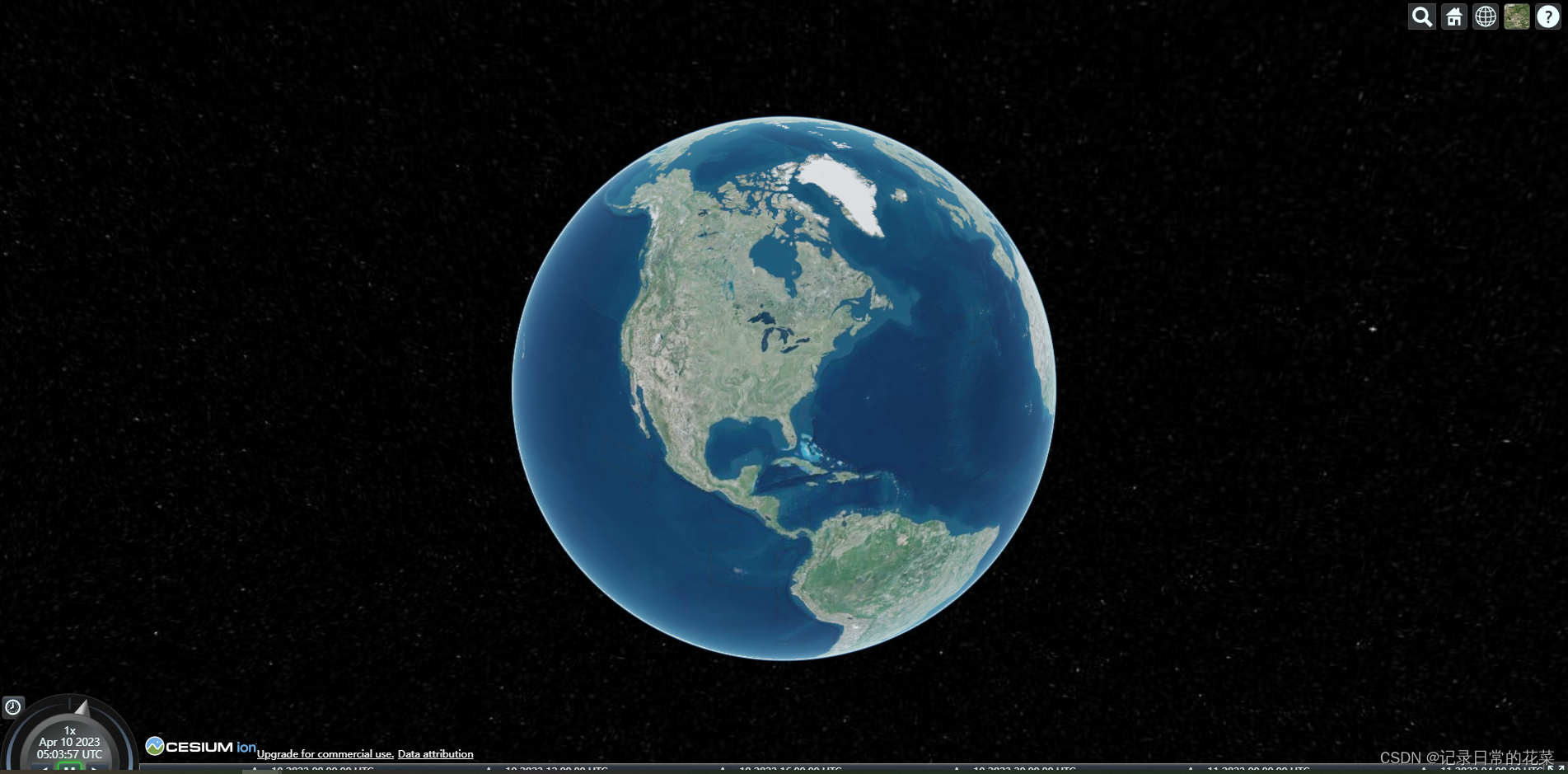
最终页面展示






















 3224
3224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








